WdatePicker日历控件动态设置属性参数值
首先吐槽一下需求人员给了我一个很坑的需求:WdatePicker日历控件里面选择的最小时间(minDate)的值是级联动态改变的,而且这个值要从数据库获取,这样子只能使用 ajax 来发起请求获取minDate属性值。
先看代码:
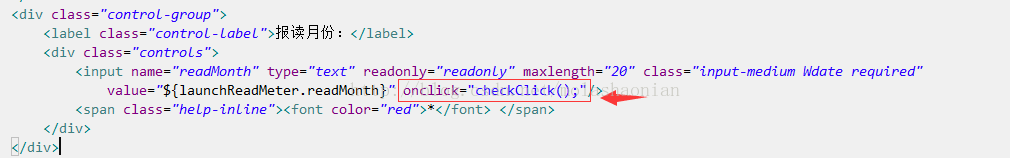
<div class="control-group">
<label class="control-label">报读月份:</label>
<div class="controls">
<input name="readMonth" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate required"
value="${launchReadMeter.readMonth}" onclick="checkClick(this);"/>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div> <script type="text/javascript">
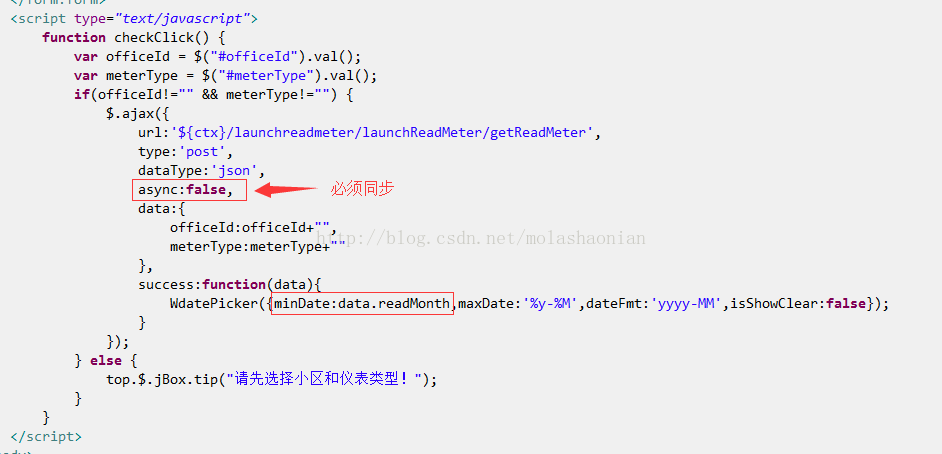
function checkClick(obj) {
$(obj).attr("value","");
var officeId = $("#officeId").val();
var meterType = $("#meterType").val();
if(officeId!="" && meterType!="") {
$.ajax({
url:'${ctx}/launchreadmeter/launchReadMeter/getReadMeter',
type:'post',
dataType:'json',
async:false,
data:{
officeId:officeId+"",
meterType:meterType+""
},
success:function(data){
WdatePicker({minDate:data.readMonth,maxDate:'%y-%M',dateFmt:'yyyy-MM',isShowClear:false});
}
});
} else {
top.$.jBox.tip("请先选择小区和仪表类型!");
}
}
</script>
图解:
注意:ajax 方法必须设置同步(async:false),不然 WdatePicker 时间控件 就失效了,因为异步执行就会导致一个问题,onclick="checkClick(this);" 监听方法会先执行完了,尽管还是会进入success function 但已经不会再弹出时间选择控件了。
推荐阅读:http://www.cnblogs.com/yuhanzhong/archive/2011/08/10/2133276.html
http://www.cnblogs.com/southwind/articles/4170292.html
关注公众号,分享干货,讨论技术
WdatePicker日历控件动态设置属性参数值的更多相关文章
- WdatePicker日历控件使用方法(转)
转自:http://www.cnblogs.com/weixing/archive/2011/08/15/2139431.html WdatePicker日历控件使用方法 1. 跨无限级框架显示 ...
- WdatePicker 日历控件使用方法+基本常用方法
WdatePicker 日历控件使用方法+基本常用方法,记录一下. 很好的文章. 网上转来的. 1. 跨无限级框架显示 无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户 ...
- JS日历控件 灵活设置: 精确的时分秒.
在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时仅仅支持 年月日 的日历控件,如今优化例如以下: 1. 在原基础上 支持 yyyy-mm-dd 的年月 ...
- WdatePicker日历控件使用方法
1. 跨无限级框架显示 无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,因为My97日期控件是可以跨无限级框架显示的 示例2-7 跨无限级框架演示 可无限跨越框架 ...
- WdatePicker日历控件用法
1. 跨无限级框架显示 不管你把日期控件放在哪里,你都不须要操心会被外层的iframe所遮挡进而影响客户体验,由于My97日期控件是能够跨无限级框架显示的 演示样例2-7 跨无限级框架演示 可无限跨越 ...
- 【转】WdatePicker日历控件使用方法
转 自: https://www.cnblogs.com/yuhanzhong/archive/2011/08/10/2133276.html WdatePicke官 ...
- Vue.js与WdatePicker日历控件冲突问题的解决方案
问题:同时使用Vue.js与WdatePicker时,双向绑定的日期字段获取不到界面输入的值,而且别的字段的值改变后,日期控件的内容会被清空 原因:WdatePicker不是Vue的插件,不能响应Vu ...
- PropertyGrid控件动态生成属性及下拉菜单 (转)
http://blog.sina.com.cn/s/blog_6f14b7010101b91b.html https://msdn.microsoft.com/zh-cn/library/ms1718 ...
- Selenium2+python自动化25-js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
随机推荐
- nginx 根据get参数重定向(根据电视访问的mac地址传递的值,来重定向访问别的url地址,这样就可以进行单台的测试环境。。)
背景是这样的: 公司要做所有客户端的迁移到别的云平台,但又担心会有问题,所以考虑分批次迁移过去,这样就需要迁移部分用户,因为客户端刷但都是统一但rom包,不能轻易发生改动,所以决定用重定向方式将部分客 ...
- scrum立会报告+燃尽图(第三周第六次)
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2286 项目地址:https://coding.net/u/wuyy694 ...
- 团队计划会议(二)——WBS
一.会议及WBS 因为是第一次开发android应用,所以我们对这次开发心里也没底,最后我们商量暂时先实现主要的几个骨架功能,之后再慢慢完善. 会议期间,我们根据自己的能力大致先估算了完成这些功能需要 ...
- Beta版冲刺前准备
[团队概要] 团队项目名:小葵日记 团队名:日不落战队 队员及角色: 队员 角色 备注 安琪 前端工程师 队长 佳莹 前端工程师 智慧 后端工程师 章鹏 后端工程师 语恳 UI设计师 炜坤 前端工程师 ...
- 用putty玩linux的时候由于以前用window 习惯写完东西按一下ctrl+s 保存
问题描述:用putty玩linux的时候由于以前用window 习惯写完东西按一下ctrl+s 保存,但是在putty一按下就不能再输入了.后来查找到:ctrl+s 是putty的一个命令大概是这样子 ...
- [学习]WireShark 的过滤功能
1. 打开 wireShark 过滤显示 协议 比如显示arp协议 过滤栏输入arp即可 支持的协议类型 TCP UDP HTTP FTP ICMP SMTP等等 2. 过滤ip地址 ip.addr ...
- 常用的一些sql
--根据某一列中包括的逗号将一行数据变多行 select a,c from (with test as (select 'abc' a,'1,2,3' c from dual e) select a, ...
- Spring 学习7 -事务
1 初步理解 理解事务之前,先讲一个你日常生活中最常干的事:取钱. 比如你去ATM机取1000块钱,大体有两个步骤:首先输入密码金额,银行卡扣掉1000元钱:然后ATM出1000元钱.这两个步骤必须是 ...
- Delphi实现DBGrid Shift+鼠标左键单击 多选
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- jenkins 配置git 学习
由于Jenkins没有默认安装Git插件,需要Git库同步时候,需要手动选择安装git插件 在“系统管理”->“管理插件”中找到,“可选插件”选项卡.“过滤“(一个名为过滤的搜素窗口)中可以用键 ...