JEECG与帆软报表集成
将FineReport 集成到自己的web项目中,生成报表,可以方便快捷的和自己的项目融合在一起。简化了利用poi的导出遇到的问题。
1、首先在FR中建立好一个模板
例如:我的这张模板是连接的自己的数据库


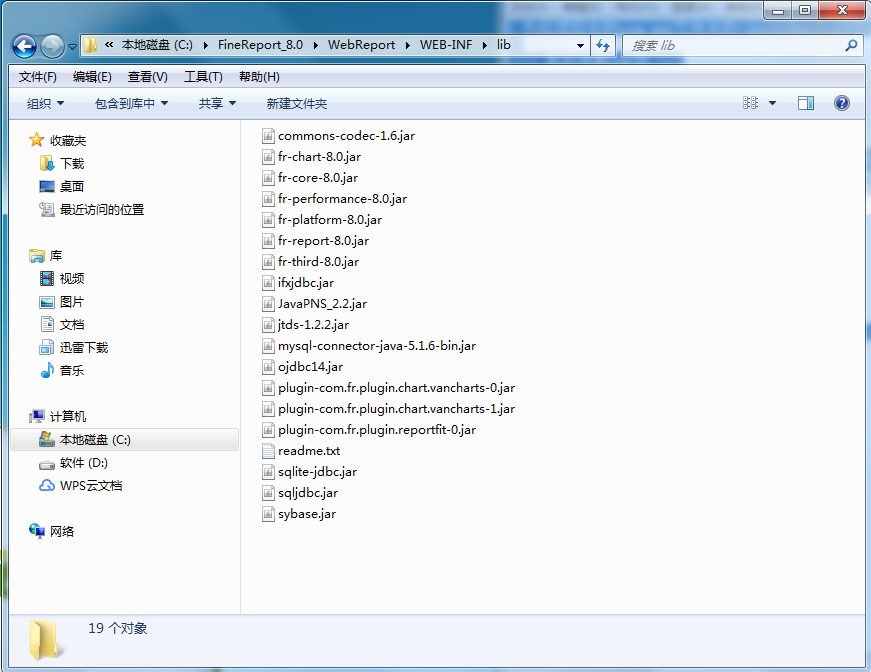
2、将FR软件下的jar包添加到自己的项目中
注意是哪个路径下面的jar包,当然有些jar包是你项目中存在的就不需要导入了,比如 :mysql驱动包

我的项目是Maven版本的,所以导入jar包方式如下,上面文件目录下的所有的jar包都以如下方式导入,maven仓库里面已有的jar包就不用了:
(1).先给项目中的pom.xml文件中的<dependencies></dependencies>标签内新增如下代码:
<!-- 帆软依赖jar包 -->
<dependency>
<groupId>com.fanruan</groupId>
<artifactId>fr-core-8.0</artifactId>
<version>1.0.0</version>
</dependency>
(2) 把上面的信息填写好后,则需要使用命令进行安装操作
mvn install:install-file -DgroupId=com.fanruan -DartifactId=fr-core-8.0 -Dversion=1.0.0 -Dfile=C:\FineReport_8.0\lib\fr-core-8.0.jar -Dpackaging=jar
DgroupId:pom.xml中的groupid
DartifactId:pom.xml中的artifactId
Dversion:pom.xml中的version
Dfile:jar包在本地中的路径
Dpackaging:包类型
(3) 上面的命令在cmd中操作完成后,就可以在我自己的maven仓库中查看到jar了。
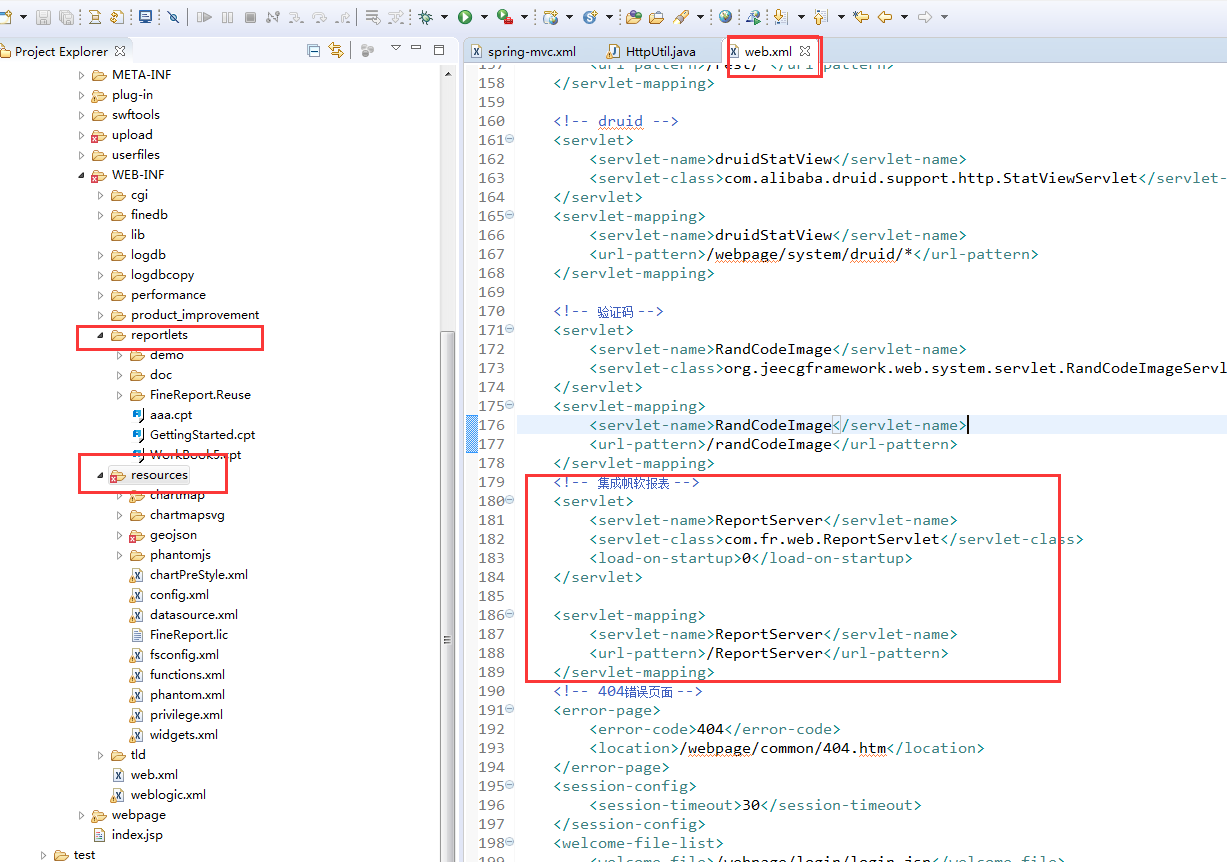
3、在你的项目的WEB-INF下建立两个文件夹,如图:一个放模板,一个放数据库配置

4、.在web.xml 配置报表处理报表的服务(servlet负责对请求的模板进行解析生成处理可以看作是报表的服务器)
将其添加到自己项目的 web.xml 中。
如上图,插入如下代码:
<!-- 集成帆软报表 -->
<servlet>
<servlet-name>ReportServer</servlet-name>
<servlet-class>com.fr.web.ReportServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>ReportServer</servlet-name>
<url-pattern>/ReportServer</url-pattern>
</servlet-mapping>
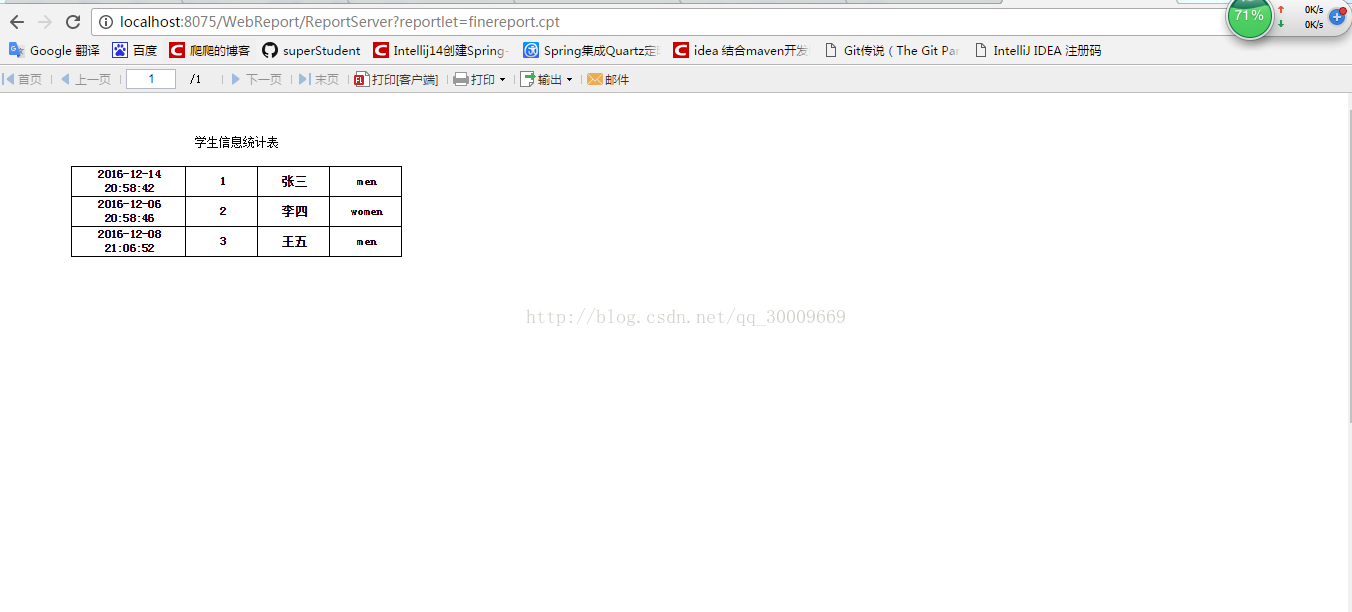
5、启动web项目,在地址栏中输入正确的访问路径
6.jsp页面的配置
示例一:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<body>
<iframe id="reportFrame" width="900" height="400" src="../项目名/ReportServer?reportlet=模板.cpt"></iframe>
</body>
</html>
如果需要传递相应的参数就用下面方式:展示出的结果就是符合如下参数的要求了,具体处理在存储过程中进行。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<body>
<iframe id="reportFrame" width="900" height="400" src="../项目名/ReportServer?reportlet=模板.cpt&num=1&row=30"></iframe>
</body>
</html>
示例二(form表单提交的方式目前还没有测试成功):
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript">
//cjkEncode方法的实现代码,放在网页head中或者用户自己的js文件中
function cjkEncode(text) {
if (text == null) {
return "";
}
var newText = "";
for (var i = 0; i < text.length; i++) {
var code = text.charCodeAt (i);
if (code >= 128 || code == 91 || code == 93) { //91 is "[", 93 is "]".
newText += "[" + code.toString(16) + "]";
} else {
newText += text.charAt(i);
}
}
return newText;
} function autoSubmit() {
var num = document.getElementById('num').value; //获取文本控件的值
var row = document.getElementById('row').value; //获取下拉框控件的值
//拼接出最终报表访问路径,并对完整的路径进行编码转换,防止乱码问题
var reportURL = cjkEncode("../Text_Finereport/ReportServer?reportlet=WorkBook7.cpt");
document.paraForm.action = reportURL; //通过form的name获取表单,并将报表访问路径赋给表单的action
document.paraForm.submit(); //触发表单提交事件
}
</script>
</head>
<body>
<fieldset>
<legend>查询表单:</legend>
<form name="paraForm" method="post" target="reportFrame">
最小库存量:<input type="text" name="num" id="num" value="1"/>
每页显示行数:<select name="row" id="row">
<option value="10" select>10
<option value="20">20
<option value="30">30
<input type="button" name="show" value="查询" onclick="autoSubmit()"/>
</form>
</fieldset>
<iframe id="reportFrame" name="reportFrame" width="50%" height="50%" ></iframe>
</body>
</html>
模板位于 web项目下 WEB-INF/reportlets
集成完毕,但是运行的时候会有内存溢出的问题。
JEECG与帆软报表集成的更多相关文章
- 帆软报表和jeecg的进一步整合--ajax给后台传递map类型的参数
下面是页面代码: <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- 帆软报表FineReport SQLServer数据库连接失败常见解决方案
1. 问题描述 帆软报表FineReport客户端连接SQLServer(2000.2005等),常常会出现如下错误:com.microsoft.sqlserver.jdbc.SQLServerExc ...
- 帆软报表FineReport中数据连接之Weblogic配置JNDI连接
1. 制作报表的原理 在帆软报表FineReport设计器中先用JDBC连接到数据库,建立数据库连接,然后用SQL或者其他方法创建数据集,使用数据集制作报表,然后把建立的数据库连接从JDBC连接改成J ...
- 帆软报表FineReport中数据连接之Jboss配置JNDI连接
使用sqlsever 2000数据库数据源来做实例讲解,帆软报表FineReport数据连接中Jboss配置JNDI大概的过程和WEBSPHERE以及WEBLOGIC基本相同,用JDBC连接数据库制作 ...
- 帆软报表FineReport中数据连接之Websphere配置JNDI连接
以oracle9i数据源制作的模板jndi.cpt为例来说明如何在FineReport中的Websphere配置JNDI连接.由于常用服务器的JNDI驱动过大,帆软报表FineReport中没有自带, ...
- 帆软报表FineReport中数据连接之Tomcat配置JNDI连接
1. 问题描述 在帆软报表FineReport中,通过JNDI方式定义数据连接,首先在Tomcat服务器配置好JNDI,然后在设计器中直接调用JNDI的名字,即可成功使用JNDI连接,连接步骤如下: ...
- 帆软报表FineReport中数据连接的JDBC连接池属性问题
连接池原理 在帆软报表FineReport中,连接池主要由三部分组成:连接池的建立.连接池中连接使用的治理.连接池的关闭.下面就着重讨论这三部分及连接池的配置问题. 1. 连接池原理 连接池技术的核心 ...
- 帆软报表(finereport)单元格中各颜色标识的含义
帆软报表(finereport)单元格中,可根据单元格角标的颜色判断单元格进行的操作 过滤:单元格左下角黄色三角形 条件属性:单元格左上角红色三角形. 控件:单元格右侧中间的各种矩形. 左父格:单 ...
- 帆软报表(finereport)安装/配置
1.首先是安装帆软报表软件 下载地址:http://www.finereport.com/product/download 激活码注册格账号就有了 2.启动软件,新建连接数据库 点 ...
随机推荐
- 在WPF中显示动态GIF
在我们寻求帮助的时候,最不愿意听到的答复是:很抱歉,在当前版本的产品中还没有实现该功能... 在WPF中显示动态的GIF图像时便遇到了这样的问题,WPF中强大的Image控件却不支持动态的GIF(其只 ...
- Step by Step 設定 TFS 2012 Create Team Project 權限 - 避免 TF218017、TF250044
基本上權限的設定和 以往的 TFS 沒有什麼太大的差別 只是這次的權限設定畫面有略作些調整,我還是一併整理一下 當我們用 TFSSetup 的帳號安裝完 TFS 2012 後 想要在自已的電腦上用自已 ...
- 安装sql2012 正在启动操作系统功能"NetFx3"
安装完windows8 后开始安装sql2012,安装过程中停在“正在启动操作系统功能"NetFx3"”不动了,很是着急,于是上网查了一下资料,原来NetFx3指的是Framewo ...
- Linux/UNIX线程(2)
线程(2) 线程同步 当多个控制线程共享同样内存时,须要确保每一个线程看到一致的数据视图.假设每一个线程使用的变量都是其它线程不会读取或改动的,那么就不在一致性问题. 当两个或多个线程试图在同一时间改 ...
- 【java】初始化一个指定大小的list,在指定位置set存入元素,下标越界
List使用过程中,出现这样的问题,出现异常:java.lang.IndexOutOfBoundsException: Index: 1, Size: 0 List<String> lis ...
- FAQ:如何修改领域模型?
问答部分 问: 如何修改领域模型? 答: 一般来说我们有两种选择,这两种选择也是两种价值观的体现(乐观和悲观). 第一种:使用UI传递过来的DTO在应用层重建Domain Model,然后执行修改,D ...
- pytest文档6-fixture之yield实现teardown
前言 上一篇讲到fixture通过scope参数控制setup级别,既然有setup作为用例之前前的操作,用例执行完之后那肯定也有teardown操作. 这里用到fixture的teardown操作并 ...
- JavaScript实现计算器功能
截图 : cal.js var Class = {} ; Class.calculation = function(){ var calculation = {} ; calculation.resu ...
- [C#.NET] 使用 X509 數位電子簽章 加解密
摘自: http://www.dotblogs.com.tw/yc421206/archive/2012/06/30/73150.aspx 上篇提到了使用X509的的憑證使用方式,請參考 [C#.NE ...
- 【Networking】Libevent客户端例子
[原]Libevent客户端例子 时间 -- :: luotuo44的专栏 原文 http://blog.csdn.net/luotuo44/article/details/34416429 主题 l ...

