RS布局问题之块的不完美之完美
早上一来,便传来喜讯...说我们做的报表太美.客户不敢看----于是便开启征程,亲自尝试了一把,如下面的操作,首次运行报表,在不考虑UI美观度的情况下,报表还是
在预测范围内显示的

那么接下来我们选择日期,查看历史数据2014-2015年的数据,下面就是我们看到的内容,仔细看下图你会发现由于显示的条目过多,表格的样式完全被
下面的报表拉伸了,那么即使不讲究UI,现在是一个普通的布局已经被搞的面目全非了

那么接下来寻找解决方案
1:RS的布局一般采用表格,那么表格是按照百分比还是数值进行的呢
我查看了一下报表的样式是采用的数值=1200px,这种设计方式如果现实的数据项的默认大小在范围内那就是没什么问题的,如果可视项的默认大小累计已经
超出了我们设置的范围,这样的话整个布局都被打乱了
可视项的默认大小:我认为在字体一定的情况下,单个单元格占用的宽度是一定的,如1个单元格是100px,那么20个就是2000px,那么就是超出了我们的设置
2:如何解决
可能在页面布局上面我们采用了固定的图片大小,以及提示条件等固定大小的设置,如何让报表在一定的范围内进行滑动的呢?能否可行呢,当然答案是可以的
我们接下来这样操作
在交叉表所在表单元格拖入一个块对象,然后把交叉表对象放入块里面

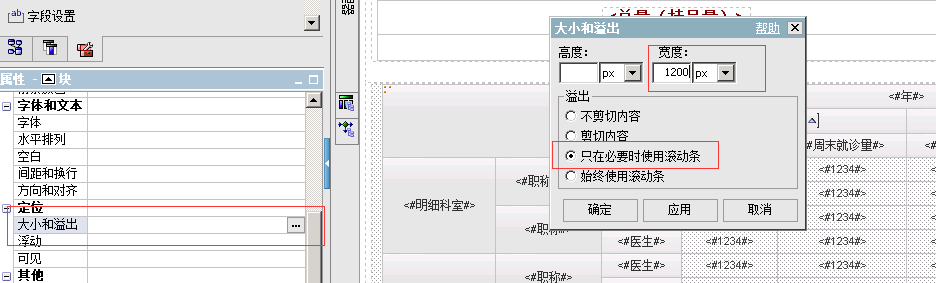
然后设置块的属性:大小和溢出,如下图,宽度和整体布局保持一致,只在必要时使用滚动条

接下来我们看默认效果,在正常范围内显示

我们再次选择14年-15年的数据查看效果,可以发现虽然有些数据项被压缩了,但是整体的布局还在,这里就要感谢我们的块对象了,虽说不完美但是还是
可以解决问题的,针对一次选择很多的历史数据的时候,只是在这个时候我们也看到了,出现了滚动条,而且是在它有必要的时候才出现的

RS布局问题之块的不完美之完美的更多相关文章
- Magento的布局(Layout),块(Block)和模板(Template)
public function indexAction() { //remove our previous echo //echo 'Hello Index!'; $this->loadLayo ...
- 洛谷P1057 传球游戏 完美错觉(完美错解)
//作者:pb2 博客:https://www.luogu.com.cn/blog/pb2/ 或 http://www.cnblogs.com/p2blog //博客新闻1:"WPS开机自启 ...
- Flexbox布局详解
弹性框布局 (flexbox) 添加了级联样式表级别 2 修订版 1 (CSS2.1) 中定义的四个基本布局模式:块布局.内联布局.表格布局和定位布局.使用弹性框布局功能,你可以更加轻松地设计复杂网页 ...
- 一篇完整的FlexBox布局指南
一篇完整的FlexBox布局指南 转载请标注本文链接并附带以下信息: 译:Cydiacen 作者:CHRIS COYIER 原文:A Complete Guide to Flexbox 原文更新于 2 ...
- 关于FlexBox的布局
关于FlexBox的布局 基本要素 因为FlexBox是一整个模块并不是一个单独的属性,它涉及到很多东西包括它的所有设置属性.一些属性是需要被设置在容器(父级元素,称为『弹性容器』),而一些其他的属性 ...
- css页面布局总结
W3C标准:是万维网制定的一系列标准,包括结构化标准语言(html.xml),表现 标准语言(css),行为标准语言(DOM,ECMAScript<javascript>)组成.这个标准倡 ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
- 深入理解 CSS3 弹性盒布局模型
Web 应用的样式设计中,布局是非常重要的一部分.布局用来确定页面上不同组件和元素的尺寸和位置.随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率.响应式用户界面设计中最 ...
- Flex 布局相关用法
前言: 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 就不容易实现. 2009年,W3C提出了 ...
随机推荐
- vue 阻止表单默认事件
方式一: <form autocomplete="off" @submit.prevent="onSubmit"> <input type=& ...
- 简述HttpSession的作用、使用方法,可用代码说明
HttpSession中可以跟踪并储存用户信息,把值设置到属性中,有2个方法:setAttribute(),getAttrribute(): 例如:在一个方法中用session.setAttribut ...
- TCP三次握手,什么情况下client会回复reset
1. 现象 最近线上发现如下异常包, tcp三次握手期间,server端发送syn_ack,client回复了reset包: 问题:为什么client会回复reset? 2. 分析 参考linux2. ...
- Appium robotframework-appium (ios 客户端测试)环境搭建
一. 简介 1.1摘要 本人测试新人,最近在搞ios客户端的自动化,准备采用robotframework-appium来实现自动化测试,一边学习一边总结,此安装说明文档是基于mac系统10.11版本, ...
- UESTC 1330 柱爷与远古法阵【高斯消元】
题目链接[http://acm.uestc.edu.cn/#/problem/show/1330] 题意:有一个长度为L(L <= 300)的长廊,有一人站在最左边,他要到最右边去,他每次可以走 ...
- HDU 6085 Rikka with Candies(bitset)
[题目链接] http://acm.hdu.edu.cn/showproblem.php?pid=6085 [题目大意] 给出一个数组a一个数组b,以及询问数组c, 问对于每个c有多少对a%b=c,答 ...
- springmvc+hibernate4事务管理配置
1.事务的特性 事务的四种特性: 原子性:体现一个事务的操作的不可分割,要么权执行,要么全不执行. 一致性:事务的执行结果必须从一种一致性状态变到另一种一致性状态.最典型的就是转账,两个账户A.B总金 ...
- MODI出现ORC RUNNING ERROR的解决方法
stackflow都没个靠谱的说法,最后还是csdn上看到的.转一个备用.http://bbs.csdn.net/topics/390135443 由于直接执行Mircosoft Office Doc ...
- GNU make 指南
http://docs.huihoo.com/gnu/linux/gmake.html GNU make 指南 翻译: 哈少 译者按: 本文是一篇介绍 GNU Make 的文章,读完后读者应该基本掌握 ...
- 老生常谈javascript的5中继承
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
