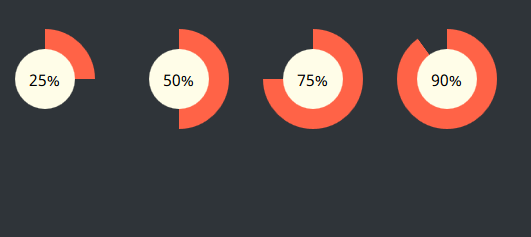
CSS3 圆环状进度条

HTML:
<div class="wrap">
<div class="progress-radial progress-25">
<div class="overlay">25%</div>
</div>
<div class="progress-radial progress-50">
<div class="overlay">50%</div>
</div>
<div class="progress-radial progress-75">
<div class="overlay">75%</div>
</div>
<div class="progress-radial progress-90">
<div class="overlay">90%</div>
</div>
</div>
CSS:
@import url(http://fonts.googleapis.com/css?family=Noto+Sans);
body {
padding: 30px 0;
background-color: #2f3439;
font-family: "Noto Sans", sans-serif;
}
.wrap {
width: 600px;
margin: 0 auto;
/* -------------------------------------
* Bar container
* ------------------------------------- */
}
.progress-radial {
float: left;
margin-right: 30px;
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
border: 2px solid #2f3439;
background-color: tomato;
/* -------------------------------------
* Optional centered circle w/text
* ------------------------------------- */
}
.progress-radial .overlay {
position: absolute;
width: 60px;
height: 60px;
background-color: #fffde8;
border-radius: 50%;
margin-left: 20px;
margin-top: 20px;
text-align: center;
line-height: 60px;
font-size: 16px;
/* -------------------------------------
* Mixin for progress-% class
* ------------------------------------- */
}
.progress-0 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(90deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-5 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(108deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-10 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(126deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-15 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(144deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-20 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(162deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-25 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(180deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-30 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(198deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-35 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(216deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-40 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(234deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-45 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(252deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-50 {
background-image: linear-gradient(-90deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-55 {
background-image: linear-gradient(-72deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-60 {
background-image: linear-gradient(-54deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-65 {
background-image: linear-gradient(-36deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-70 {
background-image: linear-gradient(-18deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-75 {
background-image: linear-gradient(0deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-80 {
background-image: linear-gradient(18deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-85 {
background-image: linear-gradient(36deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-90 {
background-image: linear-gradient(54deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-95 {
background-image: linear-gradient(72deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-100 {
background-image: linear-gradient(90deg, #ff6347 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(270deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
CSS3 圆环状进度条的更多相关文章
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- css3圆形百分比进度条的实现原理
原文地址:css3圆形百分比进度条的实现原理 今天早上起来在查看jquery插件机制的时候,一不小心点进了css3圆形百分比进度条的相关文章,于是一发不可收拾,开始折腾了... 关于圆形圈的实现,想必 ...
- CSS3时钟式进度条
CSS3时钟式进度条,加载完成时生成一个圆,数字慢慢变成100,适时的显示加载进度.友情提醒,如果预览时网页左下角提示错误,刷新一下就可以看到效果了:实际使用中不会出现这样的问题. <!DOCT ...
- css3实现不同进度条
进度条类型1(渐变进度条) 效果1:图片实现进度条 思路,进度条是一张图片,用定位来控制不同时间图片相对进度条box的left值来控制位置,用animate实现动画效果 html <div cl ...
- Android开发 ---基本UI组件4:拖动事件、评分进度条、圆圈式进度条、进度条控制
Android开发 ---基本UI组件4 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding=" ...
- CSS3实现圆环进度条
摘要:圆环进度条被应用于各个场景,比如我们可以用来表示加载进度等.通常我们可以用 css3 的动画去实现. 详解 css3 实现圆环进度条 简单的画一个圆环,我们都知道如何使用 css 画一个圆环.( ...
- CSS3创建圆圈进度条
最近在工作中需要做一个圆圈倒计时,刚开始的想法是做个纯数字的倒计时即可,可是需求觉得这个不太好看,想加个倒计时进度条.于是就有了接下来的分析过程... 我们知道CSS3可以很方便的画圆,圆环,然后在加 ...
- CSS3实现圆形进度条
介绍 闲来无事,去了CSS3Plus网站逛了逛,发现了一个很有意思的实现--css3实现进度条.粗略看了下代码,发现原理其实很简单,不难理解. 现在在此讲述下原理并实现一个1s更新的进度条. 技术细节 ...
- css3飞机起飞进度条
效果:http://hovertree.com/texiao/css3/27/ 源码下载:http://hovertree.com/h/bjaf/pgwql1x2.htm 本效果使用Font Awes ...
随机推荐
- linux下mysql提示"mysql deamon failed to start"错误的解决方法
操作系统为centos,网站突然连接不上数据库,于是朋友直接重启了一下服务器.进到cli模式下,执行 service myqsld start 发现还是提示"mysql deamon fai ...
- C程序花括号嵌套层次统计(新)
[问题描述] 编写程序,统计给定的C源程序中花括号的最大嵌套层次,并输出花括号嵌套序列,该程序没有语法错误. 注意:1)源程序注释(/* … */)中的花括号应被忽略,不参与统计.2)源程序中的字符串 ...
- HttpURLConnection的使用步骤
创建一个URL对象: URL url = new URL(http://www.baidu.com); 调用URL对象的openConnection( )来获取HttpURLConnection对象实 ...
- uboot环境变量的设置(未完待续)
使用print打印当前系统环境变量. 1. SMDK2440 # print baudrate=115200 bootargs=noinitrd root=/dev/nfs nfsroot=192.1 ...
- C++ 单链表操作总结
第一.单链表的定义和操作 #include <iostream> using namespace std; template <typename T> struct Node ...
- Python Twisted系列教程19:改变之前的想法
作者:dave@http://krondo.com/i-thought-i-wanted-it-but-i-changed-my-mind/ 译者: Cheng Luo 你可以从”第一部分 Twis ...
- Zookeeper的几个应用场景
场景一 有这样一个场景:系统中有大约100w的用户,每个用户平 均有3个邮箱账号,每隔5分钟,每个邮箱账需要收取100封邮件,最多3亿份邮件需要下载到服务器中(不含附件和正文).用20台机器划分计算的 ...
- adb命令检测apk启动时间、内存、CPU使用情况、流量、电池电量等——常用的adb命令
ADB:Android Debug Bridge,是Android SDK里一个可以直接操作安卓模拟器或真实设备的工具,颇为强大. 检测APP: adb shell am start -W p ...
- Django xadmin的使用 (三)
关于报错: 1.在页面添加好新的用户后登录报错 解决方法: 新建一个app,名叫app D:\myfiles\study\python\django\datas>python manage.py ...
- C++Primer笔记-----day05
=======================================================================day05======================== ...
