WebSocket解释及如何兼容低版本浏览器
WebSocket类似HTTP 协议,是为了弥补HTTP 协议的缺陷:通信只能由客户端发起,HTTP 协议做不到服务器主动向客户端推送信息。
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。

其他特点包括:
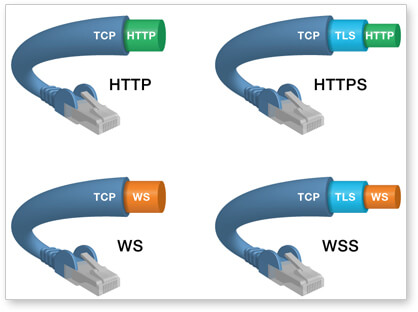
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
ws://example.com:80/some/path

使用方法(客户端,服务器端):http://www.ruanyifeng.com/blog/2017/05/websocket.html
对于低端不支持websocket的浏览器,一般有几个解决方案
使用轮询或长连接的方式实现伪websocket的通信
使用flash或其他方法实现一个websocket客户端 :https://segmentfault.com/q/1010000005000671/a-1020000005003936
- https://blog.csdn.net/u011925826/article/details/17532465
文章来源:http://www.ruanyifeng.com/blog/2017/05/websocket.html
WebSocket解释及如何兼容低版本浏览器的更多相关文章
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- React+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
虽然过了兼容IE6的噩梦时代,IE依旧阴魂不散,因为你可能还要兼容IE9.在ES6已经普及的今天,用ES6写react已经成了标配.但是babel编译的js语法,由于某些不规范的写法,可能在IE9下不 ...
- 使用html5兼容低版本浏览器
因为html5 新出的一些语义化的标签,在低版本浏览器下不能识别,举个例子,比如你写了一个 header 标签中,写了一段文本,在低版本浏览器下,肯定是能看到的,但是,那是他是不认识 header标签 ...
- webpack 兼容低版本浏览器,转换ES6 ES7语法
ES6,ES7真的太棒了,async +await+Promise,让我阅读代码的时候不用再从左拉到右了(异步太多,一层套一层真的太头痛) 但是有个问题,打包后低版本浏览器运行不了,还有我用了一些混淆 ...
- html5标签兼容低版本浏览器
随着html5(后面用h5代表)标签越来越广泛的使用,IE不识别h5标签的问题让人很是烦恼. 在火狐和chrome之类的浏览器中,遇到不认识的标签,只要给个display:block属性,就能让这个元 ...
- getElementsByClassName兼容低版本浏览器
var getElementsByClassName = function (searchClass, node,tag) { if(document.getElementsByClassName){ ...
- WebSocket兼容到低版本浏览器
就目前而言,WebSocket是最好的Web通信解决方案了.但是IE从10才开始兼容它,对于目前大量IE8存在的市场,原生的WebSocket显然不太实用,我们需要低版本兼容的解决方案.于是我模拟We ...
- AngularJS开发指南7:AngularJS本地化,国际化,以及兼容IE低版本浏览器
AngularJS本地化,国际化 国际化,简写为i18n,指的是使产品快速适应不同语言和文化. 本地化,简称l10n,是指使产品在特定文化和语言市场中可用. 对开发者来说,国际化一个应用意味着将所有的 ...
- 模拟实现兼容低版本IE浏览器的原生bind()函数功能
模拟实现兼容低版本IE浏览器的原生bind()函数功能: 代码如下: if(!Function.prototype.bind){ Function.prototype.bind=function( ...
随机推荐
- Pythagorean Triples毕达哥斯拉三角(数学思维+构造)
Description Katya studies in a fifth grade. Recently her class studied right triangles and the Pytha ...
- “Hello World!”团队第六周的第一次会议
今天是我们团队“Hello World!”团队第六周召开的第一次会议.博客内容: 一.会议时间 二.会议地点 三.会议成员 四.会议内容 五.Todo List 六.会议照片 七.燃尽图 一.会议时间 ...
- CodeForces 154A Hometask dp
题目链接: http://codeforces.com/problemset/problem/154/A 题意: 给你一个字符串,和若干模板串(长度为2),至少删除多少个字母,使得字符串的字串里面没有 ...
- HDU 5183 Negative and Positive (NP) 前缀和+哈希
题目链接: hdu:http://acm.hdu.edu.cn/showproblem.php?pid=5183 bc(中文):http://bestcoder.hdu.edu.cn/contests ...
- 《我是一只IT小小鸟》 读书笔记
<我是一只IT小小鸟>讲述了IT人员的成长经历,邀请了许多名IT行业的职员,学生,研究生写了自己的亲身经历和人生感悟,以书中可以看到我国IT行业的快速进步,以及看到IT员在这条道路上的坎坷 ...
- MUI设置卡头卡位的形式进行切换
这是mui的官方帮助文档,一切问题都能在这里找到http://dev.dcloud.net.cn/mui/ui/解决方案. 下面是MUI官方对卡头卡尾的一些描述: 在mobile app开发过程中,经 ...
- 0527 SCRUM团队项目7.0
Sprint回顾 让我们一次比一次做得更好. 1.回顾组织 主题:“我们怎样才能在下个sprint中做的更好?” 时间:设定为1至2个小时. 参与者:整个团队. 场所:能够在不受干扰的情况下讨论. ...
- c语言----程序记录
1.结构体写入文件,读取 #include <stdio.h> #include <string.h> #include <stdlib.h> #define ma ...
- 51nod 1682 中位数计数(差分统计)
中位数定义为所有值从小到大排序后排在正中间的那个数,如果值有偶数个,通常取最中间的两个数值的平均数作为中位数. 现在有n个数,每个数都是独一无二的,求出每个数在多少个包含其的区间中是中位数. 首先,显 ...
- DAVY的神龙帕夫——读者的心灵故事|十二橄榄枝的传说
再次听Puff的时候我想起了Davy. 文理分班后我坐到了他后面.Davy天生一头黄毛,黑头发”not even one”.上课时他若不是肆无忌惮地舒开四肢呼呼大睡,便是如受惊一般伸长他的细脖子,直挺 ...
