vscode+Firefox实现前端移动真机测试
需要配件:
1.安装有火狐浏览器的移动端(手机);
2.安装有火狐浏览器和vscode的pc(电脑);
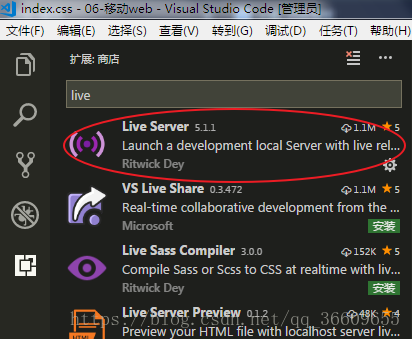
3.在vscode安装Live Server 插件

4.安装之后vscode右下角会有Go Live这个标识

5.点击 Go Live 会在默认浏览器打开一个网页,我设置的火狐为默认浏览器,直接打开火狐
下面是我的火狐跳转页面

vscode+Firefox实现前端移动真机测试的更多相关文章
- vue菜鸟从业记:完成项目最后一公里之真机测试和打包上线
最近我朋友王小闰他们公司的项目开发已经进入收尾阶段,前后端并行开发的差不多了,联调也调过了,上篇文章里也讲到了,所谓联调,就仿佛在说“我也不知道我的接口文档写的对不对,我们验证一下吧?我也不知道我的数 ...
- ios真机测试问题
前端页面在ios端真机测试出现的问题 由于苹果对于性能的要求是近乎苛刻,如果没有可点的特性的元素系统默认不会给它响应事件,因此真机测试时容易添加不上绑定事件 解决办法: 1.通过js判断当前是否为苹果 ...
- VS Code真机测试步骤
VS Code真机测试步骤 前提:你的电脑跟你的手机是在同一个网络环境下.电脑连手机热点: 1. 在扩展里搜索live server,下载安装: 2. 打开cmd 命令窗口(快捷键是win+r): 输 ...
- part11 Vue项目接口联调//真机测试
何为项目接口联调? 前端代码编译好了 后端接口写好了 我们就需要去掉前端模拟数据干掉 用后端提供的数据.进行前后端的一个调试 如何联调? config目录下面 index.js 文件 dev 中pr ...
- iOS系列 基础篇 01 构建HelloWorld,剖析并真机测试
iOS基础 01 构建HelloWorld,剖析并真机测试 前言: 从控制台输出HelloWorld是我们学习各种语言的第一步,也是我们人生中非常重要的一步. 多年之后,我希望我们仍能怀有学习上进的心 ...
- 解决Xcode真机测试时ineligible devices的问题
升级了Xcode到6.3,连接真机测试时,出现不能选择设备.如图: 设备系统版本是8.3的,Xcode连接其他低系统版本的设备做真机测试时就不会有这个问题. 有人说这是Xcode6.3的bug. 我的 ...
- iOS—Xcode 7真机测试
Xcode 7真机测试详解 1.准备 注意:一定要让你的真机设备的系统版本和app的系统版本想对应,如果不对应就会出现一个很常见的问题:could not find developer disk im ...
- iOS 真机测试 App installation failed
真机测试的过程中,出现这种Bug This application's application-identifier entitlement does not match that of the in ...
- Xcode真机测试could not find developer disk image解决方法
原文地址:http://my.oschina.net/u/2340880/blog/521700 Xcode真机测试could not find developer disk image解决方法 在使 ...
随机推荐
- 关于Bonobo Git Server的安装
1.关于安装 参考官网:https://bonobogitserver.com/ 实际上就是在IIS上搭建一个MVC程序.安装教程:https://bonobogitserver.com/instal ...
- python sklearn.cross_validation 模块导入失败
参考链接: https://blog.csdn.net/Jae_Peng/article/details/79277920 解决办法: 原来在 cross_validation 里面的函数都放在 mo ...
- centos vsftp 500 OOPS: cannot change directory:/home/ftp
系统是CentOS,是RH派系的.我把vsftpd安装配置好了,以为大功告成,但客户端访问提示如下错误:500 OOPS: cannot change directory:/home/ftp原因是他的 ...
- maven 本地仓库的配置
<?xml version="1.0" encoding="UTF-8"?> <!--Licensed to the Apache Softw ...
- HttpServletRequest request方法详解
//1.获取请求参数 //获取参数的单个值,如有多个则只返回第一个 String parameter1 = request.getParameter("demo"); //获取参数 ...
- [转载]Eclipse的常用快捷键
常用的快捷键 ctrl+1:快速修复错误 ctrl+shift+L :查看快捷键 alt+?或alt+/:自动补全代码或者提示代码 ctrl+o:快速outline视图 ctrl+shift+r:打开 ...
- git拉取GitLab工程报错Repository not found
# git clone http://xxx/jiqing/frog.git 正克隆到 'frog'... fatal: repository 'http://xxx/jiqing/frog.git/ ...
- 如何实现蓝牙空中升级BLE OTA
如何实现BLE OTA?什么叫DFU?如何通过UART实现固件升级?又如何通过USB实现固件升级?怎么保证升级的安全性?什么叫双备份(dual bank)DFU?什么叫单备份(single bank) ...
- OSI7层网络模型协议精析
OSI7层网络模型协议精析 一.总结 一句话总结:在7层模型中,每一层都提供一个特殊的网络功能.从网络功能的角度观察:下面4层(物理层.数据链路层.网络层和传输层)主要提供数据传输和交换功能,即以节点 ...
- Java里\r \n \t
\t 相当于tab,缩进 \n 回车 \r 换行 使用来格式化输出的,如:System.out.printf("11111\t2222222");上面的输出的效果就是在11111与 ...
