javascript动态修改对象的属性名
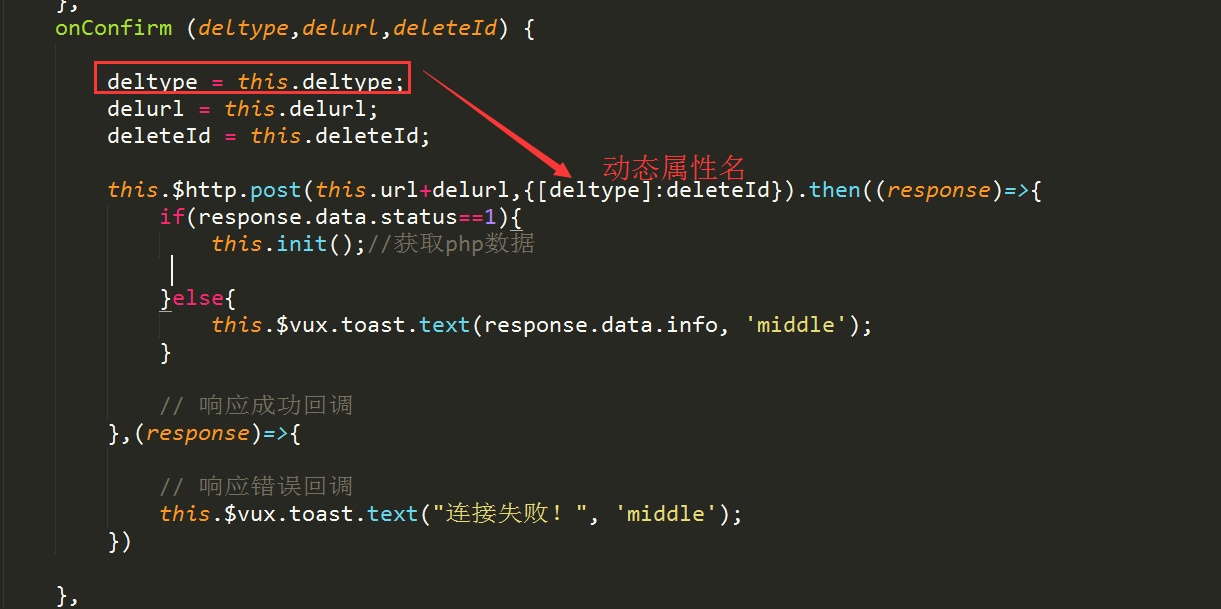
在做东钿业务系统的时候,经常碰到写很多重复的ajax对接,于是就想封装一个方法,但是接收data的字段名不一样,所以就需要用到动态对象属性名这个写法了。其实很简单。直接看一下代码吧。


javascript动态修改对象的属性名的更多相关文章
- JavaScript动态修改html组件form的action属性
用javaScript动态修改html组件form的action属性,可以在提交时再决定处理表单的页面. <%--JavaScript部分--%><script language=& ...
- 记录,javascript中对象的属性名是字符串,却可以不用引号
问题描述:今日看书,里面介绍js的对象的属性名是包括空字符串在内的所以字符串 问题来了,我们平时定义的对象如下,是没有引号""or’'的 var someone = { f ...
- JQuery修改对象的属性值
JQuery修改对象的属性值 用到的便是JQuery提供的attr方法,获取属性值的基本结构为:$(obj).attr("属性名"):修改属性值的结构为:$(obj).attr(& ...
- 【java】java反射机制,动态获取对象的属性和对应的参数值,并属性按照字典序排序,Field.setAccessible()方法的说明【可用于微信支付 签名生成】
方法1:通过get()方法获取属性值 package com.sxd.test.controller; public class FirstCa{ private Integer num; priva ...
- vue修改对象的属性值后页面不重新渲染
原文地址:vue修改对象的属性值后页面不重新渲染 最近项目在使用vue,遇到几次修改了对象的属性后,页面并不重新渲染,场景如下: HTML页面如下: [html] view plain copy &l ...
- js 把对象按照属性名的字母顺序进行排列
var obj = {name: "zhangsan", age: 8, ace: 5, nbme: "lisi"};//要排序的对象function objK ...
- js如何遍历并取出对象的属性名?
js如何遍历并取出对象的属性名? dataObj = {name : su,age : 26,height : 18cm }; for(var st in dataObj) {console.dir( ...
- eclipse 中main()函数中的String[] args如何使用?通过String[] args验证账号密码的登录类?静态的主方法怎样才能调用非static的方法——通过生成对象?在类中制作一个方法——能够修改对象的属性值?
eclipse 中main()函数中的String[] args如何使用? 右击你的项目,选择run as中选择 run configuration,选择arguments总的program argu ...
- js中对象的属性名和属性值
代码 /** * 对象的属性名 * - 对象的属性名不强制遵循标识符的命名规范,可以是任意的名字,但在开发中 * 尽量遵循标识符的命名规范 */ // 创建对象obj1 var obj1 = new ...
随机推荐
- Centos 查看机器型号
测试机器的硬件信息: 查看CPU信息(型号) # cat /proc/cpuinfo | grep name | cut -f2 -d: | uniq -c 8 Intel(R) Xeon(R) CP ...
- HTable基本概念
出处:http://www.taobaotest.com/blogs/1582 引言 团队中使用HBase的项目多了起来,对于业务人员而言,通常并不需要从头搭建.维护一套HBase的集群环境,对于其架 ...
- R语言中的字符处理
R语言中的字符处理 (2011-07-10 22:29:48) 转载▼ 标签: r语言 字符处理 字符串 连接 分割 分类: R R的字符串处理能力还是很强大的,具体有base包的几个函数和strin ...
- Pig FOREACH 嵌套循环
Example: Nested Block Suppose we have relations A and B. Note that relation B contains an inner bag. ...
- 1.7 xss之同源策略与跨域访问
同源策略: 同源策略 在web应用的安全模型中是一个重要概念.在这个策略下,web浏览器允许第一个页面的脚本访问第二个页面里的数据,但是也只有在两个页面有相同的源时.源是由URI,主机名,端口号组合而 ...
- 1.jQuery入口函数 与javaScript入口函数
1.jQuery入口函数 与javaScript入口函数 JQ入口函数: $(document).ready(function(){ }); 或者 $(function(){ }) Js入口函数: w ...
- 【转至hejinde的专栏】Axure RP 8最新激活码(可用注册码)
Licensee:米 业成 (STUDENT)Key:nFmqBBvEqdvbiUjy8NZiyWiRSg3yO+PtZ8c9wdwxWse4WprphvSu9sohAdpNnJK5 亲测可用
- 通过jdbc连接MySql数据库的增删改查操作
一.获取数据库连接 要对MySql数据库内的数据进行增删改查等操作,首先要获取数据库连接 JDBC:Java中连接数据库方式 具体操作如下: 获取数据库连接的步骤: 1.先定义好四个参数 String ...
- [AHOI2009]飞行棋 BZOJ1800
题目描述 给出圆周上的若干个点,已知点与点之间的弧长,其值均为正整数,并依圆周顺序排列. 请找出这些点中有没有可以围成矩形的,并希望在最短时间内找出所有不重复矩形. 输入输出格式 输入格式: 第一行为 ...
- iphone手机QQ浏览器到底部继续上滑出现黑色背景盖住position:fixed的页面元素的问题
真的是试了网上很多种都不行, 最后我html{overflow-x:hidden;}加了这个,去掉就可以了~删除html{overflow-x:hidden;} body{overflow-x:hid ...
