12.1.VUE学习之-循环li,if判断示例讲解class中应用表达式
功能:
当点击按键时,改变当前循环数组里的status里的值,
判断staus里的当前的值来,切换显示 删除 和 恢复 的按钮
判断staus里的当前的值来改变span标签里的字体颜色样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.success{
color: green;
}
.error{
color:red;
}
</style>
</head>
<body>
<div id="vue">
<!--循环app里的news-->
<li v-for="v in news">
<!--当前数组v里的status为ture是就用sucess样式,否则用error里的样式-->
<span :class="v.status?'success':'error'">{{v.title}}</span>
<!--点击时把当着数组传给changeStatus方法,并把要改变的值也传去,让其在方法里改变当前数组里的值-->
<button @click="changeStatus(v,false)" v-if="v.status">删除</button> <!--判断有status时才显示按钮-->
<button v-on:click="changeStatus(v,true)" v-if="!v.status">恢复</button>
</li>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
methods:{
changeStatus(item,status){
console.log(item); //item代表传过来循环的当前数组
console.log(status); //要改变的状态
item.status=status; //把当前数组里的status重新赋值
}
},
data:{
news:[
{title:'haha',status:true},
{title:'hehe',status:false},
],
},
});
</script>
</html>
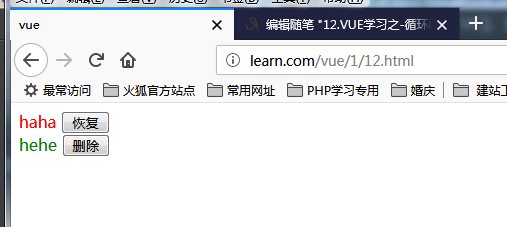
效果:

12.1.VUE学习之-循环li,if判断示例讲解class中应用表达式的更多相关文章
- 012——VUE中todos示例讲解class中应用表达式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 12.2 VUE学习之-if判断,实践加减input里的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- vue学习8-for循环
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta ht ...
- Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- Vue学习笔记-组件通信-父传子(props中的驼峰标识)
在组件中,使用选项props来声明需要从父级接收到的数据.props的值有两种方式:方式一:字符串数组,数组中的字符串就是传递时的名称.方式二:对象,对象可以设置传递时的类型,也可以设置默认值等. & ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- legend2---开发日志12(vue如何进一步学习)
legend2---开发日志12(vue如何进一步学习) 一.总结 一句话总结:还是得找教程(比如视频),自己摸索太浪费时间,也容易踩坑和抓不住重点 还是得找教程(比如视频),自己摸索太浪费时间,也容 ...
- 后端开发者的Vue学习之路(一)
目录 前言: iview组件库示例 element组件库示例 Vue的介绍 兼容性: 学习Vue需要的前置知识: MVVM模型 补充: 安装/导入 导入Vue 安装 两种方式的区别: HelloWor ...
随机推荐
- linux下使用swapfile
https://blog.argcv.com/articles/3248.c linux下至少有两种方法可以配置系统的swap.一种是直接格式化一个分区,用这个分区作为swap区.另一种是创建一个文件 ...
- 交换函数swap的三种实现方法
http://blog.csdn.net/GarfieldEr007/article/details/48314295 本文采用三种方式实现两个数之间的交换,分别是①借助辅助变量temp的swap函数 ...
- Storm概念学习系列之storm的特性
不多说,直接上干货! storm的特性 Storm 是一个开源的分布式实时计算系统,可以简单.可靠地处理大量的数据流. Storm支持水平扩展,具有高容错性,保证每个消息都会得到处理,而且处理速度很快 ...
- HDU 5505——GT and numbers——————【素数】
GT and numbers Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)To ...
- mysql 链接时报错:1251-Client does not support authentication protocol requested by server
一 原因是mysql服务器要求的认证插件版本与客户端不一致造成的. 二 由于我是最新的mysql和破解版的navicat,那么就是mysql太高级了. 解决方法有两个,我毫不犹豫的选择mysql降级. ...
- 如何将js导入时的小红叉去掉
右键WebRoot-Myeclipse-Exclude From Validation
- webpack4流程笔记
初始化 mkdir webpack-demo ->新建文件夹 cd webpack-demo ->进入文件夹 第一步 npm init -y -> 初始化项目(生成pack ...
- CF1182E Product Oriented Recurrence
思路: fn = can * f1xn * f2yn * f3zn, 首先dp计算指数部分an = an-1 + an-2 + an-3 + 2 * n - 6, 而an-1 = an-2 + an- ...
- vc++ 6.0编译后生成的文件
程序在编译后,在目标路径下会生成多个文件 Debug文件夹(*.exe,*.ilk,*.obj,*.pch,*.pdb,*.idb,*,pdb),*.cpp,*.dsp,*.ncb,*.plg ...
- python基础-字符串操作
输出高亮 语法: 显示方式.前景色.背景色至少一个存在即可. 显示方式:0(关闭所有效果),1(高亮),4(下划线),5(闪烁),7(反色),8(不可见). 前景色以3开头,背景色以4开头,具体颜 ...
