JavaScript ES6功能概述(ECMAScript 6和ES2015 +)
JavaScript在过去几年中发生了很大的变化。这些是您今天可以开始使用的12项新功能!
该语言的新增内容称为ECMAScript 6.它也称为ES6或ES2015 +。
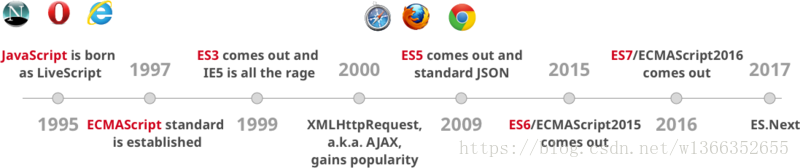
自1995年JavaScript构思以来,它一直在缓慢发展。每隔几年就会发生新增事件。 ECMAScript于1997年成立,旨在指导JavaScript的发展方向。它已经发布了ES3,ES5,ES6等版本。
如您所见,ES3,ES5和ES6之间存在10年和6年的差距。此后每年进行小幅增量变更。而不是像ES6那样一次做大规模的改变。
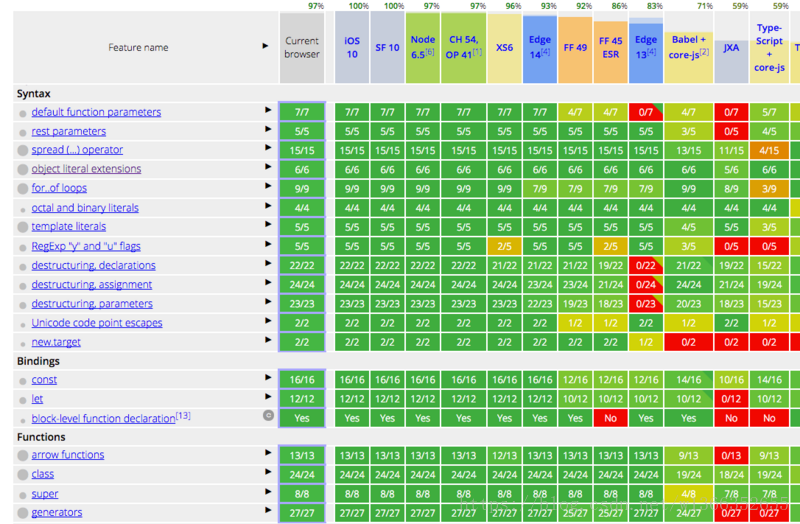
所有现代浏览器和环境都支持ES6!
Chrome,MS Edge,Firefox,Safari,Node等等都支持 JavaScript ES6大多数功能 。因此,您将在本教程中学习的所有内容都可以立即开始使用。
让我们开始使用ECMAScript 6!
您可以在浏览器控制台上测试所有这些代码段!
块级作用域
使用ES6,我们从使用var声明变量到使用let / const。
var出了什么问题?
var的问题是变量泄漏到其他代码块中,例如for循环或if块。
ES5
var x = 'outer';
function test(inner) {
if (inner) {
var x = 'inner';// scope whole function
return x;
}
return x;// gets redefined because line 4 declaration is hoisted
}
test(false);// undefined
JavaScript ES6功能概述(ECMAScript 6和ES2015 +)的更多相关文章
- JavaScript ES6 核心功能一览
JavaScript 在过去几年里发生了很大的变化.这里介绍 12 个你马上就能用的新功能. JavaScript 历史 新的语言规范被称作 ECMAScript 6.也称为 ES6 或 ES2015 ...
- JavaScript ES6 核心功能一览(转)
原文地址:Overview of JavaScript ES6 features (a.k.a ECMAScript 6 and ES2015+) 原文作者:Adrian Mejia 译文出自:掘金翻 ...
- ES6的新特性(1)——ES6 的概述
ES6 的概述 首先,感谢马伦老师的ES6新特性的教程. ECMAScript 和 JavaScript 的关系是 ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前 ...
- 前端基础-JavaScript的基本概述和语法
1.JavaScript概述 2.JavaScript引入方式 3.JavaScript语言规范 4.JavaScript语言基础 5.JavaScript数据类型 6.JavaScript运算符 7 ...
- JavaScript ES6中,export与export default
自述: 本来是对new Vue()和export default比较懵的,查了一下,发现我理解错了两者的关系,也没意识到export与export default的区别,先简单的记录一下基本概念,后续 ...
- JavaScript 常用功能总结
小编吐血整理加上翻译,太辛苦了~求赞! 本文主要总结了JavaScript 常用功能总结,如一些常用的JS 对象,基本数据结构,功能函数等,还有一些常用的设计模式. 目录: 众所周知,JavaScri ...
- [转]JavaScript ES6 class指南
[转]JavaScript ES6 class指南 前言 EcmaScript 2015 (又称ES6)通过一些新的关键字,使类成为了JS中一个新的一等公民.但是目前为止,这些关于类的新关键字仅仅是建 ...
- JavaScript ES6 新特性详解
JavaScript ES6 带来了新的语法和新的强大功能,使您的代码更现代,更易读 const , let and var 的区别: const , let 是 ES6 中用于声明变量的新关键字. ...
- Photon——Feature Overview 功能概述
Photon——Feature Overview 功能概述 Feature Overview 功能概述 Photon is a real-time socket server and ...
随机推荐
- js——bootstrap框架
前端开发框架,移动优先,响应式布局开发. 网址:www.bootcss.com js有一个特性是阻塞加载,也就是说js文件如果没有加载完,不会进行后面的加载,所以例子中会把js文件写在body的最后一 ...
- Jmeter-性能测试工具
0.概念和备注 //基本使用流程 测试计划-->右键 添加-> Threads(Users) --> 选择线程组 -->线程组-->右键 添加 --> Sample ...
- 工作经验(Unity篇)
我的工作是C++开发,主要是做底层,其中绝大部分是给Unity调用的,以下是我的脚印,希望不会重蹈覆辙 Unity具有强大的跨平台性,但是使用到库文件不尽相同,例如Android中就使用so库文件,W ...
- <ganglia+nagios>rhel6.5
由于linux下的office和win下有所区别,我只能把linux下的.dot文件打包成pdf,粘贴发送标出来,但有些图片还是没办法发表,要是有朋友感兴趣的话,可加我qq 215687833具体的文 ...
- C# EF 生成1-20随机数,生成10个,不能重复 LINQ写法
, ).Select(x => ).ToList(); foreach (var i in num) { Console.WriteLine(i); } 上面的函数碉堡天了
- 《C#高效编程》读书笔记09-避免在API中使用转换操作符
转换操作符为类之间引入了一种"可替换性"(substitutability)."可替换性"表示一个类的实例可以替换为另一个类的实例. public class ...
- Linux查找文件内容(grep)
转载链接:http://www.eguidedog.net/linux-tutorial/05-grep.php grep是Linux命令行下常用于查找过滤文本文件内容的命令.最简单的用法是: gre ...
- agc007B - Construct Sequences(构造)
题意 题目链接 给出一个$1-N$的排列$P$,构造两个数组$a, b$满足 Sol 发现我的水平也就是能做一做0-699的题.... 直接构造两个等差数列$a, b$,公差为$20000$ 然后从小 ...
- pm2部署node应用
背景: 很早就知道了pm2的强大功能,部署,多进程部署,负载均衡等等,但是一直没有取尝试使用,每次写完代码就没关心部署的事了.最近有空就想着把pm2的部署流程走一遍,顺便整理出来. 环境: 1.本地: ...
- Linux 下查找指令
原文链接:http://www.cnblogs.com/sunleecn/archive/2011/11/01/2232210.html whereis <程序名称>查找软件的安装路径-b ...