smartComplete——轻量级的autoComplete插件,开源
项目后端觉得autoComplete响应略慢,于是花了两天时间写了这插件,基于jQuery 1.7+,仓库地址 https://github.com/VaJoy/smartComplete ,欢迎各种star。
要注意的是,smartComplete只处理从后端接收到响应数据的情况就生成数据选择列表的情况,数据匹配工作交给后端去做了,没有前端匹配功能。
smartComplete具有 数据缓存 和 检测拼音模式 的功能。前者会将曾经接收到的响应数据缓存起来,后续请求数据会先到缓存中哈希一下,若没取到才发送请求;而后者指的是在chrome下打拼音时,可以忽略打拼音的过程、不把文本框内显示的元音字符作为新增数据发送请求。
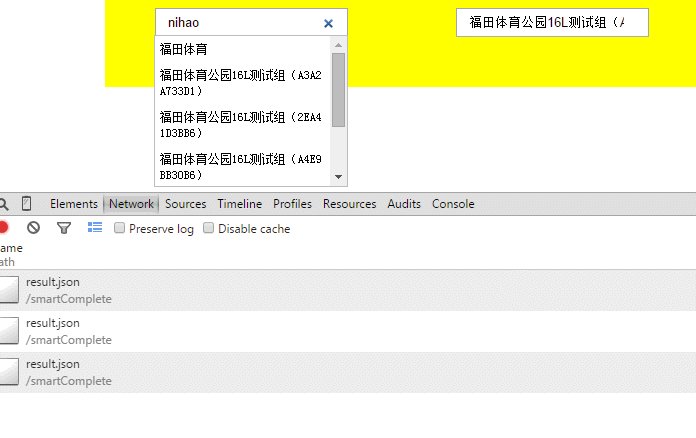
因此smartComplete一来可以加快数据获取速度,二来可以有效减少客户端向后端发送的冗余请求数量:

另外smartComplete也具有良好的防抖功能,默认为300ms的延时,可以通过参数修改该值。同时也能保障异步请求下,服务端返回数据顺序的正确性,smartComplete在收到响应数据时会先判断其是否为最新请求对应的响应数据,如果不是,就只将数据存入缓存中但不显示到列表上。

使用方法
引入jQuery和smartcomplete脚本文件后,使用 $("input").smartComplete([OPTION]) 的形式进行绑定即可,可参考github上的示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>demo</title>
<style>
div{
position: absolute;
margin: 110px;
background: yellow;
}
div>input{
outline: none;
margin: 50px;
padding: 5px 10px;
}
.abc>li:nth-child(odd){
background: #FFFFBF !important;
}
.abc>li:hover{
background: #BFFFBF !important;
color:#FF8000 !important;
font-weight: bold;
}
</style>
<script src="jq.js" type="text/javascript"></script>
<script src="smartcomplete.js" type="text/javascript"></script>
</head>
<body>
<input id="a" type="search" autocomplete="off"/> <div>
<input type="search" autocomplete="off"/>
<input type="search" autocomplete="off"/>
</div> <script>
$("#a").smartComplete({
url:"result.json", //服务端地址,此处我们使用JSON来模拟数据
ulClass:"abc"
}); $("div>input").smartComplete({
url:"result.json",
matchPY:!1, //忽略拼音打字过程
actFontColor:"red",
callback:function(data){ //回调,参数为选中数据项的对应数据
console.log(data.id,data.text)
}
});
</script>
</body>
</html>
响应数据模拟(result.json):
[{"text":"福田体育", "id":"2052"},
{"text":"福田体育公园16L测试组(A3A2A733D1)", "id":"2051"},
{"text":"福田体育公园16L测试组(2EA41D3BB6)", "id":"1873"},
{"text":"福田体育公园16L测试组(A4E9BB30B6)", "id":"1874"},
{"text":"福田体育公园16L测试组(0DC7A7F19A )", "id":"1875"},
{"text":"福田体育公园16L测试组(4DDD4B52A4)", "id":"1876"}]
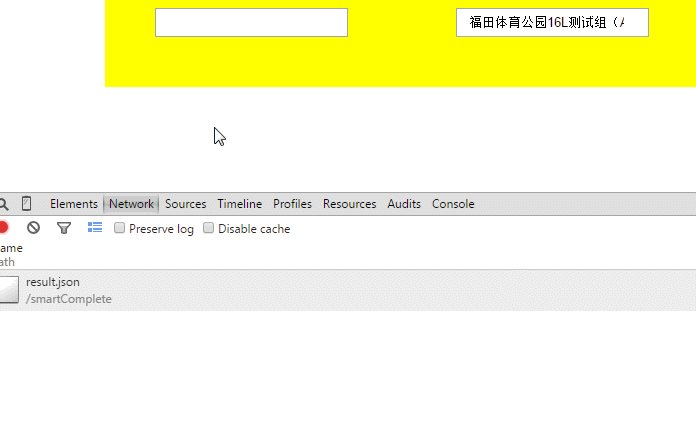
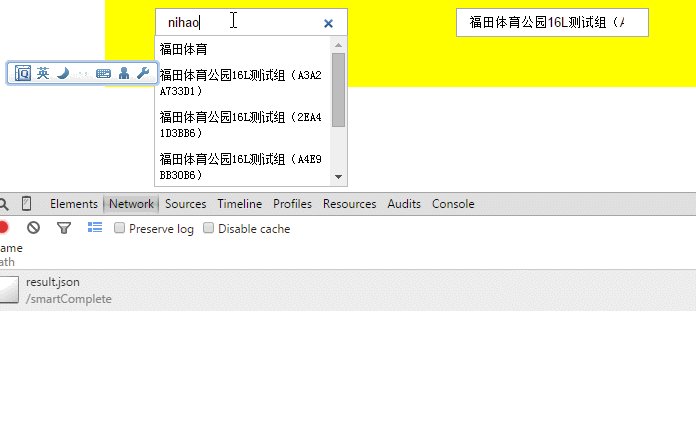
效果如下:

OPTION选项:
url
服务器url路径,用于Ajax请求数据
ulClass
数据列表(ul)的自定义样式,示例:
<style>
.abc>li:nth-child(odd){
background: #FFFFBF !important;
}
.abc>li:hover{
background: #BFFFBF !important;
color:#FF8000 !important;
font-weight: bold;
}
</style>
<script>
$("#a").smartComplete({
url:"result.json", //url of SEVER
ulClass:"abc"
});
</script>
borderColor
数据列表(ul)的边框颜色,默认为#bbb。
fontColor
数据列表的文本颜色,默认为黑色。
actBgColor
鼠标移动到数据列表项(li)上时,该激活项的背景颜色,默认为#ddd。
actFontColor
鼠标移动到数据列表项(li)上时,该激活项的文本颜色,默认为黑色。
fontSize
数据列表的文本字号大小,默认为12px。
lineHeight
数据列表的文本行高(line-height),默认为16px。
maxHeight
数据列表允许显示的最大高度(max-height),默认为150px。
method Ajax
请求数据时的方法,默认为"post"
matchPY
boolean值,决定是否要匹配拼音模式下的拼写过程(主要用于chrome),默认为true。若不希望匹配设为false即可。
reg
过滤文本框输入内容的正则,默认为/'|(^\s+)|(\s+$)/g,即trim一下,并且过滤掉拼音模式下的分节符“'”。
defer
延时请求的间隔时间,默认为300ms。
zIndex
数据列表的z-index,默认为9999999。
encode
boolean值,决定是否把请求参数编码(encodeURIComponent)后再发送到服务器,默认为false。
callback
回调函数,当用户选中数据列表中某个选项后触发。该函数有一个参数,为选中数据项的对应数据,示例:
$("input").smartComplete({
url:"result.json",
callback:function(data){
console.log(data.id,data.text)
}
});

smartComplete设计过程遇到的比较坑的地方,还是对拼音模式下打字过程的处理,主要是浏览器之间的行为不兼容:
在Firefox下拼音过程keydown值为0且只触发一次,且监听不到keyup(选中时可监听到)。
在Chrome下拼音过程keydown值为229(即使选中),能监听keyup,但回车时keyup不触发。
在IE下拼音过程keydown值为229(即使选中),能监听keyup(回车也能监听到)。
另外当拼音模式出现云检测的智能联想词汇时,会额外触发一次oninput事件。而且我们还要顾及用户使用拼音模式打英文的情况(比如拼音模式下输入apple并选中它)。
在折腾了半天后使用了如下方案:
在oninput/onpropertychange事件中,若keydown值非229,则直接进入请求预备。若keydown值为229,则延时判断是否有触发keyup,若没有触发keyup表示为chrome下按下回车取词,故进入请求预备;若触发了keyup则判断其keyCode是否有效键值(如按下了数字、shift键等,其中对逗号键还要额外处理),若为有效键值才进入请求预备。其它情况均视为拼音模式下的打字过程,做忽略处理。
希望该插件能对你有所帮助,共勉~

smartComplete——轻量级的autoComplete插件,开源的更多相关文章
- jquery autocomplete插件
jquery autocomplete插件 https://goodies.pixabay.com/jquery/auto-complete/demo.html autocomplete-table ...
- C#中使用JQueryUI中Autocomplete插件
服务器端后台代码: 1 private string GetModelNames() { 2 return @"[ 3 { 4 'value': 'jquery', 5 'label': ' ...
- Jquery autocomplete插件的使用
简单用法: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnc ...
- Jquery autocomplete 插件示例
通过Jquery autocomplete 插件动态传递输入参数完成自动完成提示: <%@ page language="java" import="java.ut ...
- 轻量级验证码生成插件webutil-licenseImage
轻量级验证码生成插件webutil-licenseImage源码与实例应用 webutil-licenseImage 插件内置4种验证码样式,支持用户扩展.自定义样式实现简单验证码. 源码脱管地址 ...
- jquery 自动完成 Autocomplete插件汇总
1. jQuery Autocomplete Mod jQuery Autcomplete插件.能够限制下拉菜单显示的结果数. 主页:http://www.pengoworks.com/worksho ...
- NET Core写了一个轻量级的Interception框架[开源]
NET Core写了一个轻量级的Interception框架[开源] ASP.NET Core具有一个以ServiceCollection和ServiceProvider为核心的依赖注入框架,虽然这只 ...
- PHP结合jQuery.autocomplete插件实现输入自动完成提示的功能
XHTML 首先将jquery库和相关ui插件,以及css导入.一共引用三个 jquery ,jquery_ui.js,jquery-ui.css 三个文件,不同版本小哥可能稍有差异(最后注意ajax ...
- 原生js实现autocomplete插件
在实际的项目中,能用别人写好的插件实现相关功能是最好不过,为了节约时间成本,因为有的项目比较紧急,没充分时间让你自己来写,即便写了,你还要花大量时间调试兼容性.但是出于学习的目的,你可以利用闲暇时间, ...
随机推荐
- java安全管理器SecurityManager入门
table { margin-left: 30px; width: 95%; border: 1px; border-collapse: collapse } img { border: 1px so ...
- css sprite,css雪碧图生成工具V3.0更新
V3.0主要改进 1.增加了单独添加单张图片以及删除单张图片的功能 2.增加了生成.sprite文件用以保存雪碧图信息 3.增加了打开.sprite文件功能 什么是css sprite CSS spr ...
- 用python读写excel(xlrd、xlwt)
最近需要从多个excel表里面用各种方式整理一些数据,虽然说原来用过java做这类事情,但是由于最近在学python,所以当然就决定用python尝试一下了.发现python果然简洁很多.这里简单记录 ...
- SharedPreferences 详解
获取SharedPreferences的两种方式: 1 调用Context对象的getSharedPreferences()方法 2 调用Activity对象的getPreferences()方法 两 ...
- 序言<EntityFramework6.0>
Entity Framework是微软战略性的数据访问技术,不同与早期访问技术,Entity Framework并不耦合在Visual Studio中,它提供了一个全面的, 基于模型的生态系统,使您能 ...
- Ajax ContentType 列表大全
".*"="application/octet-stream" ".001"="application/x-001" & ...
- SQL 数字分割的字符串
:表示包含正数或者负数.或者0 即表示,数字的字段! select * from 表名 where isnull(字段名,'')<>'' 同时排除空值和null的情况 select coo ...
- Unity 依赖注入之二
1. 构造子注入 1.1 构造子注入初级代码 container.RegisterType<IMyWork, MyWork>(new InjectionConstructor(new Bo ...
- MCMC 、抽样算法与软件实现
一.MCMC 简介 1. Monte Carlo 蒙特卡洛 蒙特卡洛方法(Monte Carlo)是一种通过特定分布下的随机数(或伪随机数)进行模拟的方法.典型的例子有蒲丰投针.定积分计算等等,其基础 ...
- 关于在header里增加参数的方式
在使用一个API的时候,文档里写的返回值类型是json,可是试了下返回的明明是xml,还小小的鄙视了一把. 可是解析xml,好麻烦的.最好是json可以直接decode . 意外看到文档下面有一句 J ...
