Silverlight TreeView 带 checkbox和图片
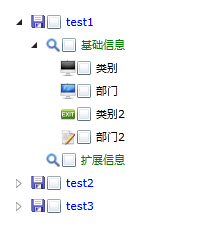
前段时间做Silverlight TreeView 控件,但是要带checkbox和图片,在网上到处找相关的例子,效果图如下

xaml代码
<UserControl x:Class="SlmenuTest.Tree"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:common="clr-namespace:System.Windows;assembly=System.Windows.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <UserControl.Resources>
<common:HierarchicalDataTemplate x:Key="Level3Template">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Icon}" Width="16" Height="16"/>
<CheckBox />
<TextBlock Text="{Binding Name}" Foreground="Black" />
</StackPanel>
</common:HierarchicalDataTemplate> <common:HierarchicalDataTemplate x:Key="Level2Template" ItemsSource="{Binding Level3s}" ItemTemplate="{StaticResource Level3Template}">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Icon}" Width="16" Height="16"/>
<CheckBox />
<TextBlock Text="{Binding Name}" Foreground="Green"/>
</StackPanel>
</common:HierarchicalDataTemplate> <common:HierarchicalDataTemplate x:Key="Level1Template" ItemsSource="{Binding Level2s}" ItemTemplate="{StaticResource Level2Template}">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Icon}" />
<CheckBox />
<TextBlock Foreground="Blue" Text="{Binding Name}"/>
</StackPanel>
</common:HierarchicalDataTemplate>
</UserControl.Resources>
后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Collections.ObjectModel; namespace SlmenuTest
{
public partial class Tree : UserControl
{ public Tree()
{
InitializeComponent();
InitTreeData();
} #region Data
private void InitTreeData()
{
myTree.ItemsSource = new ObservableCollection<Level1>
{
new Level1
{
Name = "test1",
Icon="../images/default.png",
Level2s =
{
new Level2
{
Name="基础信息",
Icon = "../images/search.png",
Level3s =
{
new Level3 { Name = "类别" ,Icon = "../images/computer.png"},
new Level3 { Name = "部门" ,Icon = "../images/computer_on.png"},
new Level3 { Name = "类别2" ,Icon = "../images/exit.png"},
new Level3 { Name = "部门2" ,Icon = "../images/edit.png"}
}
},
new Level2
{
Name="扩展信息",
Icon="../images/search.png"
} }
},
new Level1
{
Name="test2",
Icon="../images/default.png",
Level2s=
{
new Level2
{
Name="报表管理",
Icon = "../images/search.png",
Level3s =
{
new Level3 { Name = "报表1" ,Icon = "../images/default.png"},
new Level3 { Name = "报表2" ,Icon = "../images/default.png"},
new Level3 { Name = "报表3" ,Icon = "../images/default.png"},
new Level3 { Name = "报表4",Icon="../images/default.png"}
}
}
}
},
new Level1
{
Name="test3",
Icon="../images/default.png",
Level2s=
{
new Level2
{
Name="系统管理",
Icon = "../images/search.png",
Level3s =
{
new Level3 { Name = "权限设置" ,Icon = "../images/default.png"},
new Level3 { Name = "用户管理" , Icon = "../images/default.png"}
}
}
}
} };
}
#endregion private void myTree_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
TreeViewItem item = e.NewValue as TreeViewItem; } } public class Level1
{
public Level1()
{
Level2s = new ObservableCollection<Level2>();
}
public string Name { get; set; }
public string Icon { get; set; }
public ObservableCollection<Level2> Level2s { get; set; }
} public class Level2
{
public Level2()
{
Level3s = new ObservableCollection<Level3>();
} public string Name { get; set; }
public string Icon { get; set; }
public ObservableCollection<Level3> Level3s { get; set; }
} public class Level3
{
public string Name { get; set; }
public string Icon { get; set; }
//public event EventHandler click;
}
}
第二种效果图如下

xaml代码如下
<UserControl x:Class="SLColorPickerDemo.Tree"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"> <UserControl.Resources>
<Style x:Key="RedItemStyle" TargetType="sdk:TreeViewItem">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="images/default.png"/>
<CheckBox />
<TextBlock Text="{Binding}" Foreground="Red" FontStyle="Italic" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="IsExpanded" Value="False" />
</Style>
</UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White">
<sdk:TreeView Margin="5" Grid.Column="0" Grid.Row="1" Name="tvTree" SelectedItemChanged="tvTree_SelectedItemChanged" />
<Border BorderBrush="Gray" BorderThickness="1" Padding="8" Margin="5">
<StackPanel x:Name="DetailsPanel" Margin="4" Width="155">
<StackPanel Orientation="Horizontal">
<TextBlock Text="版块ID: " FontWeight="Bold" />
<TextBlock Text="{Binding ForumID}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="版块名称: " FontWeight="Bold" />
<TextBlock Text="{Binding ForumName}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="版块信息: " FontWeight="Bold" />
<TextBlock x:Name="DetailText" TextWrapping="Wrap" Text="{Binding ForumName}"/>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</UserControl>
后台代码
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.ComponentModel; namespace SLColorPickerDemo
{
public class ForumInfo : INotifyPropertyChanged
{
public int ForumID { get; set; }
public int ParendID { get; set; }
public string ForumName { get; set; } #region INotifyPropertyChanged 成员 public event PropertyChangedEventHandler PropertyChanged; private void PropertyChaged(string propertyName)
{
PropertyChangedEventHandler handle = PropertyChanged;
if (handle != null)
handle.Invoke(this, new PropertyChangedEventArgs(propertyName));
} #endregion
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Collections.ObjectModel; namespace SLColorPickerDemo
{
public partial class Tree : UserControl
{ List<ForumInfo> forumList = new List<ForumInfo>(); public Tree()
{
InitializeComponent();
forumList = GetForumData();
AddTreeNode(, null);
} private void AddTreeNode(int parentID, TreeViewItem treeViewItem)
{
List<ForumInfo> result = (from forumInfo in forumList
where forumInfo.ParendID == parentID
select forumInfo).ToList<ForumInfo>(); if (result.Count > )
{
foreach (ForumInfo foruminfo in result)
{
TreeViewItem objTreeNode = new TreeViewItem();
objTreeNode.Header = foruminfo.ForumName;
objTreeNode.DataContext = foruminfo; objTreeNode.ItemContainerStyle = this.Resources["RedItemStyle"] as Style;
//添加根节点
if (treeViewItem == null)
{
tvTree.Items.Add(objTreeNode);
//tvTree.ItemContainerStyle = this.Resources["TreeStyle"] as Style;
}
else
{
treeViewItem.Items.Add(objTreeNode);
}
AddTreeNode(foruminfo.ForumID, objTreeNode);
}
}
} public List<ForumInfo> GetForumData()
{
List<ForumInfo> forumList = new List<ForumInfo>();
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "笔记本版块" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "台式机版块" }); forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "Dell笔记本" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "IBM笔记本" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "IBM-T系列" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "IBM-R系列" }); forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "联想台式机" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "方正台式机" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "HP台式机" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "联想家悦H系列" });
forumList.Add(new ForumInfo() { ForumID = , ParendID = , ForumName = "联想IdeaCentre系列" }); return forumList;
} private void tvTree_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
TreeViewItem item = e.NewValue as TreeViewItem;
ForumInfo fi = item.DataContext as ForumInfo; DetailsPanel.DataContext = fi;
}
}
}
时间比较长了参考的文章找不到,找到了再把链接贴上。
Silverlight TreeView 带 checkbox和图片的更多相关文章
- WPF 带CheckBox、图标的TreeView
WPF 带CheckBox.图标的TreeView 在WPF实际项目开发的时候,经常会用到带CheckBox的TreeView,虽然微软在WPF的TreeView中没有提供该功能,但是微软在WPF中提 ...
- WPF 带CheckBox、图标的TreeView(转)
在WPF实际项目开发的时候,经常会用到带CheckBox的TreeView,虽然微软在WPF的TreeView中没有提供该功能,但是微软在WPF中提供强大的ItemTemplate模板功能和自定义样式 ...
- 潜移默化学会WPF(难点控件treeview)--改造TreeView(CheckBox多选择版本),递归绑定数据
原文:潜移默化学会WPF(难点控件treeview)--改造TreeView(CheckBox多选择版本),递归绑定数据 目前自己对treeview的感慨很多 今天先讲 面对这种 表结构的数据 的其中 ...
- Android开发学习之路-带文字的图片分享
有用过微信分享SDK的都应该知道,微信分享到朋友圈的时候是不能同时分享图片和文字的,只要有缩略图,那么文字就不会生效.那么问题就来了,如果我们想把APP内的某些内容连带图片一起分享到微信,是不是没办法 ...
- Android实现自定义带文字和图片的Button
Android实现自定义带文字和图片的Button 在Android开发中经常会需要用到带文字和图片的button,下面来讲解一下常用的实现办法. 一.用系统自带的Button实现 最简单的一种办法就 ...
- WPF中Expander控件样式,ListBox的样式(带checkbox)恢复
Expander控件样式: <ControlTemplate x:Key="ExpanderToggleButton" TargetType="ToggleButt ...
- 【转】带checkbox的ListView实现(二)——自定义Checkable控件的实现方法
原文网址:http://blog.csdn.net/harvic880925/article/details/40475367 前言:前一篇文章给大家展示了传统的Listview的写法,但有的时候我们 ...
- 基于jQuery带标题的图片3D切换焦点图
今天给大家分享一款基于jQuery带标题的图片3D切换焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 实现的代码. htm ...
- [TFRecord格式数据]利用TFRecords存储与读取带标签的图片
利用TFRecords存储与读取带标签的图片 原创文章,转载请注明出处~ 觉得有用的话,欢迎一起讨论相互学习~Follow Me TFRecords其实是一种二进制文件,虽然它不如其他格式好理解,但是 ...
随机推荐
- CF 1029E Tree with Small Distances
昨晚随便玩玩搞个div3结果浪翻了…… 强烈谴责D题hack数据卡常 考虑到本题中所要求的最短距离不会大于2,所以我们可以把所有结点到$1$的距离通过对$3$取模分类,考虑到直接自顶向下贪心不满足局部 ...
- ElementUI的表单和vee-validate结合使用时发生冲突的解决
在Vue项目中使用ElementUI表单时,同时又引入了vee-validate进行使用的时候,在浏览器上会出现这样的报错: [Vue warn]: The computed property &qu ...
- jQuery+css实现tab功能
点击我我会消失 Click me 点击按钮我会消失,再点击我会出现 演示tab tab1 tab2 tab3 [环球时报记者 郭芳] “中国秘密发射新快速响应火箭”,25日,在中国官方媒体报道我国“快 ...
- zen coding
zen-Coding是一款快速编写HTML,CSS(或其他格式化语言)代码的编辑器插件,这个插件可以用缩写方式完成大量重复的编码工作,是web前端从业者的利器. zen-Coding插件支持多种编辑器 ...
- 值得细读!如何系统有效地提升Android代码的安全性?
众所周知,代码安全是Android开发工作中的一大核心要素. 11月3日,安卓巴士全球开发者论坛线下系列沙龙第七站在成都顺利举办.作为中国领先的安卓开发者社区,安卓巴士近年来一直致力于在全国各大城市举 ...
- 浅聊本人学习React的历程——第一篇生命周期篇
作为一个前端小白,在踏入前端程序猿行业的第三年接触了React,一直对于框架有种恐惧感,可能是对陌生事物的恐惧心里吧,导致自己一直在使用原生JS和JQ作为开发首选,但是在接触了React之后,发现了其 ...
- day03-Linux操作系统目录结构
一. Linux系统目录表示 ‘/’表示根目录: ‘.’表示当前目录 ...
- Nginx+ISS+Redis实现完美负载均衡
前篇文章讲到nginx是使网站采用分布式,对用户的请求采用分布式,分配到不同的服务器上,然后进行同一站点的访问,保证了访问的高效,使用率高,生命期长. 说到ISS,这里重点介绍tomcat,Tomca ...
- 【以太坊开发】区块链中的预言机:Oraclize原理介绍
智能合约的作用很多,但是很多数据还是要基于互联网,那么如何在合约中获取互联网中的数据?Oraclize就是为了这个目的而诞生的. 工作原理: 智能合约通过对Oraclize发布一个合约之间的调用请求来 ...
- 洛谷 P3806 【模板】点分治1
P3806 [模板]点分治1 题目背景 感谢hzwer的点分治互测. 题目描述 给定一棵有n个点的树 询问树上距离为k的点对是否存在. 输入输出格式 输入格式: n,m 接下来n-1条边a,b,c描述 ...
