输入类型<input type="number"> / input标签的输入限制
输入限制
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段应该被禁用。 |
| max | 规定输入字段的最大值。 |
| maxlength | 规定输入字段的最大字符数。 |
| min | 规定输入字段的最小值。 |
| pattern | 规定通过其检查输入值的正则表达式。 |
| readonly | 规定输入字段为只读(无法修改)。 |
| required | 规定输入字段是必需的(必需填写)。 |
| size | 规定输入字段的宽度(以字符计)。 |
| step | 规定输入字段的合法数字间隔。 |
| value | 规定输入字段的默认值。 |
disabled 属性
disabled 属性规定输入字段是禁用的。
被禁用的元素是不可用和不可点击的。
被禁用的元素不会被提交。
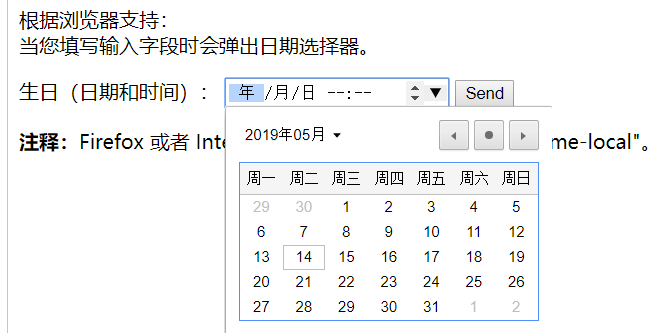
<input type="date"> 用于应该包含日期的输入字段。
根据浏览器支持,日期选择器会出现输入字段中。
<!DOCTYPE html> <html> <body> <p> 根据浏览器支持:<br> 当您填写输入字段时会弹出日期选择器。 </p> <form action="/demo/demo_form.asp"> 生日: <input type="date" name="bday"> <input type="submit"> </form> <p><b>注释:</b>Firefox 或者 Internet Explorer 11 以及更早版本不支持 type="date"。</p> </body> </html>

<input type="color"> 用于应该包含颜色的输入字段。
根据浏览器支持,颜色选择器会出现输入字段中。
<form> Select your favorite color: <input type="color" name="favcolor"> </form>

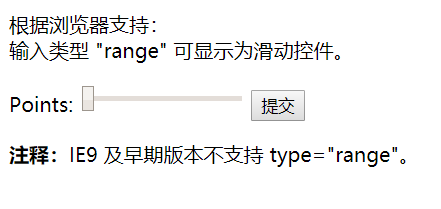
<input type="range"> 用于应该包含一定范围内的值的输入字段。
根据浏览器支持,输入字段能够显示为滑块控件。
<form> <input type="range" name="points" min="0" max="10"> </form>
您能够使用如下属性来规定限制:min、max、step、value。

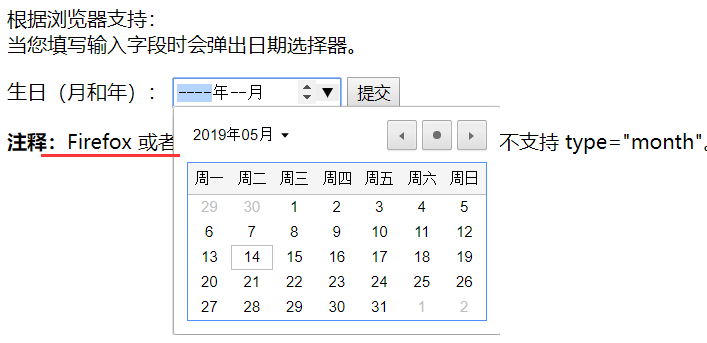
<input type="month"> 允许用户选择月份和年份。
根据浏览器支持,日期选择器会出现输入字段中。
<form> Birthday (month and year): <input type="month" name="bdaymonth"> </form>

<input type="week"> 允许用户选择周和年。
根据浏览器支持,日期选择器会出现输入字段中。
<form> Select a week: <input type="week" name="week_year"> </form>

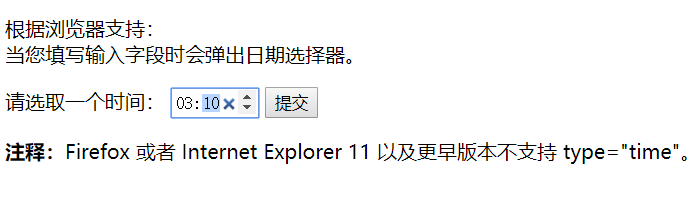
<input type="time"> 允许用户选择时间(无时区)。
根据浏览器支持,时间选择器会出现输入字段中。
<form> Select a time: <input type="time" name="usr_time"> </form>

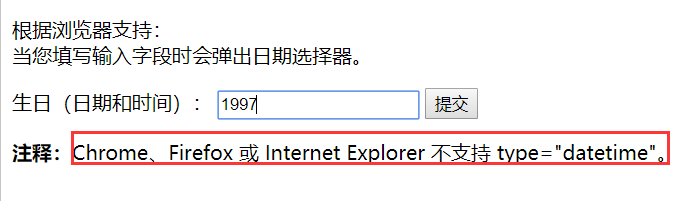
<input type="datetime"> 允许用户选择日期和时间(有时区)。Chrome不支持
根据浏览器支持,日期选择器会出现输入字段中。
<form> Birthday (date and time): <input type="datetime" name="bdaytime"> </form>

<input type="datetime-local"> 允许用户选择日期和时间(无时区)。
<form> Birthday (date and time): <input type="datetime-local" name="bdaytime"> </form>

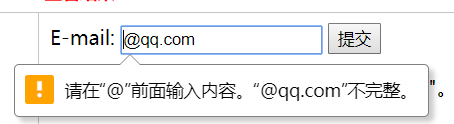
<input type="email"> 用于应该包含电子邮件地址的输入字段。
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。
某些智能手机会识别 email 类型,并在键盘增加 ".com" 以匹配电子邮件输入。
<form action="/demo/demo_form.asp"> E-mail: <input type="email" name="email"> <input type="submit"> </form>

<input type="search"> 用于搜索字段(搜索字段的表现类似常规文本字段)。
<input type="tel"> 用于应该包含电话号码的输入字段。
目前只有 Safari 8 支持 tel 类型。
<input type="url"> 用于应该包含 URL 地址的输入字段。
根据浏览器支持,在提交时能够自动验证 url 字段。
某些智能手机识别 url 类型,并向键盘添加 ".com" 以匹配 url 输入。
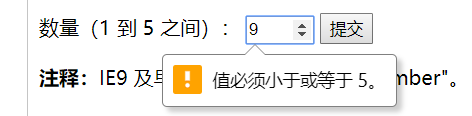
<input type="number"> 用于应该包含数字值的输入字段。
您能够对数字做出限制。
根据浏览器支持,限制可应用到输入字段。
<form action="/demo/demo_form.asp">
数量(1 到 5 之间):
<input type="number" name="quantity" min="1" max="5">
<input type="submit">
</form>


输入类型<input type="number"> / input标签的输入限制的更多相关文章
- 动手写个数字输入框1:input[type=number]的遗憾
前言 最近在用Polymer封装纯数字的输入框,开发过程中发现不少坑,也有很多值得研究的地方.本系列打算分4篇来叙述这段可歌可泣的踩坑经历: <动手写个数字输入框1:input[type=nu ...
- 去掉 input type="number" 右边图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 解决 html5 input type='number' 类型可以输入e
当给 input 设置类型为 number 时,比如,我想限制,只能输入 0-9 的正整数,正则表达式如下: /^[-]?$/ // 匹配 0-9 的整数且只匹配 0 次或 1 次 用正则测试,小数点 ...
- 限制input[type=number]的输入位数策略整理
当我们使用类型number的input输入框的时候,我们可能需要限制输入的位数,这个时候通常会想到maxlength,但是maxlength是在number类型的时候是不支持的,下面是一些解决这种问题 ...
- input[type=number]问题
有时候对于只能输入数字的表单会有想要写成input[type=number]但是其中有一个问题 <input type="text" name="code" ...
- 【笔记】移动端H5数字键盘input type=number的处理(IOS和Android)
在Vue中的项目,基于VUX-UI开发,一个常见的需求: 1.金额输入框 2.弹出数字键盘 3.仅支持输入两位小数,限制最大11位数,不允许0开头 后续:与UI沟通后, 思路调整为限制输入,并减少正则 ...
- 兼容IE7、IE8、IE9的input type="number"插件
IE11版本好像才兼容input type="number",但是现在Win7版本操作系统下,很多人的IE版本都是IE7/8/9,所以为了体验就自己写了一个小插件,支持设置最大值. ...
- input type=number 禁止输入字符“e”的办法
输入框input,的type设置为number,本想只输入数字,但是字符“e”却能通过, 首先科普一下, <body> <input onkeypress="getCode ...
- 去除input[type=number]最右边的spinners(默认加减符号)
// 去掉input[type=number]默认的加减号 input[type='number'] { -moz-appearance:textfield; } input[type=number] ...
随机推荐
- jupyter- 运维
jupyter运维常见CLI 查看安装的内核和位置 jupyter kernelspec list anaconda列出所有的环境 conda info -e
- 13 Python 函数进阶
代码在运行伊始,创建的存储“变量名与值的关系”的空间叫做全局命名空间,在函数的运行中开辟的临时的空间叫做局部命名空间 命名空间和作用域 命名空间的本质:存放名字与值的绑定关系 >>> ...
- 在程序中对ArrayList进行排序,并剔除重复元素
import java.util.*; class sortDemo { public static void main(String[] args) { ArrayList<Object> ...
- 实现两个窗口通信方法-postMessage
此方案可解决跨域而且跨Iframe,而且http和https之间的交互 首先来看一下基本的语法 otherWindow.postMessage(message, targetOrigin, [tran ...
- log4net初探
/// <summary> /// Static constructor that initializes logging by reading /// settings from the ...
- ACM学习历程—广东工业大学2016校赛决赛-网络赛F 我是好人4(数论)
题目链接:http://gdutcode.sinaapp.com/problem.php?cid=1031&pid=5 这个题目一看就是一道数论题,应该考虑使用容斥原理,这里对lcm进行容斥. ...
- scrollHeight
scrollHeight=显示内容高度+隐藏内容高度 参考: https://developer.mozilla.org/en-US/docs/Web/API/Element.scrollHeight ...
- 第四章——Lock的使用
本章主要是讲解:使用Lock对象也能实现同步效果,而且使用起来更方便. 主要掌握两个方面: ReentrantLock类的使用 ReenTrantReadWriteLock类的使用
- Excel特殊格式的列
1.根据前两列显示天时分格式,算出所需时间列的内容=DAY(O2-N2)&"天"&HOUR(O2-N2)&"小时"&MINUTE ...
- tomcat如何修改发布目录
tomcat免重启 tomcat访问的时候如何去掉项目名访问: 其中fts是您的项目名. 1.tomcat6.0:<Host></Host>间加了一句<Context p ...
