Flask06 地址约定、利用falsk提供的方法渲染模板
1 访问地址约定
在访问路径的末尾是否需要加 / -> 可以加,也可以不加
前端的访问路径必须和后端的路径完全匹配才能够访问成功,如果我们在后台的路径都是以 / 结尾,但是我们的访问路径是没有以 / 结尾仍然能够访问成功的原因是后台为我们进行了重定向处理(即:当我们访问路径不以 / 结尾时,在后台的是以 / 结尾时,他们是不匹配的;此时后台就会自动将前端的请求路径重定向到后台以 / 结尾的那个路由中去,给使用者的感觉就是浏览器自动在路径的末尾添加了 / ,然而并不是这样的,真正的原理是在后台使用了重定向机制)
2 单独使用 jinjia2 模板
2.1 利用pip下载jinja2模板
很简单,三少就不再进行演示啦
2.2 导入需要用到的类
from jinja2 import Template, Environment
2.3 创建Template对象
template = Template('Hello {{name}}. Welcom to the city of {{city}}.') # 创建模板对象
2.4 渲染模板对象(往模板中填数据)
方法一:
print(template.render(name='Warrior', city='重庆')) # 渲染模板对象
方法二:
print(template.render({
'name': 'Fury',
'city': '渝足'
}))
def render(self, *args, **kwargs):
"""This method accepts the same arguments as the `dict` constructor:
A dict, a dict subclass or some keyword arguments. If no arguments
are given the context will be empty. These two calls do the same:: template.render(knights='that say nih')
template.render({'knights': 'that say nih'}) This will return the rendered template as unicode string.
"""
vars = dict(*args, **kwargs)
try:
return concat(self.root_render_func(self.new_context(vars)))
except Exception:
exc_info = sys.exc_info()
return self.environment.handle_exception(exc_info, True)
render方法源代码
2.5 Environment对象的作用
Environment对象就相当于Flask对象的config属性,用来进行一些配置的
2.5.1 创建Environment对象
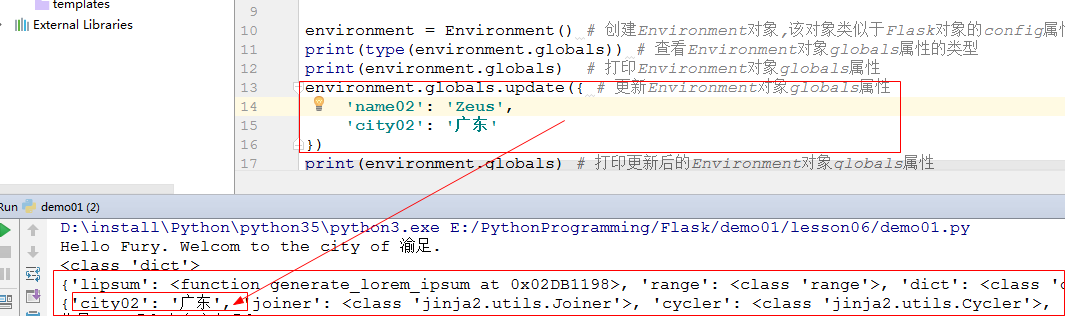
environment = Environment() # 创建Environment对象,该对象类似于Flask对象的config属性,是用来进行配置的
2.5.2 Environment对象globals属性
print(type(environment.globals)) # 查看Environment对象globals属性的类型
2.5.3 更新Environment对象globals属性
environment.globals.update({ # 更新Environment对象globals属性
'name02': 'Zeus',
'city02': '广东'
})

2.5.4 利用Environment对象创建Template对象
template02 = environment.from_string('你是{{name02}}吗?来自{{city02}}吗?') # 利用Environment创建对象
2.5.5 渲染利用Environment对象创建的Template对象
template02.render()
注意:这里渲染时没有传入参数,那是因为参数已经在通过Envrionment对象的globals属性中啦
2.6 模板的意义
直接读取HTML文件
可以字符串格式化HTML文件内容
可以进行流程控制(if for)
可以面向对象设计模板(继承和重写)
from jinja2 import Template, Environment
template = Template('Hello {{name}}. Welcom to the city of {{city}}.') # 创建模板对象
# print(template.render(name='Warrior', city='重庆')) # 渲染模板对象
print(template.render({
'name': 'Fury',
'city': '渝足'
}))
environment = Environment() # 创建Environment对象,该对象类似于Flask对象的config属性,是用来进行配置的
print(type(environment.globals)) # 查看Environment对象globals属性的类型
print(environment.globals) # 打印Environment对象globals属性
environment.globals.update({ # 更新Environment对象globals属性
'name02': 'Zeus',
'city02': '广东'
})
print(environment.globals) # 打印更新后的Environment对象globals属性
template02 = environment.from_string('你是{{name02}}吗?来自{{city02}}吗?') # 利用Environment创建对象
print(template02.render())
# 如果,我的Flask使用environment类配置一些东西,例如配置了globals;
# 那么,flask中的一些已经通过environment对象配置好的常用的东西可以直接在模板中使用
# 模板可以通过给我们的东西
# 可以直接读HTML文件
# 可以字符串格式化HTML文件内容(我们准备在HTML文件里面挖坑啦)
# 还可以进行流程控制,if for
# 面向对象来设计模板(继承和重写)
3 利用 Jinja2 渲染模板的步骤
生成一个template模板(挖坑)
template = Template('Hello {{name}}')
渲染这个模板(填坑)
template.render(name='warrior')
3.1 利用 flask 框架提供的方法实现渲染模板
方法一
resp = render_template_string('Hello {{name}}.', **content)
创建了一个模板,而且已经将数据填入到这个模板中去啦;最后render_template_string方法将这个填入数据后的模板以字符串的形式赋值给resp变量
方法二
resp = render_template('basic_template.html', name='Warrior')
引入了一个模板,而且已经将数据填入到这个模板中去啦;最后render_template方法将这个填入数据后的模板以字符串的形式赋值给resp变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本使用</title>
</head>
<body>
<h2>测试模板</h2>
<h3>开发人员姓名为:{{name}}</h3> </body>
</html>
html模板代码
from flask import Blueprint
from flask import render_template_string, render_template bp_basic = Blueprint('basic', __name__, subdomain='basic') @bp_basic.route('/string/')
def basic_string():
content = {
'name':'Warrior'
}
resp = render_template_string('Hello {{name}}.', **content)
print(type(resp)) # render_template_string方法返回的是一个字符串对象
return resp @bp_basic.route('/html/')
def basic_html():
resp = render_template('basic_template.html', name='Warrior')
print(type(resp)) # render_template方法返回的是一个字符串对象
return resp
python代码
from flask import Blueprint
from flask import render_template_string, render_template bp_basic = Blueprint('basic', __name__, subdomain='basic') @bp_basic.route('/string/')
def basic_string():
content = {
'name':'Warrior'
}
resp = render_template_string('Hello {{name}}.', **content)
print(type(resp)) # render_template_string方法返回的是一个字符串对象
return resp @bp_basic.route('/html/')
def basic_html():
resp = render_template('basic_template.html', name='Warrior')
print(type(resp)) # render_template方法返回的是一个字符串对象
return resp
蓝图源代码

4 在模板中使用全局变量
能够在模板中直接使用一些变量,是因为 falsk 框架将 Jinja2 的Environment对象的的globals属性进行了更新
Flask内部使用了Environt去配置了一些东西,其中包括一些全局变量和一些默认的上下文,例如:request, config, url_for,所以我们可以在模板中直接使用这些东西
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局变量</title>
</head>
<body>
<h2>config</h2>
<P>{{config }}</P>
<hr />
<h2>url_for</h2>
<p>{{ url_for }}</p>
<hr />
<h2>request</h2>
<p>{{ request }}</p>
</body>
</html>
html模板代码
from flask import Blueprint
from flask import render_template bp_global = Blueprint('global', __name__, subdomain='global') @bp_global.route('/global/')
def test():
resp = render_template('global_template.html')
print(type(resp))
return resp
蓝图代码
from flask import Flask
from flask import make_response # from basic_bluprint import bp_basic # 导入蓝图对象
from global_blueprint import bp_global app = Flask(__name__)
app.config['SERVER_NAME'] = 'template.com:5000' # 设置域名访问 # app.register_blueprint(bp_basic) # 注册蓝图
app.register_blueprint(bp_global) @app.route('/')
def index():
resp = make_response('测试主页面')
return resp print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
python代码

5 上下文处理器
是一个钩子,通常用于登录、注册
注意:在蓝图对象定义的上下文处理器仅仅对该蓝图有效;利用flask对象定义的上下文处理器对该应用都有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文变量</title>
</head>
<body>
<p>
姓名:{{ name }}
</p>
<p>
地址:{{ city }}
</p>
</body>
</html>
html模板代码
from flask import Blueprint
from flask import render_template
# from flask import context_processor bp_context = Blueprint('context', __name__, subdomain='context') @bp_context.context_processor
def context_processor():
pre_context = {
'name': 'Fury',
'city': '重庆'
}
return pre_context
# 上下文处理器中定义的一些数据,可以直接在上下文模板中使用 @bp_context.route('/context/')
def test():
resp = render_template('context_template.html')
print(type(resp))
return resp
蓝图代码
from flask import Flask
from flask import make_response # from basic_bluprint import bp_basic # 导入蓝图对象
# from global_blueprint import bp_global
from context_blueprint import bp_context app = Flask(__name__)
app.config['SERVER_NAME'] = 'template.com:5000' # 设置域名访问 # app.register_blueprint(bp_basic) # 注册蓝图
# app.register_blueprint(bp_global)
app.register_blueprint(bp_context) @app.route('/')
def index():
resp = make_response('测试主页面')
return resp print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
python代码

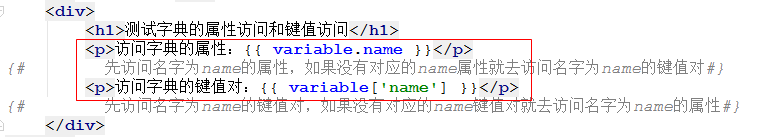
5.1 访问字典的属性和键值对
加入 var 是一个字典对象,该对象有一个键值对name,有一个属性name;我们在模板中可以通过 {{var.name}}访问属性,可以通过{{var['name']}}访问键值对

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板表达式</title>
</head>
<body>
<h2>字符串字面量</h2>
<p>{{ 'Hello Boy' }}</p>
<h2>运算字面量</h2>
<p>{{ 3 / 2 }}</p>
<h2>列表字面量</h2>
<p>{{ ['hello',123,'boy'] }}</p>
<h2>元组字面量</h2>
<p>{{ 'hello', 321, 'warrior' }}</p>
<p>{{ ('hello', 321, 'warrior') }}</p>
<h2>字典字面量</h2>
<p>{{ {'name':'zeus', 'city':'重庆'} }}</p>
<h2>布尔字面量</h2>
<p>{{ ture, false }}</p>
<h2>None字面量</h2>
<p>{{ none }}</p>
<div>
<h1>测试字典的属性访问和键值访问</h1>
<p>访问字典的属性:{{ variable.name }}</p>
{# 先访问名字为name的属性,如果没有对应的name属性就去访问名字为name的键值对#}
<p>访问字典的键值对:{{ variable['name'] }}</p>
{# 先访问名字为name的键值对,如果没有对应的name键值对就去访问名字为name的属性#}
</div>
</body>
</html>
htmo模板代码
from flask import Blueprint
from flask import render_template bp_expression = Blueprint('expression', __name__, subdomain='expression') @bp_expression.route('/expression/')
def test():
class myDict(dict): # 由于原生的dict创建的类不可以修改,所以我们编写一个类继承dict类;利用这个类创建的对象就可以进行修改啦
pass variable = myDict(name = 'fury') # 创建一个字典对象,并且该对象中有一个名字为name的键值对
variable.name = 'warrior' # 为字典对象增加一个属性 resp = render_template('expression_template.html', variable = variable)
print(type(resp))
return resp
蓝图代码
from flask import Flask
from flask import make_response # from basic_bluprint import bp_basic # 导入蓝图对象
# from global_blueprint import bp_global
# from context_blueprint import bp_context
from expression_bluprint import bp_expression app = Flask(__name__)
app.config['SERVER_NAME'] = 'template.com:5000' # 设置域名访问 # app.register_blueprint(bp_basic) # 注册蓝图
# app.register_blueprint(bp_global)
# app.register_blueprint(bp_context)
app.register_blueprint(bp_expression) @app.route('/')
def index():
resp = make_response('测试主页面')
return resp print(app.url_map) if __name__ == '__main__':
app.run(debug=True)
python代码
Flask06 地址约定、利用falsk提供的方法渲染模板的更多相关文章
- 利用Mysql提供的字符串方法查找字符串中某字符出现的次数
有这么一个需求,查出分类中没有子分类的一级分类,脑海中首次出现的解决思路和这样的 先使用PHP查出所有的一级分类 递归查询一级分类是否有子分类 将没有子分类的一级分类汇总 但觉的这样处理太麻烦了,然后 ...
- UIView封装动画--iOS利用系统提供方法来做转场动画
UIView封装动画--iOS利用系统提供方法来做转场动画 UIViewAnimationOptions option; if (isNext) { option=UIViewAnimationOpt ...
- UIView封装动画--iOS利用系统提供方法来做关键帧动画
iOS利用系统提供方法来做关键帧动画 ios7以后才有用. /*关键帧动画 options:UIViewKeyframeAnimationOptions类型 */ [UIView animateKey ...
- UIView封装动画--iOS 利用系统提供方法来做弹性运动
iOS 利用系统提供方法来做弹性运动 /*创建弹性动画 damping:阻尼,范围0-1,阻尼越接近于0,弹性效果越明显 velocity:弹性复位的速度 */ [UIView animateWith ...
- 利用Java提供的Observer接口和Observable类实现观察者模式
对于观察者模式,其实Java已经为我们提供了已有的接口和类.对于订阅者(Subscribe,观察者)Java为我们提供了一个接口,JDK源码如下: package java.util; public ...
- linux利用sendmail发送邮件的方法
Linux利用sendmail发送邮件, 方法1 安装sendmail即可使用, mail -s "test" user@sohu.com bin/mail会默认使用本地sendm ...
- linux下通过iptables只允许指定ip地址访问指定端口的设置方法
这篇文章主要介绍了linux下通过iptables只允许指定ip地址访问指定端口的设置方法,需要的朋友可以参考下. 首先,清除所有预设置 iptables -F#清除预设表filter中的所有规则链的 ...
- Java_类和对象(完美总结)_转载_覆盖和隐藏的区别,覆盖就不能使用了,而隐藏提供全局方法名或者全局变量名还可以使用
转载自海子:http://www.cnblogs.com/dolphin0520/p/3803432.html Java:类与继承 对于面向对象的程序设计语言来说,类毫无疑问是其最重要的基础.抽象.封 ...
- 使用.netFx4.0提供的方法解决32位程序访问64位系统的64位注册表
原文:使用.netFx4.0提供的方法解决32位程序访问64位系统的64位注册表 我们知道目标平台是32位的程序运行在64位的系统上,去访问部分注册表的时候系统自动重定向到win32node节点对应的 ...
随机推荐
- Data Structure Binary Tree: Convert an arbitrary Binary Tree to a tree that holds Children Sum Property
http://www.geeksforgeeks.org/convert-an-arbitrary-binary-tree-to-a-tree-that-holds-children-sum-prop ...
- python3 内置常用函数系列一
python3 内置了一系列的常用函数, python英文官方文档详细说明:点击查看, 为了方便查看,将内置常用的函数的记录一下来. Python3版本所有的内置函数: 1.abs() print(a ...
- Linux查看外网IP
Linux查看外网IP curl cip.cc curl ifconfig.me curl ipinfo.io
- linux 系统监控好文
摘自: http://os.51cto.com/art/201005/200714_all.htm
- tkinter窗口系列之一——列表框
以下内容来自https://tkdocs.com/tutorial/morewidgets.html 一个列表框显示由单行文本所组成的一栏条目,通常它很冗长,它允许使用者通过列表浏览其中的内容,选择一 ...
- 各数据库连接配置与maven依赖安装
maven用的比较多,所以自己去捣鼓了一下:以下是关于数据库配置的一块,把相关的内容张贴出来,以备不时之需 //MySql 配置文件(maven):pom.xml <dependency> ...
- Unity3D之Mesh(七)绘制长方体
前言: 从现在开始,终于感觉进入一点点正题了!动态创建三维立体模型mesh!依然从简单入手:长方体. 一.基本思路 由于是创建长方体mesh,由之前的研究得知,两个数据必须要有,即:顶点的数据:ver ...
- 2013面试C++小结
2013年我在厦门c++求职小结 1.一般公司出的面试题目中的找错误,都是出自平常公司内部使用过程中出现的真实错误. 比如stl 中erase的使用:详细请见 :http://blog.csdn.ne ...
- python-杂烩
如何从其它目录导入py文件 import sys sys.path.append("文件目录地址") from xxx import xxx
- Java微信开发_Exception_02_"errcode":40164,"errmsg":"invalid ip 61.172.68.219, not in whitelist hint
ip查询网址: http://www.ip.cn/ 一.异常现象 今天开始做微信开发,在办公室时能正常获取access_token,晚上回家之后获取access_token时却报出下列错误信息: {& ...
