BFC相关知识
一、什么是BFC
css布局主要采用盒子模型(BOX),元素的类型和 display 属性,决定了 Box 的类型,常见的盒子类型有两种:
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。
不同类型的BOX如何渲染是由Formatting context决定的,Formatting context是页面中的一个渲染区域,并且拥有一套渲染规则,它决定了其子元素如何定位,以及与其他元素的相互关系和作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC(Block formatting context)直译为"块级格式化上下文",它的作用对像是block-level类型的盒子,是页面上具有隔离功能的独立容器,它规定了其内部的Block-level Box如何布局,容器里面的子元素不会影响到外面的元素。
二、BFC布局规则
1.内部的Box在垂直方向一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3.所有属于BFC的box都默认左对齐,并且它们的左边距可以触及到容器container的左边。浮动的box也不例外
4.BFC的区域不会与float box重叠。
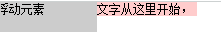
这个看字面意思不好理解,直接看例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin:0;
padding:0;
font-size:12px;
}
.box{
width:300px;
overflow:auto;
}
.leftbox{
background:#CCC;
width:100px;
height:30px;
float:left;
}
.textbox{
width:200px;
background:#FFCCCC;
}
</style>
</head> <body>
<div class="box">
<div class="leftbox">浮动元素</div>
<div class="textbox">文字从这里开始,不会被浮动元素遮住</div>
</div>
</body>
</html>

5.计算BFC的高度时,浮动元素也参与计算
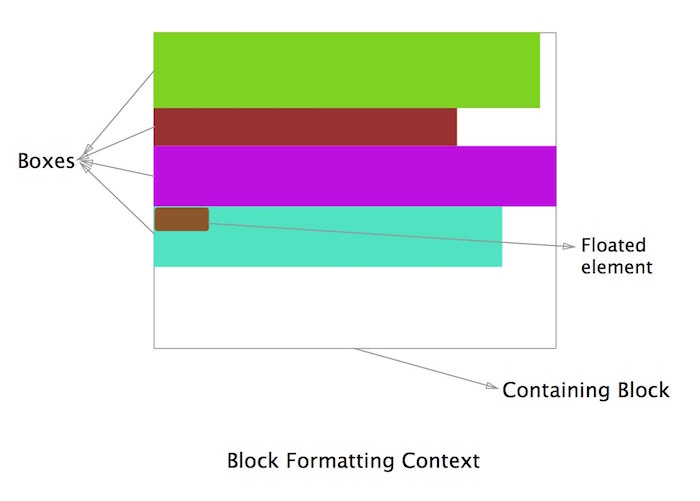
整个布局规则可以体现为下面这张图

三、哪些元素会生成BFC
根元素(也就是body元)
float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
四、BFC应用场景
1.防止外边距合并,外边距合并的文章,请点这篇
2.清除子元素的浮动(子元素浮动后会引起父元素容器高度塌陷)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.par {
border: 5px solid blue;
width: 300px;
} .child {
border: 1px solid green;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child">子元素1</div>
<div class="child">子元素2</div>
</div>
</body>
</html>
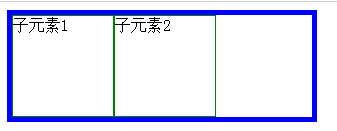
我们想要的效果如下图

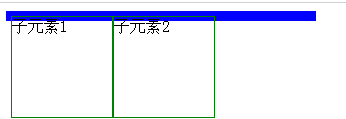
代码执行后实际效果

为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。
BFC相关知识的更多相关文章
- 【Python五篇慢慢弹(5)】类的继承案例解析,python相关知识延伸
类的继承案例解析,python相关知识延伸 作者:白宁超 2016年10月10日22:36:57 摘要:继<快速上手学python>一文之后,笔者又将python官方文档认真学习下.官方给 ...
- 移动WEB像素相关知识
了解移动web像素的知识,主要是为了切图时心中有数.本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关 ...
- listener监听器的相关知识
从别人的博客上我学习了listener的相关知识现在分享给大家 1.概念: 监听器就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上 ...
- UIViewController相关知识
title: UIViewController 相关知识date: 2015-12-13 11:50categories: IOS tags: UIViewController 小小程序猿我的博客:h ...
- 【转】java NIO 相关知识
原文地址:http://www.iteye.com/magazines/132-Java-NIO Java NIO(New IO)是从Java 1.4版本开始引入的一个新的IO API,可以替代标准的 ...
- NSString使用stringWithFormat拼接的相关知识
NSString使用stringWithFormat拼接的相关知识 保留2位小数点 1 2 3 4 //.2代表小数点后面保留2位(2代表保留的数量) NSString *string = [NSSt ...
- iOS网络相关知识总结
iOS网络相关知识总结 1.关于请求NSURLRequest? 我们经常讲的GET/POST/PUT等请求是指我们要向服务器发出的NSMutableURLRequest的类型; 我们可以设置Reque ...
- 电路相关知识--读<<继电器是如何成为CPU的>>
电路相关知识–读<<继电器是如何成为CPU的>> */--> *///--> *///--> 电路相关知识–读<<继电器是如何成为CPU的> ...
- 地址标记,SpringMVC转发与调用相关知识存档
1.mytest_mavenprj1中,index的 <a href="login/login.html">点击登录</a> 与 <a href=&q ...
随机推荐
- 单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块. 原生模块的加载,比如: const path = require("path" ...
- Installing xgboost and cmake, mingw64 and mingw
Problem: installing the xgboost to get the python package for later importing
- Selenium入门20 等待时间
自动化过程中有的页面元素加载慢或者需要等待特定条件执行后续步骤,此时需添加等待时间: 1 time.sleep() 固定等待时间,需import time 2 webdriver隐式等待 无需引入包 ...
- js 金额小写转换为大写
<script> jQuery(document).ready(function () { //当金额文本框失去焦点时,自动将数字转化为大写填充到 大写的文本框中 $("#Amo ...
- element el-tooltip 内容换行的方法
<el-tooltip class="item" effect="light" placement="top-start"> ...
- 【iOS】史上最全的iOS持续集成教程 (下)
:first-child{margin-top:0!important}.markdown-body>:last-child{margin-bottom:0!important}.markdow ...
- mpvue项目中安装weui
观察一下发现,mpvue项目打包css的规律是:根组件App.vue里的style样式全部打包到 dist / static / css / app.wxss .. 参照微信小程序的原生引入使 ...
- 51nod 1298 圆与三角形——计算几何
题目链接:http://www.51nod.com/Challenge/Problem.html#!#problemId=1298 转化成判断三条线段和圆是否
- Maven - pom.xml常用元素
基本坐标信息:
- Java - 关于基础数据类型的形参和返回值
1. 当基础数据类型被当作形参时,最好使用其包装类,因为这样可方便调用者传参(基础数据类型亦或是其包装类都可) 2. 当基础数据类型被当作返回值时,最好使用原型,因为这样可以方便调用者接收返回值( ...
