用 JS 做一个数独游戏(一)
用 JS 做一个数独游戏(一)
数独的棋盘由 9x9 的方格组成,每一行的数字包含 1 ~ 9 九个数字,并且每一列包含 1 ~ 9 这 9 个不重复的数字,另外,整个棋盘分为 9 个 3x3 的块,每个块中包含的数字也是 1 ~ 9。数独棋盘是非常对称的,所以行和列实际上通过旋转一定的角度就可以相互转换。
数独终盘
生成步骤
生成数独终盘有多种方法,其中一种是挖洞法:先生成一个随机的数独终盘,然后随机隐藏某几个位置的数字,让用户进行填空。这里我们用到的方法就是挖洞法,以行为单位进行数字的填充。
初始的挖洞法步骤:
- 生成的一个空的数独棋盘,棋盘中每个格子的数字都是 0;
数独棋盘用 Board 对象表示,该对象中有 81 个 Grid 对象,表示 9x9 的方格。
// class Board
for( let i = 0; i < 9; i++ ) {
for( let j = 0; j < 9; j++ ) {
this.grids[i * 9 + j] = new Grid( i, j );
}
}
- 生成 1~9 的乱序排列并填充第一行(填充第一列的效果和填充第一行再进行旋转其实是一样的效果,由于填充第一行元素时,其它各行都没有填充过数字,因此第一行的约束条件是最少的);
// populate the first row
let row0 = this.getRowGrids(0);
let randomArray = Utils.getRandomValue();
randomArray.forEach( (element, index ) => {
row0[index].setValue( element );
});
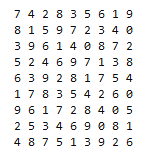
填充完第一行的数独棋盘:

- 填充第 2 行时,计算第 1 个格子可以使用的数字集合;
这个集合是从一个数组 [1, 2, 3, 4, 5, 6, 7, 8, 9] (把它称为
基本数组)中剔除掉已经被用过的数字。这些用过的数字是从这个格子所在的行、列及块中有效的数字。例如上图中,第 2 行,第 1 列(在数组中序号分别是 1,0)已经用过的数字是 2, 4, 7,那么第 2 行第 1 列可以使用的数字就只能在剩下未使用过的数字中随机选择一个;
从 (2, 1) 格子处选择可用数字集合中的一个,填充至该位置;
重复 3~4 步,填充完第 2 行;
重复第 3~5 步,依次填充完其它行;
完成数独终盘。
错误的示例
然而上面的算法步骤有一个致命的缺陷:在某些位置(第一个出现的位置是第二行最后一列)可能出现 1~9 所有数字都被该格子所在的行、列和块使用过了,那么这个格子就没有可用的数字。如下图:

可以看到,第 2 行第 9 列没有可用的数字,无法进行填充。其它行也有可能出现这种情况。在这个数独棋盘中,所有为 0 的格子都是无法满足约束条件的。
实际上,出现 0 的位置是因为下面的函数在调用 getRandomValueArray 时返回的数组位空,或者说 used 数组已经是包含 1~9 这 9 个数字。
getRandomValidValue(pos) {
let used = this.getUsedValueArrayAt(pos);
let valueArray = this.getRandomValueArray(used);
return valueArray[0] === undefined ? 0 : valueArray[0];
}
在 github 上存有 错误示例的代码。
修正挖洞法
直接采用挖洞法生成的数独终盘不一定是有效的,如果把填充过程当作一棵树,填充的数字为树的节点,那么有些树枝的路径是无法满足数独的要求的。当填充过程中发现某个位置没有可选的数字时,应该返回上一个填充的节点,在上一个节点处选择其他的数字进行填充。也就是回溯方法。
回溯方法需要记录每个格子可用的数字集合,以及填充时用到的数字,以便在算法失败时(某个位置没有可用数字集合)进行回溯。回溯时已经尝试过的数字将被标记为不可用。有两点需要注意:
对每一行的格子而言,从左往右的顺序实际上构成了一个栈,因此不需要额外构建一个堆栈来存储填充时的情况。
另外需要注意的一点是,若在 (i, 1) 位置的格子没有可用的数字时,需要回溯到上一行的第 1 列重新选择。
为了记录每次分支时选择的数字,引入一个用于记录当前选择的对象 Choice:
class Choice {
/**
*
* @param {Array<Number>} choiceSet
*/
constructor(choiceSet) {
this.choiceSet = choiceSet;
this.attemptIndex = -1;
}
/**
* 将索引移至下一个位置,并返回该位置的数字
*/
next() {
this.attemptIndex++;
return this.choiceSet[this.attemptIndex];
}
}
修正的算法步骤:
生成的一个空的数独棋盘,棋盘中每个格子的数字都是 0;
生成 1~9 的乱序排列并填充第一行;
填充第 2 行时,计算第 1 个格子,其位置为 (2,1),可以使用的数字集合;
从 (2, 1) 格子处选择可用数字集合中的一个,填充至该位置,将用过的数字标记为不可用;
若某个位置 (i, j) 的格子已无可用的数字集合,若该格子位于第 1 列,则返回上一行,从第一列进行回溯,否则只需返回到上一列进行回溯。
重复 3~5 步,填充完第 2 行;
重复第 3~6 步,依次填充完其它行;
完成数独终盘。
修正后的算法实现:
整体的填充步骤没有变化,在填充时首先判断 grid 对象的 choice 属性,若为 undefined,则需要计算 grid 所在的位置处可能的选择:
for(let i = 1; i < 9; i++) {
for(let j = 0; j < 9; j++) {
grid = this.grids[i*9+j];
// process.stdout.write( `i=${i}, j=${j}. `);
if( grid.choice === undefined ) {
used = this.getUsedValueArrayAt( {row: i, col: j} );
unused = Utils.getRandomValue( {exclude: used} );
grid.choice = new Choice( unused );
}
index = this.populateGrid(grid);
i = index.i;
j = index.j;
}
}
填充方法 populateGrid 完成了回溯部分:
/**
* 填充方格,并返回修正过的 i,j索引
*
* 该函数属于回溯部分,在方格没有可选数字时,修正索引,以便进行回溯
* @param {Grid} grid
* @returns {{i: Number, j: Number}}
*/
populateGrid(grid) {
let i = grid.row, j = grid.col;
let value = grid.choice.next();
if( value !== undefined ) {
// 有可以选择的数字
grid.setValue(value);
}
else {
// 没有可选的数字
// Utils.printRow(this, i);
grid.value = 0;
grid.choice = undefined;
if( j == 0 ) {
// i = (i > 0 ? i - 1 : i );
i -= 1;
j -= 1;
this.resetPartialGrids({rowStart: i, rowEnd: i+1, colStart: 1, colEnd: 9}); // 返回上一行后,清空该行其它列的数据
}
else {
j -= 2;
}
}
return {i, j};
}
需要回溯时,populateGrid 会返回修改后的索引,以便重入特定位置,进行回溯。
完成数独终盘
通过修正后的挖洞法,最终可以生成一个有效的数独终盘。生成 1000 种数独终盘所用的时间如下:

其他
在使用 JavaScript 编写数独时,使用了 QUnit 进行代码测试,在编写测试代码时不仅提高了代码的准确性,也帮助我在测试时完善逻辑代码,用更好的函数封装组织逻辑。
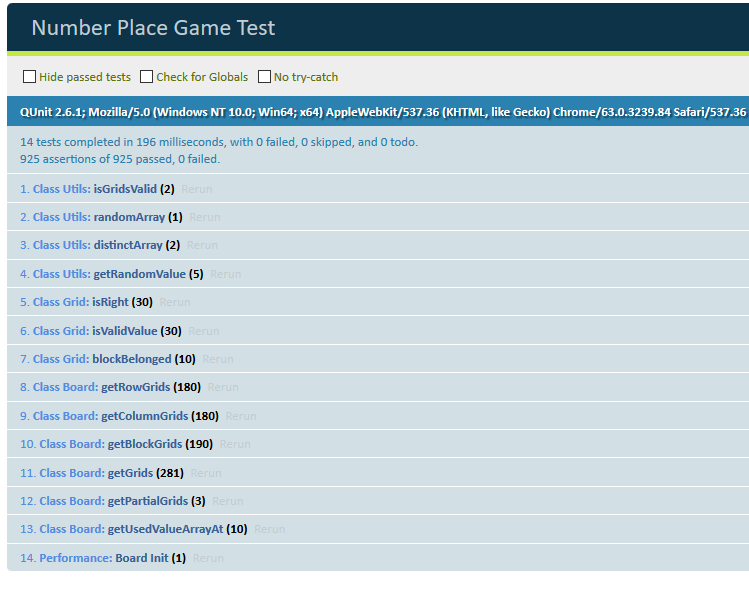
可以直接在 Node 中使用 QUnit,也可以通过浏览器执行测试。用浏览器执行时,视觉效果更好:

引入的 html 文件也比较简单,主要内容如下:
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="https://code.jquery.com/qunit/qunit-2.6.1.js"></script>
<script src="./NumberPlaceGame.js"></script>
<script src="./TestNumberPlaceGame.js"></script>
</body>
代码
参考资料
https://www.cnblogs.com/wangqinze/p/7501716.html
用 JS 做一个数独游戏(一)的更多相关文章
- 用 JS 做一个数独游戏(二)
用 JS 做一个数独游戏(二) 在 上一篇博客 中,我们通过 Node 运行了我们的 JavaScript 代码,在控制台中打印出来生成好的数独终盘.为了让我们的数独游戏能有良好的体验,这篇博客将会为 ...
- 如何用纯js做一个大富翁游戏
下面这张是效果图: 先立个flag,一个星期内把这个坑填了
- 使用PixiJS做一个小游戏
PixiJS PixiJS使用WebGL,是一个超快的HTML5 2D渲染引擎.作为一个Javascript的2D渲染器,Pixi.js的目标是提供一个快速的.轻量级而且是兼任所有设备的2D库. 官方 ...
- js实现一个小游戏(飞翔的jj)
js实现一个小游戏(飞翔的jj) 源代码+素材图片在我的仓库 <!DOCTYPE html> <html lang="en"> <head> & ...
- python做一个数独小游戏
最近看了下python的一些知识,在这里记载一下. 1.首先是安装,在官网下载最新的版本3.6,安装的时候要注意在下面勾选上ADD TO PATH,安装的时候会自动写入到环境变量里面,如果没有勾选,可 ...
- 用html5 canvas和JS写个数独游戏
为啥要写这个游戏? 因为我儿子二年级数字下册最后一章讲到了数独.他想玩儿. 因为我也想玩有提示功能的数独. 因为我也正想决定要把HTML5和JS搞搞熟.熟悉一个编程平台,最好的办法,就是了解其原理与思 ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- 如何使用impress.js做一个网页版本的PPT
blockquote{font-size: 18px;line-height:1.5;margin:0;}line-height: 1.5; 要做一个网站制作规范培训,之前村长做过一次培训,但是后来一 ...
- 使用node.js做一个自用的天气插件
var request = require('request') var url = 'http://www.baidu.com/home/xman/data/superload' var cooki ...
随机推荐
- BootStrap母版页布局.子页面布局.BootstrapTable.模态框.警告框.html导出tabl生成Excel.HTML生成柱图.饼图.时间控件中文版
如上就是很多后台管理系统的母版页布局. 左边一列模板.上面一列系统标识. 空白处充填子页面 以ASP.NET MVC为基础 引入bootstrap.js.bootstrap.css body: < ...
- UWP&WP8.1 基础控件——Image
Image是UWP和WP8.1中系统自带的图片展示器. 具有较强的性能,使用也是非常的简单. 使用方式分为在XAML中,在C#代码中. XAML中: 在XAML中使用方式非常简单. 常用XAML So ...
- nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx//conf/nginx.conf:117
SSL相关的配置加到了nginx的配置文件中后,nginx竟然启动不起来了 于是用如下命令测试问题所在: /usr/local/nginx/sbin/nginx -c /usr/local/nginx ...
- 深入解读Job System(1)
https://mp.weixin.qq.com/s/IY_zmySNrit5H8i0CcTR7Q 通常而言,最好不要把Unity实体组件系统ECS和Job System看作互相独立的部分,要把它们看 ...
- Python循环加强版——列表生成式
记得我们在其他语言中都学到过循环,尤其是对for循环是再熟悉不过了 比如我有一个数组 a[10]={1,2,3,4,5,6,7,8,9,10} 下面需要依次循环打印出来,C语言首先想到的是 for( ...
- swift基础语法之——变量和常量
swift使用let关键字来定义常量,使用var来定义变量,变量在使用前必须初始化(赋初始值) swift是类型安全语音,即不同类型的变量不能一起运算,必须转成同一类型才可以 变量的类型在声明时不必给 ...
- Zookeeper基础使用
部署和运行 脚本 ZooKeeper的bin目录下的脚本见下表 脚本 说明 zkCleanup 清理ZooKeeper历史数据,包括事务日志文件和快照数据文件 zkCli ZooKeeper的一个简易 ...
- springcloud系列四 搭建服务模块重点讲解
首先这个服务地址:一定不要写错,是自己注册中心开启的地址 如果注意到这些了,可以简单的进行操作,也可以不需要mybatis与数据库连接,在controller里直接返回相应的数据可以了,不用这么幸苦的 ...
- MySQL 关联查询 外连接 { LEFT| RIGHT } JOIN
左外连接: (以左表为基准)两张表做连接的时候,在连接条件不匹配的时候留下左表中的数据,而右表中的数据以NULL填充例:使用左连接把学生的数据全取出来,该学生没有学院信息的用NULL填充 mysql& ...
- Django 想要单独执行文件
Django 单独文件执行 文件 我是在项目根目录文件创建的. 配置文件: #!/usr/bin/env python import os import sys if __name__ == & ...
