倒计时的js实现 倒计时 js Jquery
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=987
一、如火如荼的团购网站
根据易观国际提供的统计数据,截至2010年6月,中国市场团购网站数量已经突破400家。国内团购潮从今年2月份开始出现,在4~6月出现高峰,尤其是今年5月,一些大的网站如爱帮网、开心网都加入到团购中来,F团、团宝、酷团、515团购、1288团购、拉手、24券、满座、窝窝、满堂网、糯米网、第一团购等也纷纷上线。预计年底,我国团购类网站的数量将达到1000多家,甚至有业内人士称“一天之内会有三到五家新的团购网站诞生”。俗称“千团大战”。
据说王兴的美团网上线4个月就盈亏平衡了,还有,貌似企鹅、点评也来插足了。
不过这类团购网站是死是活、孰好孰坏不管我鸟事,我所关心的是一些让我感兴趣的前端内容,比如说,这类团购网站的倒计时。


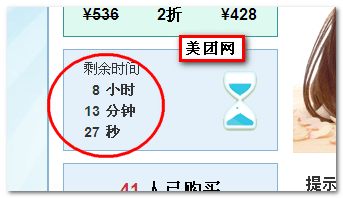
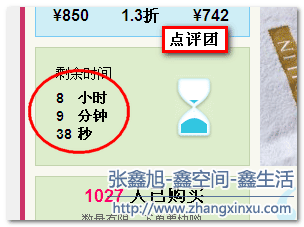
虽然有的横着睡觉,有的竖着休息,本质上都是一样的,一样的阿拉伯数字,一样的一秒一变化。本文内容就是展示如何在前端使用js实现倒计时的UI效果。
二、demo与效果展示
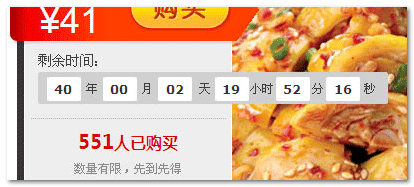
为节约时间,我就直接套用了企鹅团的界面作为demo的背景。因为是倒计时,所以需要一个固定的时间,为了n年后,某位仁兄打开demo页面依然在倒计时,所以我把倒计时时间设成了2050年7月30日中午12点整,还有40年才到,因为年代较长,所以有必要显示剩余年份与月份。所以,最后demo页面的效果如下图所示:
您可以狠狠地点击这里:团购倒计时demo
三、使用
倒计时其实就是Date类的一些计算与处理,主要是些繁琐的工作。为了省掉他人的功夫以及方便后来的使用,我已经将倒计时主要处理方法封装起来了。方法名为:fnTimeCountDown(参数1, 参数2)。
具体使用如下,首先,调用倒计时js脚本,您可以在页面的任何位置嵌入这段脚本:
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/timeCountDown.js"></script>
然后,调用方法fnTimeCountDown(参数1, 参数2)即可,于是就可以实现倒计时效果了,很简单吧。
下面是重点了,就是关于这里的参数。参数1指的是截止的时间。我个人建议使用UTC()方法创建Date对象传递给Date构造函数。例如,Date.UTC(2030, 6, 27, 16, 34),表示的就是2030年7月27日161时34分0秒(月份需要加1),然后将这个参数替换“参数1”就可以了。具体来说就是:
var d = Date.UTC(2030, 6, 27, 16, 34); fnTimeCountDown(d, 参数2)
关于参数2,有点小复杂。参数2是个对象,同时也是个对象集,是显示秒、分、时数值标签的DOM对象集合,里面的对象名是固定的,不可自己定义,否则没有效果的。考虑到扩展性,对象名从秒一直到年,具体如下:
{
sec: 显示秒数值的标签对象,
mini: 显示分钟数值的标签对象,
hour: 显示小时数值的标签对象,
day: 显示天数数值的标签对象,
month: 显示月份数值的标签对象,
year: 显示年数数值的标签对象
}
以上所有的参数都是可选的,如果哪个参数没有,则不显示时间变化,如果参数对应的DOM对象不存在,自然也没有数值变化的。如果是上面部分展示的团购倒计时的话,只要下面三个子对象就足够了:
{
sec: 显示秒数值的标签对象,
mini: 显示分钟数值的标签对象,
hour: 显示小时数值的标签对象
}
举个例子吧,有三个标签,分别用来显示剩余的小时数,分钟数以及秒数的,其id分别是hour,mini,sec,如下所示:
<span id="hour"></span>时 <span id="mini"></span>分 <span id="sec"></span>秒
则第二个参数应该这么写:
var obj = {
sec: document.getElementById("sec"),
mini: document.getElementById("mini"),
hour: document.getElementById("hour")
}
所以两个参数合起来就是:
var d = Date.UTC(2030, 6, 27, 16, 34);
var obj = {
sec: document.getElementById("sec"),
mini: document.getElementById("mini"),
hour: document.getElementById("hour")
}
fnTimeCountDown(d, obj);
这段实例代码所产生的效果如下所示:
23时 51分 39秒
如果现在还没有到2030年,则您应该可以看到上面秒前面的数值在不停的倒计时。
需要注意的是,参数2的对象集不支持jQuery对象,只能是DOM对象,如果您需要支持jQuery对象,需要修改原js方法中的innerHTML为jQuery的html()或是text()方法。
最后,提供下js脚本的下载,您可以狠狠地点击这里:timeCountDown.js(1.75K, 右键 – [目标|链接]另存为)
四、简短的结语
此脚本只是个人简单测试了下,且js功力尚浅,难免还存有bug或是不准确之处。如果您发现了,欢迎指正,不甚感谢。也欢迎各种形式的讨论与交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=987
倒计时的js实现 倒计时 js Jquery的更多相关文章
- js时间倒计时
看了网上的其他的例子,觉得写的都有点复杂,不好理解,于是自己动手写了个. 本来想封装成jquery插件,但是觉得因为功能很简单,没有必要做成jquery插件,引用的时候不需要引入jqery库,这里直接 ...
- js网页倒计时精确到秒级
网页实时倒计时,精确到秒级,和天数倒计时原理一样. 一个很好用的js倒计时!网页实时倒计时,精确到秒级,和天数倒计时原理一样.js倒计时一般用于商城网站团购,特卖,很多地方都可用到!希望能够给大家带来 ...
- js实现倒计时60秒的简单代码
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- 一个简单的js实现倒计时函数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js实现倒计时及时间对象
JS实现倒计时效果代码如下: <!doctype html> <html> <head> <meta charset="utf-8"> ...
- js 验证码 倒计时60秒
js 验证码 倒计时60秒 <input type="button" id="btn" value="免费获取验证码" /> & ...
- JS实现倒计时(天数,时,分,秒)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <titl ...
- 使用html+css+js实现倒计时,开启你痛苦的倒计时吧
使用html+css+js实现倒计时,开启你痛苦的倒计时吧 效果图: 这是我痛苦的倒计时,呜呜呜 好啦,再痛苦还是要分享代码,代码如下,复制即可使用: <!DOCTYPE html> &l ...
- 用JS实现倒计时(日期字符串作为参数)
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 【笔记】js的内存字节转化
function convertSize(size) { if(!size) { return '0 Bytes'; ...
- PowerBuilder -- 字符
原文: http://blog.csdn.net/yudehui/article/details/7858505 http://blog.csdn.net/wolfalcon/article/deta ...
- AgileEAS.NET SOA中间件平台更新日志 2015-04-28
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- Python帮助文档中Iteration iterator iterable 的理解
iteration这个单词,是循环,迭代的意思.也就是说,一次又一次地重复做某件事,叫做iteration.所以很多语言里面,循环的循环变量叫i,就是因为这个iteration. iteration指 ...
- 主机ping不同虚拟机
前提:今天加班时,一不小时把网线踢掉了,然而虚拟机怎么都ping不通了,试过很多办法; 最后.... 简单粗暴的重启了我的主机,对,是主机,不是虚拟机,ok,问题解决; over...
- PHP函数、数组
PHP函数 PHP的真正威力源自于它的函数函数是通过调用函数来执行的,可以在页面的任何位置调用函数 PHP函数准则:函数名称以字母或下划线开头(不能以数字开头)函数的名称应该提示出它的功能 四要素:返 ...
- Copy-On-Write容器
Copy-On-Write简称COW,是一种用于程序设计中的优化策略.其基本思路是,从一开始大家都在共享同一个内容,当某个人想要修改这个内容的时候,才会真正把内容Copy出去形成一个新的内容然后再改, ...
- SQl 2005 For XMl 简单查询(Raw,Auto,Path模式)(1)
很多人对Xpath可能比较熟悉,但不知道有没有直接操作过数据库,我们都知道 在Sql2005里公支持的几种查询有Raw,Auto模式,页并没有Path和Elements用法等,如果在2000里使用过 ...
- Entity Framework 通过Lambda表达式更新指定的字段
本来需要EF来更新指定的字段,后来在园子里找到了代码 var StateEntry = ((IObjectContextAdapter)dbContext).ObjectContext.ObjectS ...
- Jstack Jmap jstat
jstack jmap jstat 代码,这里以这个为例怎样使用jstack诊断Java应用程序故障 public class DeadLock { public static void main(S ...
