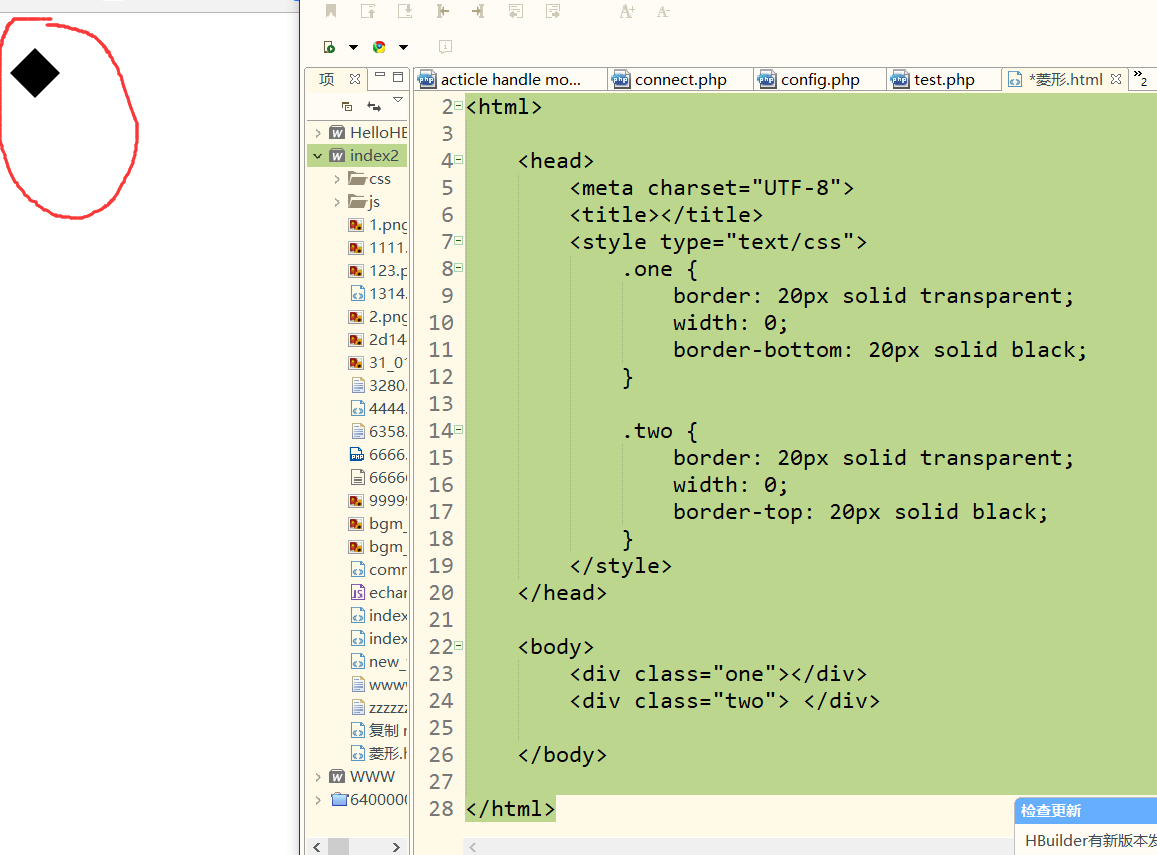
css 菱形写法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.one {
border: 20px solid transparent;
width: 0;
border-bottom: 20px solid black;
}
.two {
border: 20px solid transparent;
width: 0;
border-top: 20px solid black;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"> </div>
</body>
</html>
css 菱形写法的更多相关文章
- IE9下css hack写法
ie9一出css hack也该更新,以前一直没关注,今天在内部参考群mxclion分享了IE9的css hack,拿出来也分享一下: select { background-color:red\0; ...
- IE 6 ~ 9 CSS Hack 写法总结
IE 6 ~ 9 CSS Hack 写法总结 24th 四, 14 lip2up [code lang="css"]_color: red; /* ie6 */*color: ...
- android 4.4.3 css hack 写法
最近发现android在4.4.3上面出现很多怪异的现象,现在虽然没有找到原因和解决方案,但是突然间找到一个css hack写法: button{ display:none; width:$rem*4 ...
- CSS- ie6,ie7,ie8 兼容性写法,CSS hack写法
css ie6,ie7,ie8 兼容性写法,CSS hack写法 margin-bottom:40px; /*ff的属性*/margin-bottom:140px\9; /* IE6 ...
- 各种浏览器兼容篡位的css样式写法
谷歌浏览器的识别 @media screen and (-webkit-min-device-pixel-ratio:0) { height:10px; } IE6特制识别的 *HTML .Searc ...
- 兼容不同浏览器的 CSS Hack 写法
所谓 CSS Hack,是指在 CSS 代码中嵌入诸如 *,*html 等代码,方便于独立控制某种浏览器的具体样式.比如有些 CSS Hack 只能被 IE6 或 IE7 识别,而 Firefox ...
- 浏览器 CSS 兼容写法的测试总结
做前端最讨厌的就是 IE6,7,8,虽然被淘汰的浏览器,但是在中国用户仍然很多,不可能像国外网站一样直接就不管它了,这样会流失很多流量啊. 现在有了IE9,IE10还好些,几乎和 Chrome,Fir ...
- css兼容性写法大全
淘宝初始化代码 body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset ...
- 仅仅 IE8 有效的 CSS hack 写法
IE8 CSS hack 就是在属性后面加上 \9 或者 \0,代码如下: color:#FFF\0; /* IE8 */ color:#FFF\9; /* 所有IE浏览器(ie6+) */ 上面的 ...
随机推荐
- Spring课程 Spring入门篇 4-1 Spring bean装配(下)之bean定义及作用域注解实现
课程链接: 1 概述 2 代码演练 3 代码解析 1 概述 1.1 bean注解相关 a context:component-scan标签使用 问:该标签的作用是什么? 答:该标签作用是支持注解,在x ...
- url长度
今天在测试Email Ticket的时候发现在进行Mark as Read/Unread操作时,请求是通过GET方式进行的.URL中列出了所有参与该操作的Ticket Id.于是,我想起GET请求是有 ...
- JSON 与 XML基本了解
简单了解JSON 和 XML ,以及他们的区别: JSON:是一种轻量级的数据交换格式,ECMA(欧洲计算机制造商协会)的一个子集: 优点:轻量级.占用宽带小.易于人的阅读和编写,便于js解析,支 ...
- (12)JavaScript之[事件][事件监听]
事件 /** * 事件: * onload 和 onunload 事件在用户进入或离开页面时被触发 * * onchange事件常结合对输入字段的验证来使用 * onmouseover 和 onmou ...
- open ssh 常用的东西
清除已经存在的但是不同设备的连接信息 ssh-keygen -f "/users/he/.ssh/known_hosts" -R 192.168.1.118 无密码登录openss ...
- python网络编程-paramiko模块
paramiko模块 该模块基于SSH用于连接远程服务器并执行相关操作 参考文档 SSHClient 用于连接远程服务器并执行命令 import paramiko #创建SSH对象 ssh = par ...
- Limesurvey-2.55 (Ubuntu 16.04)
平台: Ubuntu 类型: 虚拟机镜像 软件包: limesurvey-2.55 business intelligence commercial limesurvey open-source 服务 ...
- Java中的字符集
Java中的字符集 1.字符集概述 字符集是各国家文字与字符编码对照表.字符可以看成是计算机中展示的图案效果,每个字符集都对每一种图案进行编码,有着一对一的对应关系.因此进行字符输出时,都需要指定使用 ...
- 2.eclipse安装
1.进入官网https://www.eclipse.org/ 2.配置工作目录:存放 1.项目代码 2.IDE相关配置信息 3.没有配置tomcat,所以为空.
- S/4HANA for Customer Management里的搜索分页处理
这篇文章的英文版我发在了SAP Community上:Paging Implementation in S/4HANA for Customer Management https://blogs.sa ...
