【shopex】添加网页挂件widgets
一步步做个widgets 基础篇
首先建立一个目录plugins/widgets/helloword 这个就是新的挂件目录,系统的每个widgets都是一个目录
里面放两个文件:
widgets.php:
<?php $setting['author']='我'; //挂件作者 $setting['name']='Helloword'; //挂件名称 $setting['version']='0.0.1'; //挂件版本 $setting['catalog']='我的原创'; //挂件目录 $setting['description'] = '这是我自己的helloword板块'; //挂件描述 ?>
default.html:
<h1>HelloWorld</h1><br />
这时目录看起来这个样子:

我们到后台可视化模板编辑里面添加板块。

保存,前台就能看到了

添加一个输入框
下面我们来改进这个板块:在后台输入一串文字,在前台显示出来。
增加一个配置文件_config.html 这个文件名是定死的,只要存在这个文件,那么就会把这个文件内容放到后台的版块编辑里面
_config.html
输入我的文字:
<input type="text" value="<{$setting.string_1}>" name="string_1" />
注意:这个输入框的value在这里设置的是<{$setting. string_1}> , 这样在版块编辑的时候,才会作为把你上次填的文字放在输入框里我们在这里做的每个input/select元素,都会作为$setting这个变量的一部分
编辑的时候就是这个样子:

下面把输入的字符串在前台显示出来:修改default.html
<h1>Hello:<{$setting.string_1}></h1>
这时前台的样子:

加入控制程序
再在这个目录下添加一个 widgets_helloword.php,这里的文件和php函数,要用widget_ + 目录的名字(helloword)命名
widget_helloword.php
<?php
function widget_helloword(&$setting,&$system){
return '<b style="color:red">'.$setting['string_1'].'</b>';
}
?>
下面修改default.html,让他输出通过php修改过的文字。只要把<{$setting.string_1}> 改成<{$data}>即可。
default.html
<h1>Hello:<{$data}></h1>
写到这里发现写错字了,helloword... 只好继续"你好单词"下去...
前台表现:

一步步做个widgets 实战篇
很多人做挂件的动机一般都是看到一个比较好效果或者是对官方提供的功能进行更深入的修改。比如看到了一个很好的效果,想把他用到自己的网店上,同时也可以在后台维护,下面的一个效果挂件,就是出于这样的一个动机来制作的。
原始的效果:http://www.stoutlabs.com/demos/slider_class/ 感觉这个带有数字控制的滑动的效果还是不错,想把它改成的ShopEx的挂件,只要店主在后台设置了图片的路径和这个图片上的链接就可以实现这个广告效果。
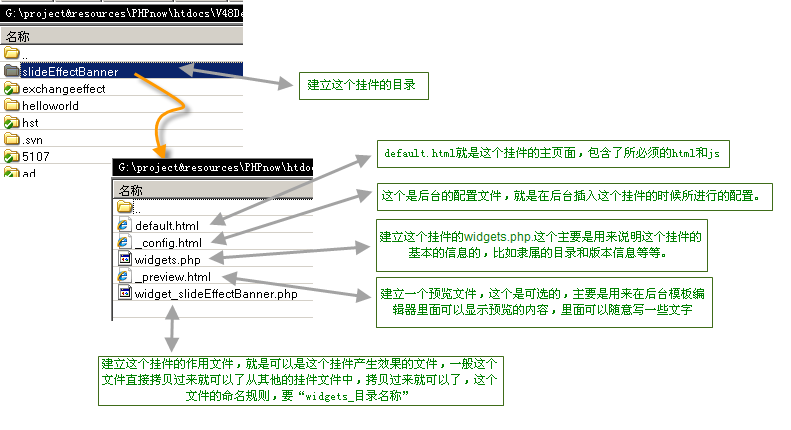
下面的图帮你来温习一下挂件的制作基础。

首先要想清楚,挂件里面有些什么东西是需要店主设置的: 1、图片的路径,这个当然需要店主自己改了,否则就不能自己添加广告了。 2、点击图片所链接的地址,这个也是必须的。 3、每一个图片停留的时间,是让浏览者看3秒还是看5秒,这个也是需要店主自定义的 4、图片滑动的时间,就是从一张图片向另外一张图片切换的时候所需要的时间。 5、数字的颜色和背景,因为是带有数字的,所以就有当前的图片的数字和非当前的图片数字,这两个地方的颜色都需要用户可以设定的。
然后看看,上面看到的那个效果的HTML和js是不是支持上面所理想中设定,当然,这个地方需要你了解一些js了。看了一下这个效果整个的js和HTML结构,ok,没有问题,都是可以支持的。把这些定下来以后,就可以去制作_config.html了。
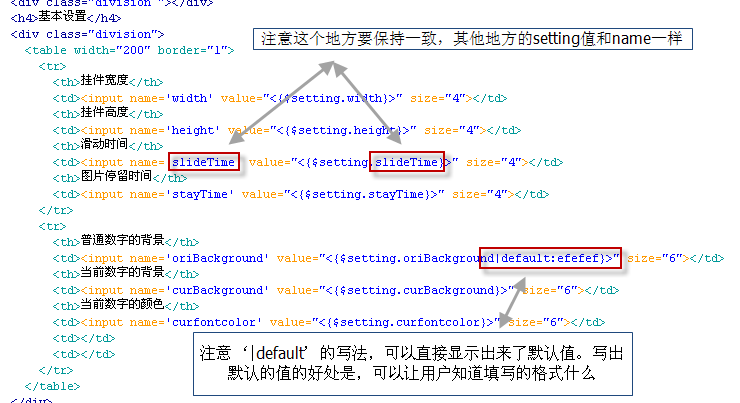
制作_config.htm文件的时候,可以直接从一个类似的官方挂件中复制一个过来,这样有些现在的html和js都是可以使用。比如从exchangeeffect这个挂件中把_config文件复制过来。现在还是对这个文件动手了。在制作_config.htm的时候,也不需要考虑太多,凡是需要店主定义的地方,统统写成 <{$setting.XXXXX}>的格式。


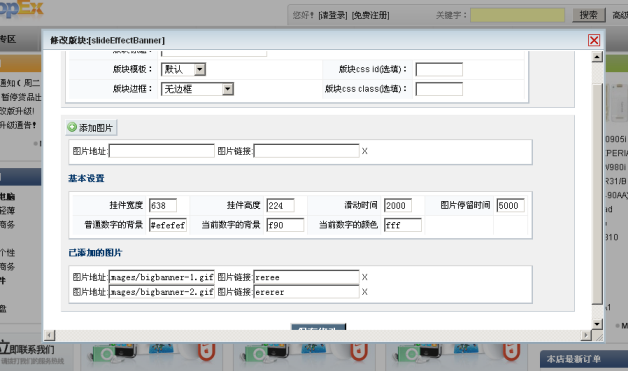
制作好_config.htm以后,在后台插入这个挂件的时候,就可以看到大概的样子了。

然后接下来制作default.html,这个就是这个挂件的主区域。按部就班的把js和html调整好,保证在静态页面的情况下(就是没有嵌入到ShopEx系统中),可以正常使用。

上面的步骤全部做好以后,就可以使用这个挂件了,简单的预览如下:


【shopex】添加网页挂件widgets的更多相关文章
- tomcat部署-手动启动tomcat部署,添加网页,
公司的内网什么都不能往外传,于是自己用公司的网络搭了一个网页,在网上抄了一堆upload,用来来回传输数据.... 但是每次用ideaJ启动服务器太费时. 研究了一下怎么手动启动tomcat,部署网页 ...
- live2d添加网页看板娘
最近逛博客,发现好多博主都加了网页看板娘,简直可爱到血槽空了,赶紧学习模仿改造了一下~ 给博客园的博客也添加了看板娘!!就在右边~喜欢的请打赏我~ 不过因为移植过来比较复杂,就不出教程啦~记得多来调教 ...
- iOS WKWebView添加网页加载进度条(转)
一.效果展示 WKWebProgressViewDemo.gif 二.主要步骤 1.添加UIProgressView属性 @property (nonatomic, strong) WKWebView ...
- 在一个Activity里面的TextView上面添加网页链接,启动后到另一个Activity里面!
可以添加很多的属性,样式或者是什么的,目前要完成的功能是 点击TextView里面的某个文字链接,进入另外一个Activity里面!例如你可以做微博里面的 @XXX: 点击后进入他的个人主页! 下面都 ...
- 使用poi将excel转换为html,适用本身有导出excel的而现在需要添加网页打印的功能
PoiExcelToHtmlUtil.java import org.apache.poi.POIXMLDocumentPart; import org.apache.poi.hssf.usermod ...
- HTML5 标签audio添加网页背景音乐代码
<head> <meta http-equiv="Content-Type" name="viewport" content="wi ...
- 添加网页ico
<link rel="Shortcut Icon" href="/favicon.ico" />
- 如何添加网页QQ在线组件
免费开通QQ推广服务 复制代码到你想要展示的位置 粘贴,完成.
- ecmall 如何新增挂件
不知到该怎么开始介绍,就直接说了,比如要在商城首页上添加一个自己开发测试用的挂件 1.找到模版文件夹的index.html,路径:themes/mall/default/index.html 自己选一 ...
随机推荐
- GitHub安装缓慢甚至下载失败的解决办法
1.打开控制面板→ Internet 选项→“安全”选项卡. 2.选择“受信任的站点”→点击“站点”按钮. 3.弹出的窗口中的文本框中输入点击“添加” https://github-windows.s ...
- Spring-cloud微服务 Eureka学习教程-单服务器配置之快速搭建EurekaServer、EurekaClient(基础)
以下实例代码下载地址:https://github.com/wades2/EurekaDemo Eureka是Spring Cloud Netflix的一个子模块,也是核心模块之一.用于云端服务发现, ...
- intellijidea课程 intellijidea神器使用技巧2-1 无处不在的跳转
idea快捷键(基于windows平台) 1 书签跳转 Ctrl alt [ ] ==> 项目之间的跳转 Ctrl shift E ==> 文件之间的跳转(最近编辑的文件) Ctrl ...
- Java之美[从菜鸟到高手演变]之智力题【史上最全】 (转)
原文地址:http://blog.csdn.net/zhangerqing/article/details/8138296 PS:在一次偶然的机会中,发现了这篇文章.希望大家能开动脑经. 智力题,每个 ...
- [C#]关于Distinct与重写IEqualityComparer时得知道的二三事
我们在想对一个可枚举的对象集合进行去重操作时,一般第一个想到的就是就是Linq的Distinct方法. 先定义一个类,然后使用Distinct方法去重 class Man { public int A ...
- 使用ionic cordova build android --release --prod命令打包报错解决方法
使用ionic cordova build android --release --prod命令打包报有如下错误及解决方法 只要把以下内容添加到build-extras.gradle或(build** ...
- Azure进阶攻略 | 下载还是在浏览器直接打开,MIME说了算!
多年来,从一开始的网络菜鸟发展成 Azure 云专家,想必你一定学到了很多知识.不知道在这个过程中你自己是否遇到过,或者被人问到过类似下面这样的问题: 同样是直接点击网页上提供的 .mp4 视频文件链 ...
- HUE安装与使用
HUE安装与使用 1.介绍 HUE是一个开源的Apache Hadoop UI系统,早期由Cloudera开发,后来贡献给开源社区.它是基于Python Web框架Django实现的.通过使用Hue我 ...
- C#获取农历的日期(转)
//C# 获取农历日期 ///<summary> /// 实例化一个 ChineseLunisolarCalendar ///</summary> private static ...
- 关于定义顺序和内存分配的关系--记一道不严谨的C语言题
include<stdio.h> #include<iostream> int main() { char a[] = "123"; char b[] = ...
