ASP.NET Core - VSCode安装和配置
在深入了解ASP.NET Core之前先研究了下主要的两个开发工具(VS 2015和VS Code), VS 2015对Core的支持已经相当的完备,很多操作得到简化用起来很是方便。VS Code是微软跨平台开发战略新产物,拥有支持多平台,小巧精悍,界面简单易操作等特点,虽然相比VS2015 在自动化代码生成方面差了点,不过这并不影响Code的优势。
使用VS Code 开发ASP.NET Core(前提是已经完整的配置了.NET CORE),MAC OSX 同样适用
1. 安装VS Code的最新版本,(VS Code 下载地址)
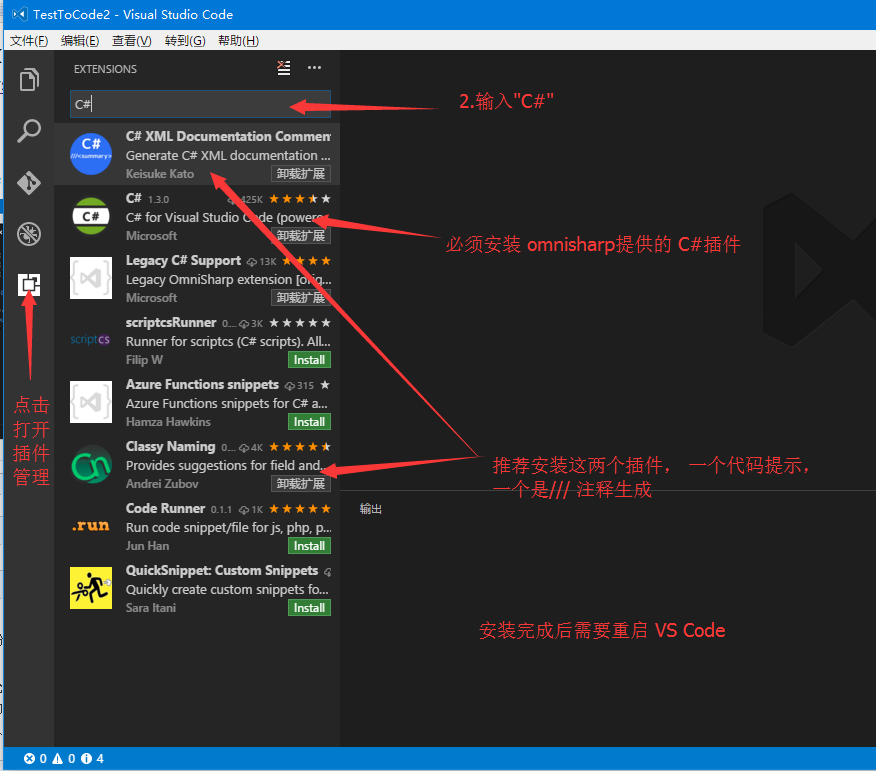
2. 安装需要的插件:

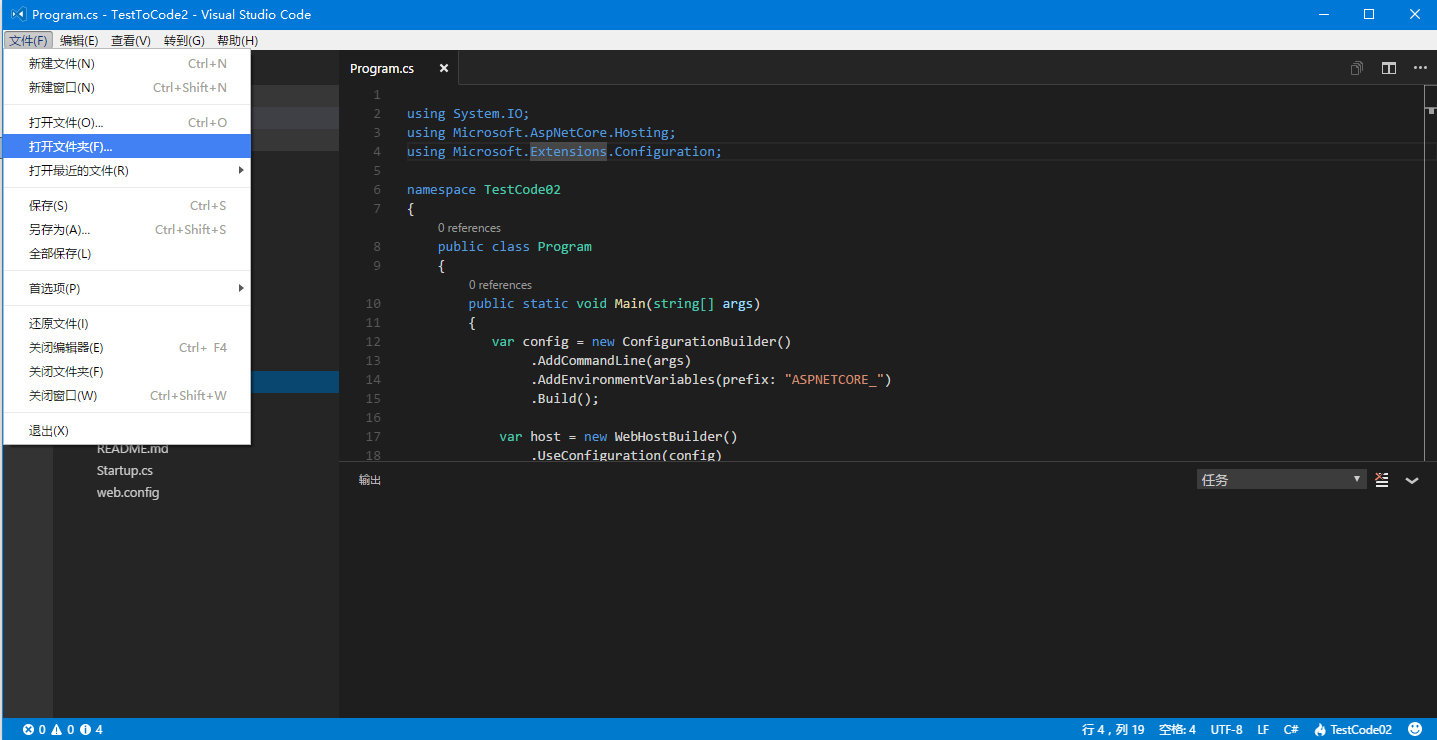
2. 打开已经生成好ASP.NET Core 应用文件夹(不知如何操作的博友可在园子中找相关的文章,也可移步此处),如下图:

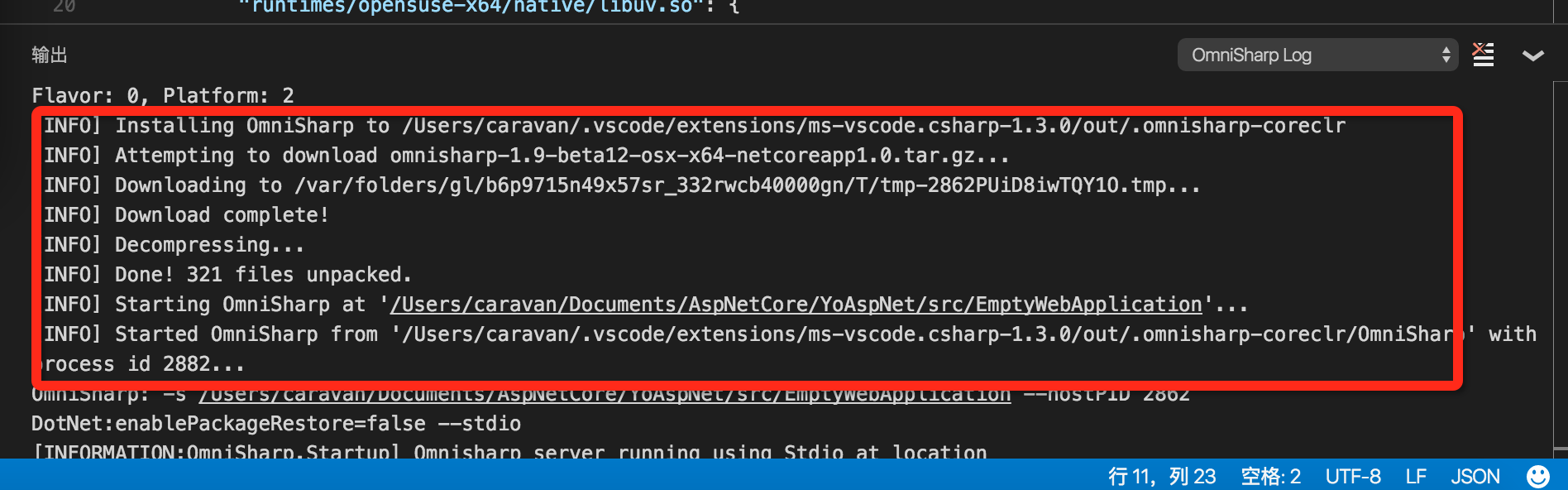
3. 测试omnisharp 是否启用, 按“F1”打开命令控制台(osx 平台为 command+p),看到如下图的输出项即为成功(输出窗口快捷键(ctrl+shift+u))

注意有些时候会出现 omnisharp server is not runing 如下图

这是应 server没有下载和启用,这时候需要进行如下操作:
“F1”打开命令控制台, 输入omnisharp,如下图1,选中select project, 如果第一次使用,它会自动下载 omnisharp server端,并启用 如下图2(PS:注意选择输出窗口的输入项为 Omnisharp Log)

图1

图2
下载完之后, 再次调出命令控制台,输入omnisharp, 选择Restart omnisharp。 完成之后,再次尝试使用dotnet命令。
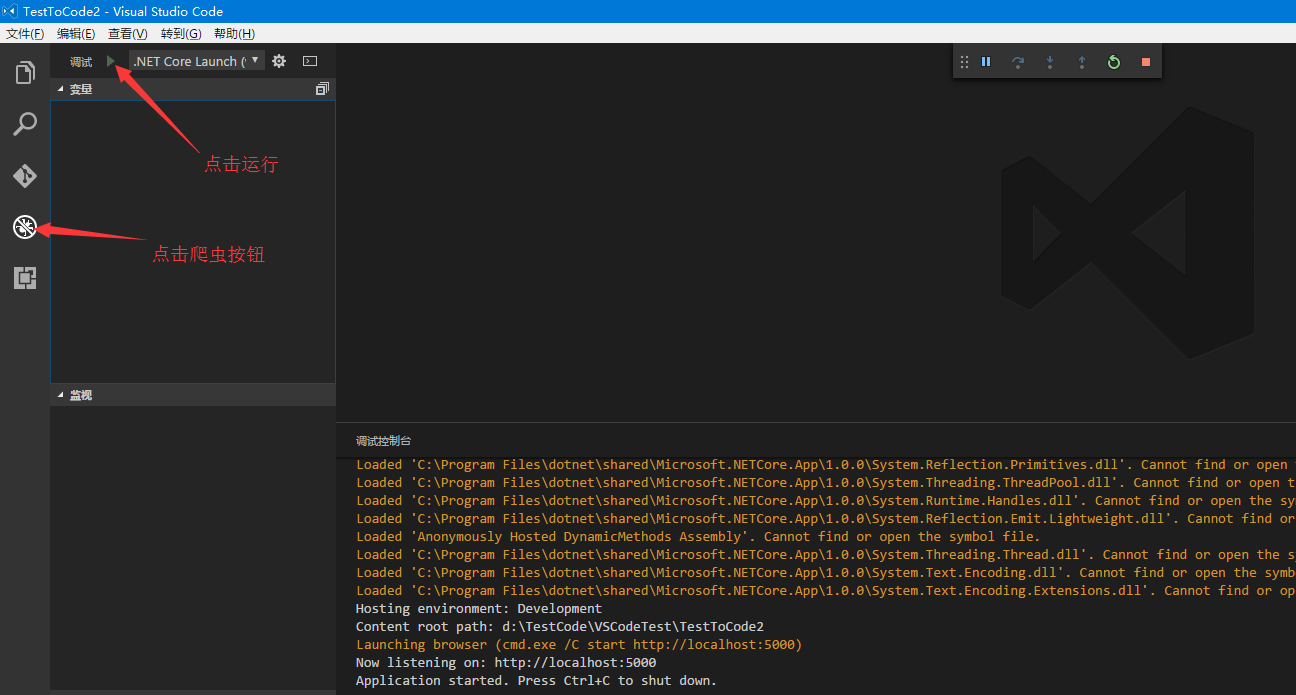
4. 最后是运行和调试,点击左侧栏的 爬虫按钮,然后点击运行按钮即可运行,如下图:

至此VS Code 的安装和配置就完成啦,感谢给位博友的耐心阅读,如果有不对望多加指正
ASP.NET Core - VSCode安装和配置的更多相关文章
- 在 Asp.Net Core 中安装 MVC
在 ASP.NET Core 中安装 MVC 到目前为止,我们在本系列视频中使用的 ASP.NET Core 项目是使用“空”项目模板生成的.目前这个项目没有设置和安装 MVC. 两个步骤学会在 AS ...
- 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之三 —— 配置
==== 目录 ==== 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之一 —— 开篇 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之二 —— ...
- [ASP.NET Core 3框架揭秘] 配置[1]:读取配置数据[上篇]
提到"配置"二字,我想绝大部分.NET开发人员脑海中会立即浮现出两个特殊文件的身影,那就是我们再熟悉不过的app.config和web.config,多年以来我们已经习惯了将结构化 ...
- [ASP.NET Core 3框架揭秘] 配置[2]:读取配置数据[下篇]
[接上篇]提到“配置”二字,我想绝大部分.NET开发人员脑海中会立即浮现出两个特殊文件的身影,那就是我们再熟悉不过的app.config和web.config,多年以来我们已经习惯了将结构化的配置定义 ...
- [ASP.NET Core 3框架揭秘] 配置[5]:配置数据与数据源的实时同步
在<配置模型总体设计>介绍配置模型核心对象的时候,我们刻意回避了与配置同步相关的API,现在我们利用一个独立文章来专门讨论这个话题.配置的同步涉及到两个方面:第一,对原始的配置源实施监控并 ...
- [ASP.NET Core 3框架揭秘] 配置[3]:配置模型总体设计
在<读取配置数据>([上篇],[下篇])上面一节中,我们通过实例的方式演示了几种典型的配置读取方式,接下来我们从设计的维度来重写认识配置模型.配置的编程模型涉及到三个核心对象,分别通过三个 ...
- [ASP.NET Core 3框架揭秘] 配置[7]:多样化的配置源[中篇]
物理文件是我们最常用到的原始配置载体,而最佳的配置文件格式主要有三种,它们分别是JSON.XML和INI,对应的配置源类型分别是JsonConfigurationSource.XmlConfigura ...
- [ASP.NET Core 3框架揭秘] 配置[6]:多样化的配置源[上篇]
.NET Core采用的这个全新的配置模型的一个主要的特点就是对多种不同配置源的支持.我们可以将内存变量.命令行参数.环境变量和物理文件作为原始配置数据的来源.如果采用物理文件作为配置源,我们可以选择 ...
- [ASP.NET Core 3框架揭秘] 配置[4]:将配置绑定为对象
虽然应用程序可以直接利用通过IConfigurationBuilder对象创建的IConfiguration对象来提取配置数据,但是我们更倾向于将其转换成一个POCO对象,以面向对象的方式来使用配置, ...
随机推荐
- Codeforces-C-Grid game(思维)
You are given a 4x4 grid. You play a game - there is a sequence of tiles, each of them is either 2x1 ...
- 毕业设计 python opencv实现车牌识别 颜色定位
主要代码参考https://blog.csdn.net/wzh191920/article/details/79589506 GitHub:https://github.com/yinghualuow ...
- 杭电ACM hdu 1398 Square Coins
Problem Description People in Silverland use square coins. Not only they have square shapes but also ...
- mysql+gtid主从同步
安装mysql yum install mysql-community-client-5.7.17-1.el6.x86_64.rpm mysql-community-common-5.7.17-1. ...
- Angular JS ng-model对<select>标签无效的情况
使用场景一: <select ng-if="item.award_type==1" id="award{{$index+1}}" name="X ...
- django DRF 图片路径问题
问题描述:为什么DRF中有时候返回的json中图片是带域名的,有时候是不带域名的呢?(难受啊马飞~) 解答:带域名的结果是在view中对模型类序列化的,DRF在序列化图片的时候 会检查上下文有没有re ...
- html-3
<hr> 下划线实体:想在页面显示被浏览器解析的内容为表格添加标题<caption>跟tr同级,只在<table>下 <link> 为页面加小图标 在& ...
- Murano Weekly Meeting 2016.06.21
Meeting time: 2016.June.21 1:00~2:00 Chairperson: Kirill Zaitsev, from Mirantis Meeting summary: 1. ...
- Linux下jdk下载
wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=accept-securebackup-co ...
- 比特币--私钥->公钥->钱包地址
脑钱包-字符串SHA256散列成256bit当做私钥-彩虹表 脑钱包是开源的程序-->用户输入字符串当做密码-->经过SHA256散列算法-->256长bit位 (即是私钥)--&g ...
