阿里云 Ubuntu16.04 部署 LAMP
1.更新软件源
sudo apt-get update2.安装Apache
sudo apt-get install apache23.查看Apache是否安装成功
apache2 –v如下所示,表示搭建成功

4. 通过浏览器访问服务器的IP,如果出现Apache欢迎界面,表示安装成功,如下所示:

安装PHP7
sudo apt-get install php7.0
PHP安装成功后,安装 libapache2-mod-php7.0,php关联上Apache
sudo apt-get install libapache2-mod-php7.0
检测,libapache-mod-php7.0 是否安装成功
jy@ubuntu:~$ cat /etc/apache2/mods-enabled/php7.0.load
# Conflicts: php5
LoadModule php7_module /usr/lib/apache2/modules/libphp7.0.so查看PHP版本
php -v
到这一步,LAMP环境已经搭建好了,接下来进行测试
新建phpinfo.php文件
vim /var/www/html/phpinfo.php
内容为:
<?php phpinfo(); ?>
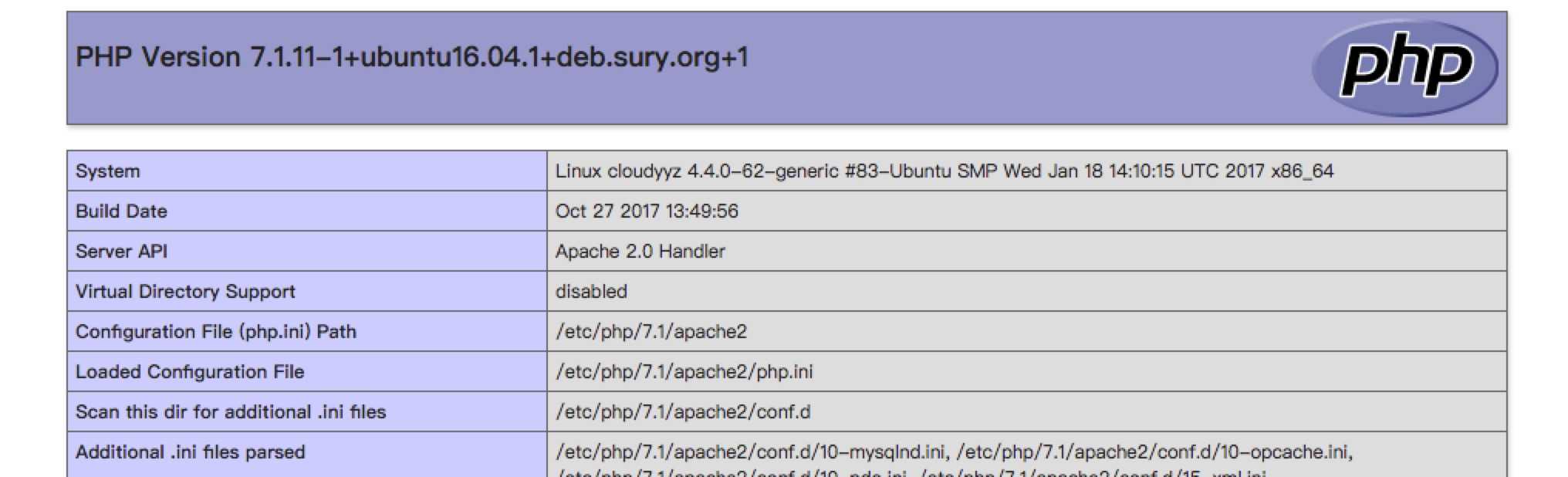
在浏览器地址栏输入:服务器ip/phpinfo.php ,如果可以看到PHP的相关信息,说明成功了。

8、安装PHP相关扩展
(1) 安装php-mcypt (加密函数库)
先安装Linux的mcrypt
sudo apt-get install mcrypt
然后安装PHP的mcrypt
sudo apt-get install php-mcrypt
安装完之后,重启Apache2
sudo service apache2 restart
通过浏览器访问phpinfo.php,如果看到mcrypt扩展开启,就成功了,其他扩展安装也是如此
进文件
/etc/php/7.0/apache2/php.ini
取消注释
extension=php_mbstring.dll
新增
extension=php_mcrypt.dll
9、安装MySQL
sudo apt-get install mysql-server mysql-client
安装PHP7.0-mysql
sudo apt-get install php7.0-mysql
重启MySQL
sudo service mysql restart
重启Apache
sudo service apache2 restart
安装phpmyadmin(最好安装,方便操作以及设置后面的远程登录账户)
sudo apt-get install phpmyadmin安装过程中会提示输入密码等,直接输入即可,安装完成后默认放在/usr/share/phpmyadmin目录下,为了能够使我们通过web访问,这里需要建立一个软连接将其连接到Apache的默认目录下
sudo ln -s /usr/share/phpmyadmin /var/www/html/pma这里我们建立了一个pma的软连接指向实际的PHPmyadmin目录。
20.在浏览器中直接访问PHPmyadmin,输入IP/pma,如下所示:

输入用户名密码登录进入。
21.开启mysql远程访问权限
sudo vim /etc/mysql/my.cnf找到bind-address,注释掉它,保存退出,然后登陆phpmyadmin,在权限中创建一个新用户,如下:

最后重启mysql服务
sudo service mysql restart这是就可以通过navicat之类的远程连接工具连接mysql了,到此为止,一个简单的LAMP环境就搭建成功了。
阿里云 Ubuntu16.04 部署 LAMP的更多相关文章
- 阿里云 Ubuntu14.04 部署 LAMP
1.更新软件源 sudo apt-get update 2.安装Apache sudo apt-get install apache2 3.查看Apache是否安装成功 apache2 –v 如下所示 ...
- flask项目部署到阿里云 ubuntu16.04
title: flask项目部署到阿里云 ubuntu16.04 date: 2018.3.6 项目地址: 我的博客 部署思路参考: Flask Web开发>的个人部署版本,包含学习笔记. 开始 ...
- Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统
Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统 这个是写好的Django程序在本地机运行的情况,一个查询接口. 准备工作 1.首先购买一台阿里云的EC ...
- 阿里云ubuntu16.04安装ruby
0x0 准备 环境:阿里云轻量服务器ubuntu16.04 目的:安装beef需要的ruby环境 更新软件 sudo apt-get update sudo apt-get upgrade sudo ...
- 阿里云服务器 ECS 部署lamp:centos+apache+mysql+php安装配置方法 (centos7)
阿里云服务器 ECS 部署lamp:centos+apache+mysql+php安装配置方法 (centos7) 1.效果图 1 2. 部署步骤 1 1. mysql安装附加(centos7) 7 ...
- 阿里云ubuntu16.04安装beef
0x0 前言 环境:阿里云轻量服务器ubuntu16.04 需要安装2.4以上版本的ruby:https://www.cnblogs.com/Rain99-/p/10666247.html 参考资料 ...
- 阿里云 Ubuntu16.04 apache2 ssl证书下载与安装(必须有域名)
阿里云申请免费SSL证书并下载(包含xxx.key|xxx._root_bundle.crt|xxx._public.crt三个文件) 用https是自己的网站收到保护,不易被攻克,所以保护自己的网站 ...
- 阿里云ubuntu16.04搭建pptpd
一.搭建pptp vpn 需开放1723端口和gre协议 1.阿里云有个安全组需要开放端口才能访问,需添加新的安全组规则. 登陆阿里云服务器管理控制台,添加安全组规则 入/出方向都填写 端口范围为17 ...
- 阿里云ubantu16.04 搭建LAMP环境
1.登录服务器 2.sudo apt-get update 更新软件列表 3.sudo apt-get install lamp-server^ (注意右上角的' ^ '这个不能少) 输入apach ...
随机推荐
- PopupWindow-----点击弹出 PopupWindow 初始化菜单
/** * 点击弹出 PopupWindow 初始化菜单 */ private void initPopupWindow() { PopupWindowAdapter adapter = new Po ...
- ROS Learning-029 (提高篇-007 A Mobile Base-05) 控制移动平台 --- (Python编程)控制虚拟机器人的移动(精确的制定目标位置)
ROS 提高篇 之 A Mobile Base-05 - 控制移动平台 - (Python编程)控制虚拟机器人的移动(精确的制定目标位置) 使用 odometry 消息类型 重写 out_and_ba ...
- zookeeper集群安装(转)
转载地址:http://www.blogjava.net/hello-yun/archive/2012/05/03/377250.html 本方法,本人亲自试验,可以成功. ZooKeeper是一个分 ...
- WordCountPro 编码与测试
WordCountPro github项目地址:https://github.com/handsomesnail/WordCountPro PSP表格 PSP2.1 PSP阶段 预估耗时(小时) ...
- FileStream流读取
using (FileStream fread = new FileStream(@"C:\Users\kyp10\Desktop\1.复.avi", FileMode.OpenO ...
- NHibernate NHibernate使用时误区
NHibernate使用时误区 一.异常: 出现org.hibernate.StaleStateException: Unexpected row count: 0 expected: 1异常的原因: ...
- “网易大数据讲堂第一期:数说”直播活动资料:课程回放收看及PPT下载
欢迎访问网易云社区,了解更多网易技术产品运营经验. "网易大数据讲堂第一期:数说"直播活动昨晚顺利举行.感谢各位"数"友的支持和参与. 本次活动PPT可点击这里 ...
- C++时间操作的汇总
. 获取当前时间 time_t cur_time = time(NULL); . 把整数时间转为字符串时间 string GetStringTime(const time_t time) { stru ...
- mysql在linux下的安装与优化
mysql5.6 http://www.cnblogs.com/bookwed/p/5896619.html mysql5.7 http://blog.csdn.net/wb96a1007/artic ...
- Copy拷贝
前言 copy:需要先实现 NSCopying 协议,创建的是不可变副本. mutableCopy:需要实现 NSMutableCopying 协议,创建的是可变副本. 浅拷贝:指针拷贝,源对象和副本 ...
