jquery封装多棵并列树
起因:当前的树都是在一棵树上,应产品需求,现在需要将一级菜单并列开,然后往下铺,这样只好自己写了。
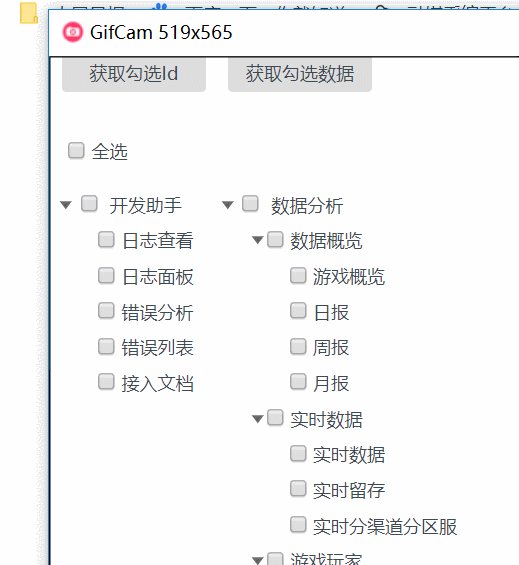
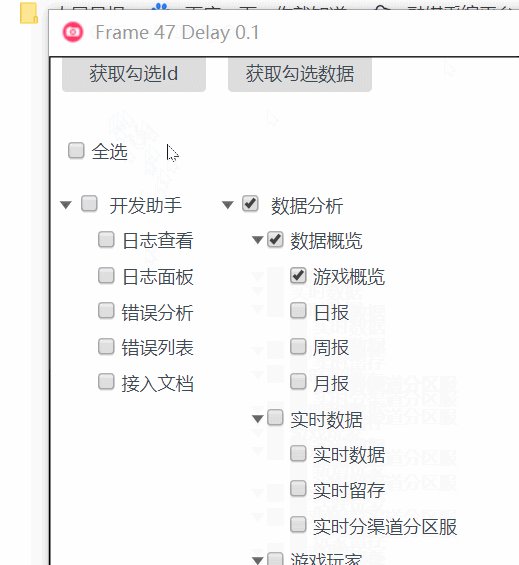
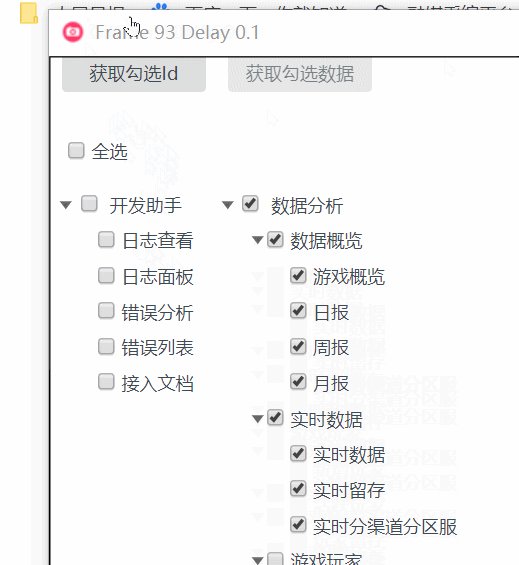
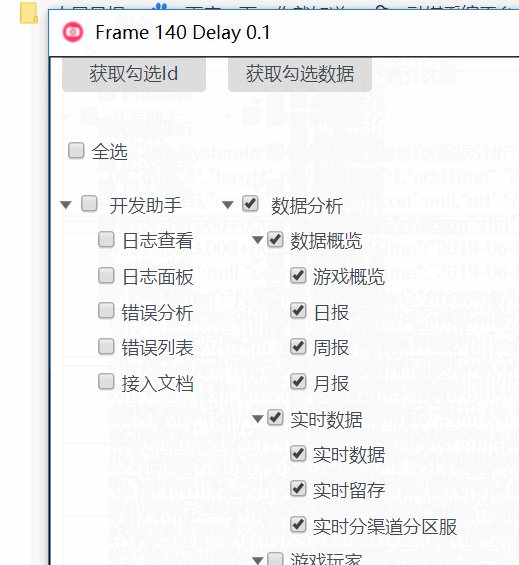
demo图:

我直接封在了jquery上,此外还加了获取勾选数据的一些简单API。
思路:先把一级菜单摘出来,然后批量渲染每一列数据。
核心代码:
1.递归算法
画树必须有递归,回顾一下递归三要素:{a:递归结束条件,b:递归结束后的操作,c:提取公共逻辑}
fn.recursive = function(data){
var that = this;
var beginStr = '<ul>', oneDataStr = '';
if(data.children.length > 0){
$.each(data.children,function(index,value){
beginStr += '<li id='+value.id+'>';
beginStr += '<input type="hidden" name="data" value='+JSON.stringify(value)+'>';
beginStr += '<input type="checkbox" name="checkOne"/>';
beginStr += '<span>'+value.name+'</span>'
beginStr += that.recursive(value);
beginStr += '</li>';
})
}
return beginStr += '</ul>';
}
通过递归来拼每一列的dom
2.勾选的交互逻辑
a:只要孩子节点选中,他所有的长辈都必须选中,(此处又有递归)
fn.setParentIsCheck = function(_this){
if(_this.length == 0){
return false
}
var targetNode = _this.parent('li').parent('ul').siblings('input[name="checkOne"]');
if(_this.prop('checked')){
targetNode.prop('checked',true);
}else if(_this.parent('li').siblings('li').find('input[name="checkOne"]').prop('checked') == false){
targetNode.prop('checked',false);
}
this.setParentIsCheck(targetNode);
}
b:节点选中,所有孩子节点全选中。(此处需要循环遍历)
$('#' + this.treeId).delegate('input[name="checkOne"]','click',function(){
var _this = $(this);
if(_this.prop('checked')){
_this.parent('li').find('input[name="checkOne"]').each(function(index){
$(this).prop('checked',true);
})
_this.children('input[name="checkOne"]').prop('checked',true);
}else{
_this.parent('li').find('input[name="checkOne"]').each(function(index){
$(this).prop('checked',false);
})
}
that.setParentIsCheck(_this);
})
c:注意,取消勾选 当前节点,如果兄弟节点还是选中的话,他们的长辈还是选中状态(易出的bug)
3.使用
html部分:<div id="myTree" class="tree"></div>
js部分: var myTree = $('#myTree').dafeiTree(options)
jquery封装多棵并列树的更多相关文章
- ajx技术解析以及模拟jQuery封装
1.后台处理程序 <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- jquery封装常用方法
var git = { //true表示格式正确 checkEmail: function (str) { -]{,})(\S*)/g) == null) { return false; } else ...
- 不借助jquery封装好的ajax,你能用js手写ajax框架吗
不借助jquery封装好的ajax,你能手写ajax框架吗?最基础的ajax框架,一起来围观吧. .创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); ...
- jquery封装的选项卡
ul,li,div{ margin:; padding:;} ul,li{ list-style:none;} .tab_wrap{ width:450px; margin: auto 50px; o ...
- 自己使用Jquery封装各种功能分享
自己使用Jquery封装各种功能分享: 左右滚动图片 瀑布流 流动显示列表 广告切换 头像切换And广告切换 获取搜索引擎的来源关键字 上面列表中展示的功能都是使用jquery进行封装实现的,希望大家 ...
- 基于jQuery封装的分页组件
前言: 由于项目需要实现分页效果,上jQuery插件库找了下,但是木有找到自己想要的效果,于是自己封装了个分页组件. 思路: 主要是初始化时基于原型建立的分页模板然后绑定动态事件并实现刷新DOM的分页 ...
- InnoDB一棵B+树可以存放多少行数据?
一个问题? InnoDB一棵B+树可以存放多少行数据?这个问题的简单回答是:约2千万.为什么是这么多呢?因为这是可以算出来的,要搞清楚这个问题,我们先从InnoDB索引数据结构.数据组织方式说起. 我 ...
- cf276E 两棵线段树分别维护dfs序和bfs序,好题回头再做
搞了一晚上,错了,以后回头再来看 /* 对于每次更新,先处理其儿子方向,再处理其父亲方向 处理父亲方向时无法达到根,那么直接更新 如果能达到根,那么到兄弟链中去更新,使用bfs序 最后,查询结点v的结 ...
- Jquery封装(学习)01
1.在开发过程中,我们有时候会经常用到重复的jquey代码,最常见的是我们那里需要就再哪里复制粘贴,这样大大增加了冗余代码,维护起来也不方便.我们何不把共同的jquery代码封装起来,哪里需要就哪里调 ...
随机推荐
- c++的静态变量与静态函数
参考文献:静态成员函数和静态成员 一.静态变量: 1.静态变量属于类的变量,为类共享,在编译期间就分配好了内存. 2.静态变量在头文件中声明(和全局变量一样不要在头文件中定义静态变量),在.cpp文件 ...
- 2.4 AppDelegate 的 3 个生命周期
Classed/AppDelegate.cpp 文件内容如下: #include "cocos2d.h" #include "CCEGLView.h" #inc ...
- 【IPC通信】key_t键和ftok函数
System V IPC分为三种: System V消息队列 System V信号量 System V共享内存区 这三种类型的IPC使用key_t值做为它们的名字. key_t这个数据类型在<s ...
- Nhibernate 三种配置方式
1 App.config 的配置: <?xml version="1.0" encoding="utf-8" ?><configuration ...
- ACM学习历程—Hihocoder 1289 403 Forbidden(字典树 || (离线 && 排序 && 染色))
http://hihocoder.com/problemset/problem/1289 这题是这次微软笔试的第二题,过的人比第三题少一点,这题一眼看过去就是字符串匹配问题,应该可以使用字典树解决.不 ...
- params 和 query 传参的区别
很多人都知道params 和 query 都可以在页面跳转的时候传递参数. query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数 ...
- Centos下Yum安装PHP5.5
默认的版本太低了,手动安装有一些麻烦,想采用Yum安装的可以使用下面的方案: 1.检查当前安装的PHP包 yum list installed | grep php 如果有安装的PHP包,先删除他们 ...
- inner join ,left join ,right join区别
inner join ,left join ,right join区别 left join(左联接) 返回包括左表中的所有记录和右表中联结字段相等的记录 right join(右联接) 返回包括右表中 ...
- svn merge和branch 详解
1.本地Repository的创建 repository的创建很简单,假设我要在D:\TortoiseSVN\TestRepository目录中创建repository,只需右键TestReposit ...
- VS 关于无法打开项目文件,此安装不支持该项目类型的问题
用VS打开后有时会出现类似: 无法打开项目文件,此安装不支持该项目类型 的错误,这个错误一般都是由于用低版本VS打开高版本项目文件造成的 其中包括: 1.用VS2003 打开包括VS2005以上版本项 ...
