CSS3和动画
定位:
z-index叠层 数字越大越往上层
注意:要用z-index属性必须设position属性
溢出:overflow
属性值:visible 不剪切内容也不添加滚动条
Auto 在必需时对象内容才会被裁切或显示滚动条
hidden 不显示超过对象尺寸的内容
scroll 总是显示滚动条,强制加滚动条
Overflow-x x轴方向溢出
overflow-y y轴方向溢出
缩放:
Zoom 放大、缩小
边框:border
border-radius 圆角
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- border:2px solid #a1a1a1;
- padding:10px 40px;
- background:#dddddd;
- width:300px;
- border-radius:25px;
- }
- </style>
- </head>
- <body>
- <div>border-radius 属性允许您为元素添加圆角边框! </div>
- </body>
- </html>
结果为:

box-shadow 阴影
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div
- {
- width:300px;
- height:100px;
- background-color:yellow;
- box-shadow: 10px 10px 5px #888888;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
结果为:

border-image 图片
border-image: source slice width outset repeat|initial|inherit;
border-image-source 用于指定要用于绘制边框的图像的位置
border-image-slice 图像边界向内偏移
border-image-width 图像边界的宽度
border-image-outset 用于指定在边框外部绘制 border-image-area 的量
border-image-repeat 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- border:15px solid transparent;
- width:250px;
- padding:10px 20px;
- }
- #round
- {
- border-image:url(border.png) 30 30 round;
- }
- #stretch
- {
- border-image:url(border.png) 30 30 stretch;
- }
- </style>
- </head>
- <body>
- <p>
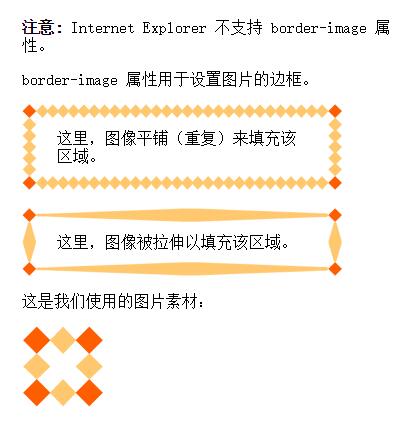
<b>注意: </b>
Internet Explorer 不支持 border-image 属性。
</p>- <p> border-image 属性用于设置图片的边框。</p>
- <div id="round">这里,图像平铺(重复)来填充该区域。</div>
- <br>
- <div id="stretch">这里,图像被拉伸以填充该区域。</div>
- <p>这是我们使用的图片素材:</p>
- <img src="/images/border.png" />
- </body>
- </html>
结果为:

背景:
background-size:指定背景大小
实例:
- div{
- background:url(img_flwr.gif);
- background-size:80px 60px;
- background-repeat:no-repeat;
- }
渐变:
线性渐变:从上到下:
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- #grad1 {
- height: 200px;
- background: linear-gradient(red, blue); /* 标准的语法(必须放在最后) */
- }
- </style>
- </head>
- <body>
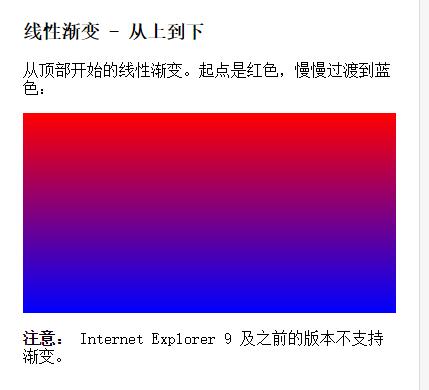
- <h3>线性渐变 - 从上到下</h3>
- <p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
- <div id="grad1"></div>
- <p>
<strong>注意:</strong>
Internet Explorer 9 及之前的版本不支持渐变。
</p>- </body>
- </html>
结果为:

线性渐变从左到右
实例:
- background: linear-gradient(to right, red , blue); /* 标准的语法 */
线性渐变对角
实例:
- <style>
- #grad1 {
- height: 200px;
- background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
- }
- </style>
结果为:

渐变使用角度:
实例:
- #grad2 {
- height: 100px;
- background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
- }
结果:

使用多个颜色结点
实例:
- #grad1 {
- height: 200px;
- background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
- }
结果为:

2D转换:
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- width:200px;
- height:100px;
- background-color:yellow;
- /* Rotate div */
- transform:rotate(30deg);
- }
- </style>
- </head>
- <body>
- <div>Hello</div>
- </body>
- </html>
结果:

过渡:transition
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- width:100px;
- height:100px;
- background:red;
- transition:width 2s;
- }
- div:hover{
- width:300px;
- }
- </style>
- </head>
- <body>
- <p>
<b>注意:</b>
该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。
</p>- <div></div>
- <p>鼠标移动到 div 元素上,查看过渡效果。</p>
- </body>
- </html>
动画;
实例:
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- width:100px;
- height:100px;
- background:red;
- animation:myfirst 5s;
- }
- @keyframes myfirst{
- from {background:red;}
- to {background:yellow;}
- }
- </style>
- </head>
- <body>
- <p>
<b>注意:</b>
该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
</p>- <div></div>
- </body>
- </html>
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- width:100px;
- height:100px;
- background:red;
- animation:myfirst 5s;
- }
- @keyframes myfirst{
- 0% {
background:red;
}- 25% {
background:yellow;
}- 50% {
background:blue;
}- 100% {
background:green;
}- }
- </style>
- </head>
- <body>
- <div></div>
- <p>
<b>注释:</b>
当动画完成时,会变回初始的样式。
</p>- <p>
- <b>注意:</b>
该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
</p>- </body>
- </html>
动画属性:

实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <style>
- div{
- width:100px;
- height:100px;
- background:red;
- position:relative;
- animation-name:myfirst;
- animation-duration:5s;
- animation-timing-function:linear;
- animation-delay:2s;
- animation-iteration-count:infinite;
- animation-direction:alternate;
- animation-play-state:running;
- /* Safari and Chrome: */
- }
- @keyframes myfirst{
- 0% {background:red; left:0px; top:0px;}
- 25% {background:yellow; left:200px; top:0px;}
- 50% {background:blue; left:200px; top:200px;}
- 75% {background:green; left:0px; top:200px;}
- 100% {background:red; left:0px; top:0px;}
- }
- </style>
- </head>
- <body>
- <p>
<b>注意:</b>
该实例在 Internet Explorer 9 及更早 IE 版本是无效的。
</p>- <div></div>
- </body>
- </html>
CSS3和动画的更多相关文章
- CSS3 @keyframes 动画
CSS3的@keyframes,它可以取代许多网页动画图像,Flash动画,和JAVAScripts. CSS3的动画属性 下面的表格列出了 @keyframes 规则和所有动画属性: 浏览器支持 表 ...
- 使用css3的动画模拟太阳系行星公转
本文介绍使用css3的animation画一个太阳系行星公转的动画,再加以改进,讨论如何画椭圆的运行轨迹.然后分析京东和人人网使用animation的实际案例,最后结合css3的clip-path做一 ...
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- css3 animation动画特效插件的巧用
这一个是css3 animation动画特效在线演示的网站 https://daneden.github.io/animate.css/ 下载 animate.css文件,文件的代码很多,不过要明白 ...
- CSS3简单动画
css3的动画确实非常绚丽!浏览器兼容性很重要!. 分享两个小动画 <!doctype html> <html lang="en"> <head> ...
- css3常用动画+动画库
一.animates.css animate.css是来自dropbox的工程师Daniel Eden开发的一款CSS3的动画效果小类库.包含了60多款不同类型的CSS3动画,包括:晃动,闪动,各种淡 ...
- css3 animation动画技巧
一,css3 animation动画前言 随着现在浏览器对css3的兼容性越来越好,使用css3动画来制作动画的例子也越来越广泛,也随着而来带来了许多的问题值得我们能思考.css3动画如何让物体运动更 ...
- 8款超酷而实用的CSS3按钮动画
1.CSS3分享按钮动画特效 这是一款基于CSS3的社会化分享按钮,按钮非常简单,提供了分享到twitter.facebook.youtube等大型社交网站.每一个分享按钮都有个大社交网站的Logo图 ...
- 9种jQuery和css3图片动画特效代码演示
1.自由旋转的jQuery图片 演示和下载地址 2.css3阴影动画效果 演示和下载地址 3.拉窗帘特效图片 演示和下载地址 4.css3文字特效动画 演示和下载地址 5.css3时钟代码 演示和下载 ...
- CSS3展现精彩的动画效果 css3的动画属性
热火朝天的css3无疑吸引了很多前端开发者的眼球,然而在css3中的动画属性则是新功能中的主打招牌,说到css3的动画属性不得不让人想起这三个属性:Transform﹑Transition﹑Anima ...
随机推荐
- AT2301 Solitaire
传送门 这里提供智障的\(O(n^2)\)做法 其实是有\(O(logn)\)做法的,但是我太菜了想不出来 Solution: 首先可以发现生成的序列一定是一个两边向中间单调递减的序列 这样就可以发现 ...
- PHP与thinkphp中var_dump()打印数组显示不全问题
在我们进行php开发的时候,经常会使用var_dump()函数进行数组的打印,以方便我们程序的调试,而有时候我们在进行多维数组打印的时候会发现多维数组打印不全,有些地方被…代替,这就是我们php配置的 ...
- HTTP header parsing errors will be logged at DEBUG level
-- ::-exec-] INFO org.apache.coyote.http11.Http11Processor - Error parsing HTTP request header Note: ...
- spring boot war
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring- ...
- POJ1021 2D-Nim
题目来源:http://poj.org/problem?id=1021 题目大意: 有一种在棋盘上玩的游戏,每一步,一个玩家可以从棋盘上拿走连续行或列的棋子.谁拿到最后一颗棋子就胜利.如下图所示的棋盘 ...
- angularJS处理table中checkbox的选中状态
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- poj 1236 Network of Schools (强连通分量+缩点)
题目大概: 每个学校都可以把软件复制好,交给它名单上的学校. 问题A:把软件复制成几份,然后交给不同的学校,所有学校才能够都有软件. 问题B:添加几条边,能使得这个图变成强连通图. 思路: 找出所有的 ...
- maven 引入本地项目jar报红线错误解决方法
问题:本地创建了2个项目,A和B,A引入B,A的pom如下: <dependency> <groupId>com.ebc</groupId> <artifac ...
- LeetCode 179 Largest Number 把数组排成最大的数
Given a list of non negative integers, arrange them such that they form the largest number.For examp ...
- CentOS yum安装mcrypt
CentOS yum安装mcrypt 本篇排错的前提是只想用yum安装,不想使用源码包编译安装. php依赖一下包: #yum install libmcrypt libmcrypt-deve ...
