HTML——表格table标签,tr或者td
表格定义和用法
<tr> 标签定义 HTML 表格中的行。
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,tr 元素的 "bgcolor" 是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,tr 元素的 "bgcolor" 是不被支持的。
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
定义表格行的内容对齐方式。 |
| bgcolor |
|
不赞成使用。请使用样式取而代之。 规定表格行的背景颜色。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign |
|
规定表格行中内容的垂直对齐方式。 |
全局属性
<tr> 标签支持 HTML 中的全局属性。
事件属性
<tr> 标签支持 HTML 中的事件属性。
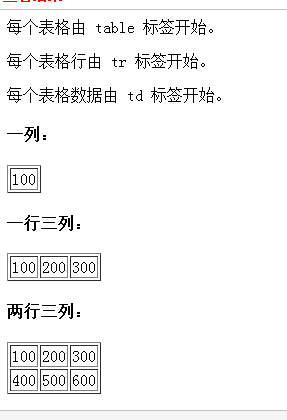
<html> <body> <p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格数据由 td 标签开始。</p> <h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table> <h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table> <h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table> </body>
</html>
果
HTML——表格table标签,tr或者td的更多相关文章
- table、tr、td表格的行、单元格等属性说明
table.tr.td表格的行.单元格等属性说明 <table>标签定义HTML表格.简单的HTML表格由table元素以及一个或多个tr.th或td元素组成. tr元素定义表格行,th元 ...
- html-3,table 表格标签 tr th td caption thead tbody tfoot 的简单使用
<!-- table border='1' style="border-collapse:collapse;" border 表格的像素宽度 border-collapse: ...
- 如何设置table中<tr>和<td>的高度
//-----------------自定义表格table的行和列的宽和高----------------------// 先设置一个样式 如下: <style type="text/ ...
- table中tr或者td的点击事件
直接把时间添加到table或者tbody上,只有下面的tr或者td才能促发事件,通过e.target可以获得当前点击tr或者td,这样就可以进行查询或者删除操作了 如果是删除,直接e.target.r ...
- [转]jquery遍历table的tr获取td的值
html代码: 1 <tbody id="history_income_list"> 2 <tr> 3 <td align="center& ...
- table中tr、td标签设置只读,不能修改(readonly属性)
在不能修改的位置加上代码:onselectstart="return false" οnselect="document.selection.empty()" ...
- Js-动态控制table的tr、td增加及删除的具体实现
<table id='wifi_clients_table' style="color:#0099CC;font-size:12px;" class="table ...
- js动态控制table的tr,td增加及删除
html: <table id='wifi_clients_table' class="table table-striped table-bordered table-hover ...
- 【css】table标签内的td、th如何设置固定宽度,而不是自适应?
table{ min-width: %; } td{ min-width: 100px; } .table-container{ overflow:auto; display: block; } &l ...
随机推荐
- HTTP协议理解与应用总结
总结了自己在实际工作场景中遇到的与http协议相关的一些内容的理解. Request & Response Request格式 <request-line> 比如:GET /api ...
- 异步网页采集利器CasperJs
在采集网页中,我们会经常遇到采集一些异步加载页面的网页,我们通常用的httpwebrequest类就采集不到了,这个时候我们通常会采用webbrowser来辅助采集,但是.net下自带的webbrow ...
- A Tour of Go Exercise: HTTP Handlers
Implement the following types and define ServeHTTP methods on them. Register them to handle specific ...
- ExtJs4.1实现数据缓存
Ext.onReady(function () { Ext.define("ProvinceCity", { extend: ...
- android侧滑菜单笔记
一.SlidingPaneLayout v4包下的控件,使用简单,功能简洁.官方文档明确说明该控件只能左侧滑动.使用如下: <android.support.v4.widget.SlidingP ...
- cocos2d-x与ios内存管理分析(在游戏中减少内存压力)
转自:http://www.cocos2dev.com/?p=281 注:自己以前也写过cocos2d-x如何优化内存的使用,以及内存不足的情况下怎么处理游戏.今天在微博中看到有朋友介绍了下内存,挺详 ...
- IT软件开发 书籍汇总
数据库: MYSQL -> Effective MySQL 之 SQL 语句最优化 [美] Ronald Bradford 著 李雪锋 译 清华大学出版社 开发书籍 PHP核心技术与最佳实 ...
- C#_Queue实例
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Queu ...
- Routes
Routes Routing lets you create your own URL paths, based on the path you can load a closure or a con ...
- Overview & Change Log
Overview & Change Log Nova Framework is a PHP 5.5+ MVC Framework. It's designed to be lightweigh ...
