React用JS 模拟动画介绍
一、
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="UTF-8">
<title>React动画</title>
</head> <body>
<script src="../react-0.13.2/build/react.js"></script>
<script src="../react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var Positioner = React.createClass({
getInitialState: function() {
return {
position: 0
};
},
resolveSetTimeout: function() {
if (this.state.position < this.props.position) {
this.setState({
position: this.state.position + 1
});
}
},
componentDidUpdate: function() {
if (this.props.position) {
setTimeout(this.resolveSetTimeout, this.props.timeoutMs);
}
},
render: function() {
var divStyle = {
marginLeft: this.state.position
};
return <div style={divStyle}> This will animate! </div>
}
})
React.render(<Positioner></Positioner>, document.body);
React.render(<Positioner position={100} timeoutMs={10}></Positioner>, document.body);
</script>
</body> </html>
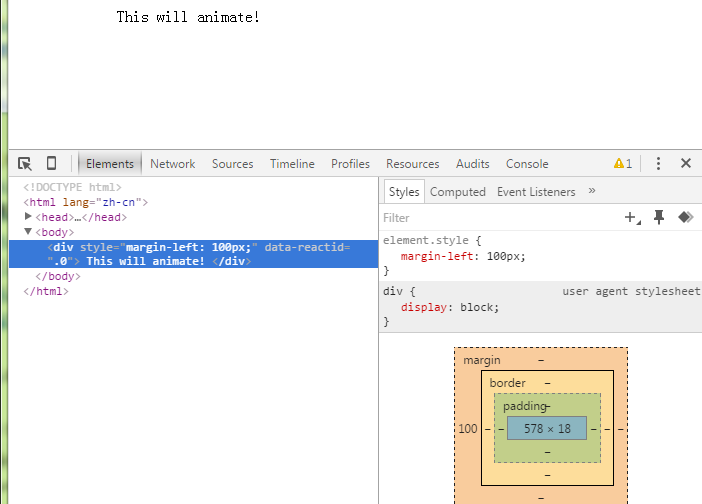
二、结果

React用JS 模拟动画介绍的更多相关文章
- Gremlins.js – 模拟用户随机操作的 JS 测试库
Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用.Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输 ...
- React+Node.js+Express+mongoskin+MongoDB
首发:个人博客,更新&纠错&回复 采用React + Node.js + Express + mongoskin + MongoDB技术开发的一个示例,演示地址在这里,项目源码在这里. ...
- vue.js之动画篇
本文引入类库的方式均采用CND的方式,可直接复制代码到编辑器中学习和测试 不使用动画切换元素 <div id="app"> <input type="b ...
- React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例)
React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例) TextInput组件介绍 TextInput是一个允许用户在应用中通过键盘输入文本的基本组 ...
- FormData js对象的介绍和使用
FormData js对象的介绍和使用 FormData对象,可以把所有表单元素的name与value组成一个queryString,提交到后台. 在使用ajax提交时,使用FormData对象可以减 ...
- 使用WebGL + Three.js制作动画场景
使用WebGL + Three.js制作动画场景 3D图像,技术,打造产品,还有互联网:这些只是我爱好的一小部分. 现在,感谢WebGL的出现-一个新的JavaScriptAPI,它可以在不依赖任何插 ...
- three.js模拟实现太阳系行星体系
概况如下: 1.SphereGeometry实现自转的太阳: 2.RingGeometry实现太阳系星系的公转轨道: 3.ImageUtils加载球体和各行星贴图: 4.canvas中createRa ...
- Vue+Mock.js模拟登录和表格的增删改查
有三类人不适合此篇文章: "喜欢站在道德制高点的圣母婊" -- 适合去教堂 "无理取闹的键盘侠" -- 国际新闻版块欢迎你去 "有一定基础但又喜欢逼逼 ...
- JsPlumb在react的使用方法及介绍
JsPlumb在react的使用方法及介绍 一.相关资料来源: 1.https://bitqiang.gitbooks.io/jsplumb/content/Chapter1_IMPORTS_AND_ ...
随机推荐
- 【zendstudio】如何利用zendstudio新建 或导入php项目
一.利用ZendStudio创建 PHP Project 1. 打开ZendStudio, 选择:File à New à PHP Project, 如下图所示: 于是弹出如下界面: 在”Projec ...
- linux修改挂载目录
linux修改挂载目录 修改扩展磁盘默认的挂载点/home到/data [root@localhost ~]# df -h 文件系统 容量 已用 可用 已用%% 挂载点 /de ...
- Color About——Second
下面来简要的说一下Android开发中如何对某一个Activity进行背景色的设置.下面我以名字为FirstActivity的Activity的背景色的设置进行说明,先说一下Drawable类: 关于 ...
- jQuery实现分页
转载地址 http://www.cnblogs.com/xiaoruoen/archive/2012/01/11/2318199.html ;( function($){ $.extend({ &qu ...
- 社区发现算法问题&&NetworkX&&Gephi
在做东西的时候用到了社区发现,因此了解了一下有关社区发现的一些问题 1,社区发现算法 (1)SCAN:一种基于密度的社团发现算法 Paper: <SCAN: A Structural Clust ...
- c#中的结构与枚举
结构 与c++不同的是,结构应该定义在命名空间或者类里面,成员变量叫字段,字段并且有访问控制符,每个字段前要加一个下划线 例子 using System; using System.Collectio ...
- STM32 ucosii 串口接收数据 遇到的问题及解决思路
写一个程序,用到了ucos ii ,串口在中断中接收数据(一包数据 8个字节 包含: 1byte包头 5byte数据 1byte校验和 1byte 包尾 ) ,数据由上位机每隔500ms发送一次,在串 ...
- 【Go】 http webserver
示例1: package main import ( "fmt" "net/http" "encoding/json" ) var i in ...
- 团队博客作业Week1 Team Homework #3软件工程在北航
这次我们采访了一位大四的学姐,让她简单地谈了谈去年学习软件工程的经历和感受. 在完成软件工程大作业的过程中,由于计划安排与实际脱节,导致时间前松后紧,平均每周花在这门课上的时间大约有8个小时. 项目完 ...
- Cookie 获取
二级域名可以获取一级域名的Cookie值 二级域名下删除顶级域名下的Cookie,需要添加顶级域名的Cookie作用域 /// <summary> /// 根据cookie名称删除 /// ...
