WPF如何在同一个区域依次叠加显示多张图片呢?
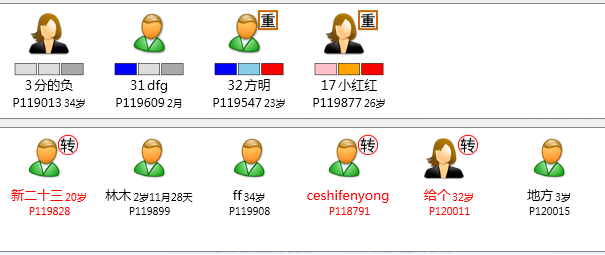
正如标题的问题,有时需要在已显示的图片的右上角(或其他区域)显示小图标,譬如下图的患者头像右上角显示病情图标:(这里不采用事先用PS编排成一个图片文件的方式,因为此方式普适性不好)

解决方案:绘制该复合图像(不希望覆盖上一张图片的区域需要将当前图片相应区域处理成透明,不赘述),创建一个 ImageDrawing 并设置它的 ImageDrawing.ImageSource 和 ImageDrawing.Rect 属性。 ImageDrawing.ImageSource 属性指定要绘制的图像,ImageDrawing.Rect 属性指定每个图像的位置和大小。
<Border Grid.ColumnSpan="3" BorderBrush="Transparent" BorderThickness="2"
Visibility="{Binding Converter={x:Static js:Converters.BooleanToVisibility}, Path=IsNormal}">
<Image Stretch="None" Opacity="{Binding ImageOpacity}">
<Image.Source>
<DrawingImage >
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect="0,0,48,48" ImageSource="{Binding Image}"/>
<ImageDrawing Rect="38,0,20,20" ImageSource="{Binding Converter={StaticResource IllnessSeverityToImageConverter}, Path=Encounter.IllnessSeverity}"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
DrawingGroup还可以加入绘制的图形,譬如:
<DrawingGroup>
<ImageDrawing Rect="0,0,48,48" ImageSource="{Binding Image}"/>
<ImageDrawing Rect="38,0,20,20" ImageSource="{Binding Converter={StaticResource IllnessSeverityToImageConverter}, Path=Encounter.IllnessSeverity}"/>
<GeometryDrawing Brush="{Binding Converter={StaticResource NurseLevelCodeToBrushConverter}, Path=Encounter.NurseLevel}">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,50" RadiusX="5" RadiusY="5"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="0.5" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
下面是转换器代码:
public class IllnessSeverityToImageConverter : IValueConverter
{
#region IValueConverter Members
/// <summary>
/// Convert forward function.
/// </summary>
/// <param name="value">The source value.</param>
/// <param name="targetType">The target type.</param>
/// <param name="parameter">The parameter.</param>
/// <param name="culture">The culture info.</param>
/// <returns>The converted value.</returns>
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
IllnessSeverity severity = value as IllnessSeverity;
if (severity != null)
{
if (severity.Id == IllnessSeverity.Emergent.Id)
return ResourceHelper.IllnessSeverityUrgent;
else if (severity.Id == IllnessSeverity.Critical.Id)
return ResourceHelper.IllnessSeverityDangerous;
else
return null;
} return null;
} /// <summary>
/// Convert back function.
/// </summary>
/// <param name="value">The source value.</param>
/// <param name="targetType">The target type.</param>
/// <param name="parameter">The parameter.</param>
/// <param name="culture">The culture info.</param>
/// <returns>The converted back value.</returns>
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
} #endregion
}
WPF如何在同一个区域依次叠加显示多张图片呢?的更多相关文章
- WPF通过不透明蒙板切割显示子控件
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/Backspace110/article/ ...
- Frameset框架,在同一个浏览器窗口中显示不止一个页面
总结一下.通过使用Frameset框架,可以在同一个浏览器窗口中显示不止一个页面. 先举个例子: 1 <frameset rows="100,*" cols="*& ...
- opencv 3 core组件进阶(2 ROI区域图像叠加&图像混合;分离颜色通道、多通道图像混合;图像对比度,亮度值调整)
ROI区域图像叠加&图像混合 #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp&g ...
- Qt中在图片上叠加显示文字
Qt中在图片上叠加显示文字 QCustLabel::QCustLabel(QWidget *parent):QLabel(parent){ setPixmap(QPixmap(QString::f ...
- Xcode6 运行程序后,右侧Debug区域的Memory显示空白解决方法
http://chenyh-blog.com/%E8%9B%8B%E7%96%BC%E7%9A%84%E5%86%85%E5%AD%98-%E7%AC%AC%E4%B8%89%E7%AF%87-sdw ...
- WPF中的ListBox实现按块显示元素的方法
本文实例讲述了WPF中的ListBox实现按块显示元素的方法.分享给大家供大家参考,具体如下: 注意:需要设置ListBox的属性 ScrollViewer.HorizontalScrollBarVi ...
- WPF入门(四)->线形区域Path内容填充之填充图(ImageBrush)
原文:WPF入门(四)->线形区域Path内容填充之填充图(ImageBrush) 前面我们提到了LinearGradientBrush可以用来画渐变填充图,那么我们同时也可以使用ImageBr ...
- WPF入门(四)->线形区域Path内容填充之渐变色(LinearGradientBrush)
原文:WPF入门(四)->线形区域Path内容填充之渐变色(LinearGradientBrush) 前面我们介绍到,Path对象表示一个用直线或者曲线连接的图形,我们可以使用Path.Data ...
- 在WPF中实现图片一边下载一边显示
原文 在WPF中实现图片一边下载一边显示 当我们上网查看一个较大的图片时,浏览器能一边下载一边显示,这样用户体验是比较好的,但在WPF程序中,当我们通过如下方式显示一幅图片时: img.Source ...
随机推荐
- Embedding Lua in C: Using Lua from inside C.
Requirments: 1: The Lua Sources. 2: A C compiler - cc/gcc/g++ for Unix, and Visual C++ for Wi ...
- hashtable用法
import java.util.Hashtable; public class HashTable { public static void main (String[] args) { Hasht ...
- POJ 1745
#include <iostream> #define MAXN 10005 using namespace std; int _m[MAXN]; ]; int main() { //fr ...
- Javascript 中判断是谷歌浏览器和IE浏览器的方法
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- Javascript操作表格隔行变色
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 从SQL Server中导入/导出Excel的基本方法(转)
从sql server中导入/导出 excel 的基本方法 /*=========== 导入/导出 excel 的基本方法 ===========*/ 从excel文档中,导入数据到sql数据库中,很 ...
- SpringMVC学习总结(三)——Controller接口详解(2)
4.5.ServletForwardingController 将接收到的请求转发到一个命名的servlet,具体示例如下: package cn.javass.chapter4.web.servle ...
- SpringMVC学习总结(一)——SpringMVC入门
摘要: Spring Web MVC是一种基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,即使用了MVC架构模式的思想,将web层进行职责解耦,基于请求驱动指的就是使用请求 ...
- Intellij IDEA创建javaWeb以及Servlet简单实现
1.创建web工程 File --> New --> Project...
- STL容器的效率比较
1.介绍 顺序存储容器 : string.vector.list.deque 关联存储容器:map底层采用的是树型结构,多数使用平衡二叉树实现,查找某一值是常数时间,遍历起来效果也不错, 只是每次插入 ...
