【CSS3】---为边框应用图片 border-image
为边框应用图片 border-image
顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。例如:
background:url(xx.jpg) 10px 20px no-repeat;
但是又比背景图片复杂一些。
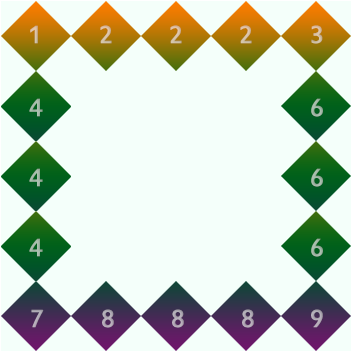
想象一下:一个矩形,有四个边框。如果应用了边框图片,图片该怎么分布呢? 图片会自动被切割分成四等分。用于四个边框。 可以理解为它是一个切片工具,会自动把用做边框的图片切割。怎么切割呢?为了方便理解,做了一张特殊的图片,由9个矩形(70*70像素)拼成的一张图(210*210像素),并标注好序号,是不是像传说中的九宫图,如下:
我们把上图当作边框图片 来应用一下, 看一看是什么效果
根据border-image的语法:

#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat
}
效果:

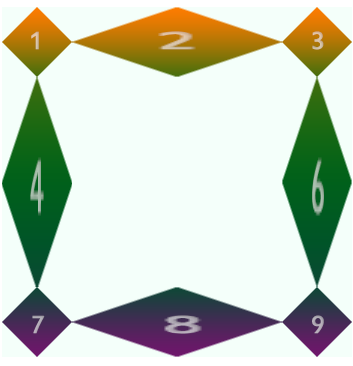
从序号可以看出div的四个角分别对应了背景图片的四个角。而2,4,6,8 被重复。5在哪?因为是从四周向中心切割图片的所以,5显示不出来。而在chrome浏览器中5是存在的,下图的样子:repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下DIV的宽高,再来看重复的效果:
边角部分为裁掉了,可见repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
#border-image {
width:170px;
height:170px;
border:70px solid;
border-image:url(borderimg.png) 70 round;
}
效果:

可见图片被压扁了。
Stretch 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
border-image:url(borderimg.png) 70 stretch
看一下效果:

2,4,6,8分别被拉伸显示。
注意:Chrome下,中间部分也会被拉伸,webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
Firefox 26.0 下是可以准确区分的。
【CSS3】---为边框应用图片 border-image的更多相关文章
- CSS3之边框图片border-image
CSS3中有关border的属性,还有很多,今天我将为大家介绍一个很好玩的属性——Border-image.有了CSS3之边框图片Border-image,我们可以轻松搞定圆角,轻松搞定很多之前难搞的 ...
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- css3新增边框、阴影、边框、背景、文本、字体
css3和css有什么区别?简单来讲css3是css(层叠样式表)技术的升级版本,css3新特征有很多,例如圆角效果.图形化边界.块阴影与文字阴影.使用RGBA实现透明效果.渐变效果.使用@Font- ...
- css3设置边框属性
css设置边框属性:设置边框圆角 <!DOCTYPE html> <html> <head lang="en"> <meta charse ...
- css3圆角边框,边框阴影
border-radius向元素添加圆角边框,css3中的.IE9+ chrome safari5+ firefox4+ 现在都支持.可以向input div等设置边框.与border相似,可以四个角 ...
- 为边框应用图片 border-image
为边框应用图片 border-image 顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似.例如: background:url(xx.jpg) 10px 20px no ...
- 6种炫酷的CSS3按钮边框动画特效
6种炫酷的CSS3按钮边框动画特效Button border animate 用鼠标滑过下面的按钮看看效果! Draw Draw Meet Center Spin Spin Circle Spin T ...
- 分别用css3、JS实现图片简单的无缝轮播功效
本文主要介绍分别使用CSS3.JS实现图片简单无缝轮播功效: 一.使用CSS3实现:利用animation属性 (实现一张一张的轮播,肉眼只看见一张图片) HTML部分比较简单,两个div下包着几个i ...
- css3(border-radius)边框圆角详解(转)
css3(border-radius)边框圆角详解 (2014-05-19 16:16:29) 转载▼ 标签: divcss html it css3 分类: 网页技术 传统的圆角生成方案,必须使用多 ...
随机推荐
- 更改SQL数据库的繁体数据为简体
上一篇说到,公司需要把所有的系统逐步更改为简体,一些系统可以保持原先的繁体数据,而有一些系统应使用部门的要求,必须要更改为简体,由于程序很大,报表也多,修改程序转换显示的可能性不大,故所以打算把数据库 ...
- TT付款方式、前TT和后TT、LC信用证+TT付款方式
TT付款方式是以外汇现金方式结算,由您的客户将款项汇至贵公司指定的外汇银行账号内,可以要求货到后一定期限内汇款. .T/T属于商业信用,也就是说付款的最终决定权在于客户.T/T分预付,即期和远期.现在 ...
- c语言操作符 “++”另类行为
正常情况下,我们使用++ int a = 1; a++; printf(“%d”,a); // 2; 很简单没什么好说的. #include <stdio.h> int main() ...
- C#操作Excel(1)Excel对象模型
Excel对象模型 (.Net Perspective) 本文主要针对在Visual Studio中使用C# 开发关于Excel的应用程序 本文的PDF下载地址:C#操作Excel2007.pdf ...
- .net+mssql制作抽奖程序思路及源码
近期一直在研究数据库,刚好有个项目要做抽奖程序,恩,拿来练练手吧. 抽奖程序: 思路整理,无非就是点一个按钮,然后一个图片旋转一会就出来个结果就行了,可这个程序的要求不是这样的,是需要从数据库中随机抽 ...
- 【JavaScript】JS的启动机制
DOM Event------------------>触发function() function 自身的调用 主要就是调用function 1.DOM Event 2.调用function
- html+css 知识整理
1.学网页最好的方法:学习别人的网页. 2.文档结构 <html>(超文本标记语言) <head> <title> </title> & ...
- 如何在Linux下拷贝一个目录呢
cp -af newadmin/movie/. uploadfile/mallvideo/ 如何在Linux下拷贝一个目录呢?这好像是再简单不过的问题了. 比如要把/home/usera拷贝到/m ...
- Border绘制虚线框(转)
<Grid> <Border HorizontalAlignment="Center" VerticalAlignment="Center" ...
- 1.5.4 什么是Filter--过滤器
什么是Filter--过滤器 像分词器(tokenizer)一样,过滤器(filter)消耗输入,产生token流.过滤器同样从org.apache.lucene.analysis.TokenStre ...


