爬虫技术(五)-- 模拟简单浏览器(附c#代码)
由于最近在做毕业设计,需要用到一些简单的浏览器功能,于是学习了一下,顺便写篇博客~~大牛请勿喷,菜鸟练练手~
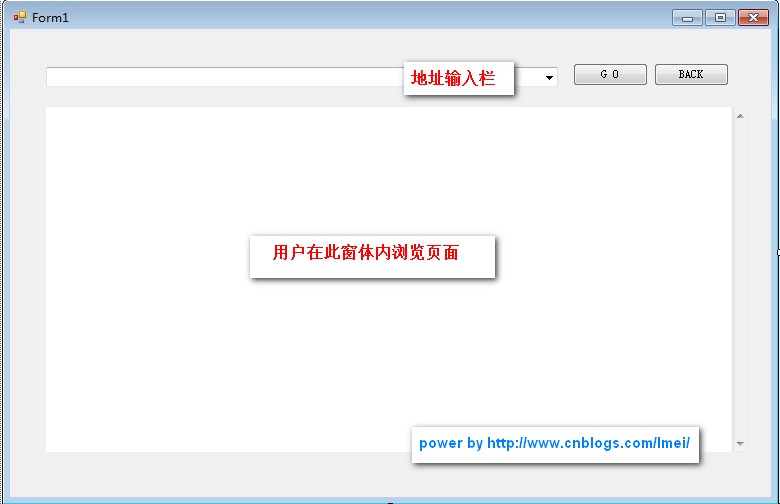
实现界面如下:(简单朴素版@_@||)

button_go实现如下:
private void button_go_Click(object sender, EventArgs e)
{
string url = comboBox_url.Text.Trim();
webBrowser1.Navigate(url);
}
//每次浏览网页后,combox_url中的文本变成当前网页的url
private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e)
{
comboBox_url.Text = webBrowser1.Url.ToString();
}
button_back实现如下:
//返回上一个浏览过的网页
private void button_back_Click(object sender, EventArgs e)
{
webBrowser1.GoBack();
}
点击一个新的链接时,会弹出新的窗口,默认是ie浏览器打开,应该使它还在此界面显示,而不是在用默认浏览器打开。

//让webBrowser具有IE特性
private void webBrowser1_NewWindow(object sender, CancelEventArgs e)
{
e.Cancel = true;
if (webBrowser1.Document.ActiveElement != null)
{
webBrowser1.Navigate(webBrowser1.Document.ActiveElement.GetAttribute("href"));
comboBox_url.Text = webBrowser1.Document.ActiveElement.GetAttribute("href");
}
}


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms; namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
} private void Form1_Load(object sender, EventArgs e)
{
comboBox_url.Items.Clear();//清空所有项目
comboBox_url.Text = "http://www.baidu.com/";//列表框初始文本
} private void button_go_Click(object sender, EventArgs e)
{
string url = comboBox_url.Text.Trim(); webBrowser1.Navigate(url);
} //每次浏览网页后,combox_url中的文本变成当前网页的url
private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e)
{
comboBox_url.Text = webBrowser1.Url.ToString();
} //返回上一个浏览过的网页
private void button_back_Click(object sender, EventArgs e)
{
webBrowser1.GoBack();
} private void webBrowser1_NewWindow(object sender, CancelEventArgs e)
{
e.Cancel = true;
if (webBrowser1.Document.ActiveElement != null)
{
webBrowser1.Navigate(webBrowser1.Document.ActiveElement.GetAttribute("href"));
comboBox_url.Text = webBrowser1.Document.ActiveElement.GetAttribute("href");
}
} }
}

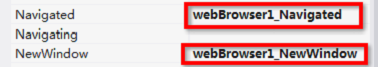
注:如果发现webBrowser1_Navigated()和webBrowser1_NewWindow()设置后not work。请打开查看webBrowser1的事件,配置如下图所示:
爬虫技术(五)-- 模拟简单浏览器(附c#代码)的更多相关文章
- 爬虫技术 -- 进阶学习(八)模拟简单浏览器(附c#代码)
由于最近在做毕业设计,需要用到一些简单的浏览器功能,于是学习了一下,顺便写篇博客~~大牛请勿喷,菜鸟练练手~ 实现界面如下:(简单朴素版@_@||) button_go实现如下: private vo ...
- 爬虫技术之——bloom filter(含java代码)
在爬虫系统中,在内存中维护着两个关于URL的队列,ToDo队列和Visited队列,ToDo队列存放的是爬虫从已经爬取的网页中解析出来的即将爬取的URL,但是网页是互联的,很可能解析出来的URL是已经 ...
- 总结整理 -- 爬虫技术(C#版)
爬虫技术学习总结 爬虫技术 -- 基础学习(一)HTML规范化(附特殊字符编码表) 爬虫技术 -- 基本学习(二)爬虫基本认知 爬虫技术 -- 基础学习(三)理解URL和URI的联系与区别 爬虫技术 ...
- chorme模拟微信浏览器
chorme模拟微信浏览器 1.代码填入到图中2出 Mozilla/5.0 (Linux; Android 4.4.4; HM NOTE 1LTEW Build/KTU84P) AppleWebKit ...
- 爬虫实践---悦音台mv排行榜与简单反爬虫技术应用
由于要抓取的是悦音台mv的排行榜,这个排行榜是实时更新的,如果要求不停地抓取,这将有可能导致悦音台官方采用反爬虫的技术将ip给封掉.所以这里要应用一些反爬虫相关知识. 目标网址:http://vcha ...
- python爬虫:使用Selenium模拟浏览器行为
前几天有位微信读者问我一个爬虫的问题,就是在爬去百度贴吧首页的热门动态下面的图片的时候,爬取的图片总是爬取不完整,比首页看到的少.原因他也大概分析了下,就是后面的图片是动态加载的.他的问题就是这部分动 ...
- Python爬虫实战五之模拟登录淘宝并获取所有订单
经过多次尝试,模拟登录淘宝终于成功了,实在是不容易,淘宝的登录加密和验证太复杂了,煞费苦心,在此写出来和大家一起分享,希望大家支持. 温馨提示 更新时间,2016-02-01,现在淘宝换成了滑块验证了 ...
- 爬虫笔记(二)——浏览器的模拟(Headers属性)
有的时候,我们无法爬取一些网页,会出现403错误,因为这些网页为了防止别人恶意采集其信息所以进行了一些反爬虫的设置.那么如果我们向爬取这些网页的信息,应该怎么办呢? 可以设置一些Headers信息,模 ...
- python简单爬虫技术
项目中遇到这个只是点,捣鼓了半天最后没用上,但是大概对爬虫技术有了些许了解 要先 比如: #抓取网页代码 import urllib2 import json url_data = urllib2.u ...
随机推荐
- hash --C++
题目来源:code[VS] 这是一个极其无聊的hash题.... 1230 元素查找 题目描述 Description 给出n个正整数,然后有m个询问,每个询问一个整数,询问该整数是否在n个正整数中出 ...
- DB天气app冲刺二阶段第十一天(完结)
今天最后一天冲刺了,明天就不再冲刺了..已经把所有的技术的问题还有设计的问题都弄好了吧应该说 至少目前来说是的.因为有的实现不了的或者需要耗费时间的已经果断舍弃了,然后需要完善的也都基本完善了. 现在 ...
- sqlserver 获取时间年月日时分秒
转自:http://blog.itpub.net/14766526/viewspace-1156100/ select GETDATE() as '当前日期',DateName(year,GetDat ...
- C# 该行已经属于另一个表 的解决方法[转]
该文转自:http://blog.sina.com.cn/s/blog_48e4c3fe0100nzs6.html DataTable dt = new DataTable(); dt = ds.Ta ...
- mysql Host ‘XXXXXX’ is blocked because of many connection errors
mysql Host ‘XXXXXX’ is blocked because of many connection errors ERROR 1129 (00000): Host ‘XXXXXX’ i ...
- JavaScript跨域总结与解决办法(转)
JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦.这里把涉及到跨域的一些问题简单地整理一下: 首先什么是跨域 ...
- HDOJ 3547 DIY Cube 解题报告
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3547 题目大意:求用$C$种颜色给立方体的8个顶点染色的本质不同的方法.两种方法本质不同即不能通过旋转 ...
- 【CodeForces】【148D】Bag of mice
概率DP kuangbin总结中的第9题 啊……题目给的数据只有白鼠和黑鼠的数量,所以我们只能在这个上面做(gao)文(D)章(P)了…… 明显可以用两种老鼠的数量来作为状态= = 我的WA做法: 令 ...
- javamail邮件发送报错解决方案
如果你用myEclipse进行开发的话,运行时可能会出现以下的错误:Exception in thread "main" java.lang.NoClassDefFoundErro ...
- [转载]App.Config详解及读写操作
App.Config详解 应用程序配置文件是标准的 XML 文件,XML 标记和属性是区分大小写的.它是可以按需要更改的,开发人员可以使用配置文件来更改设置,而不必重编译应用程序.配置文件的根节点是c ...