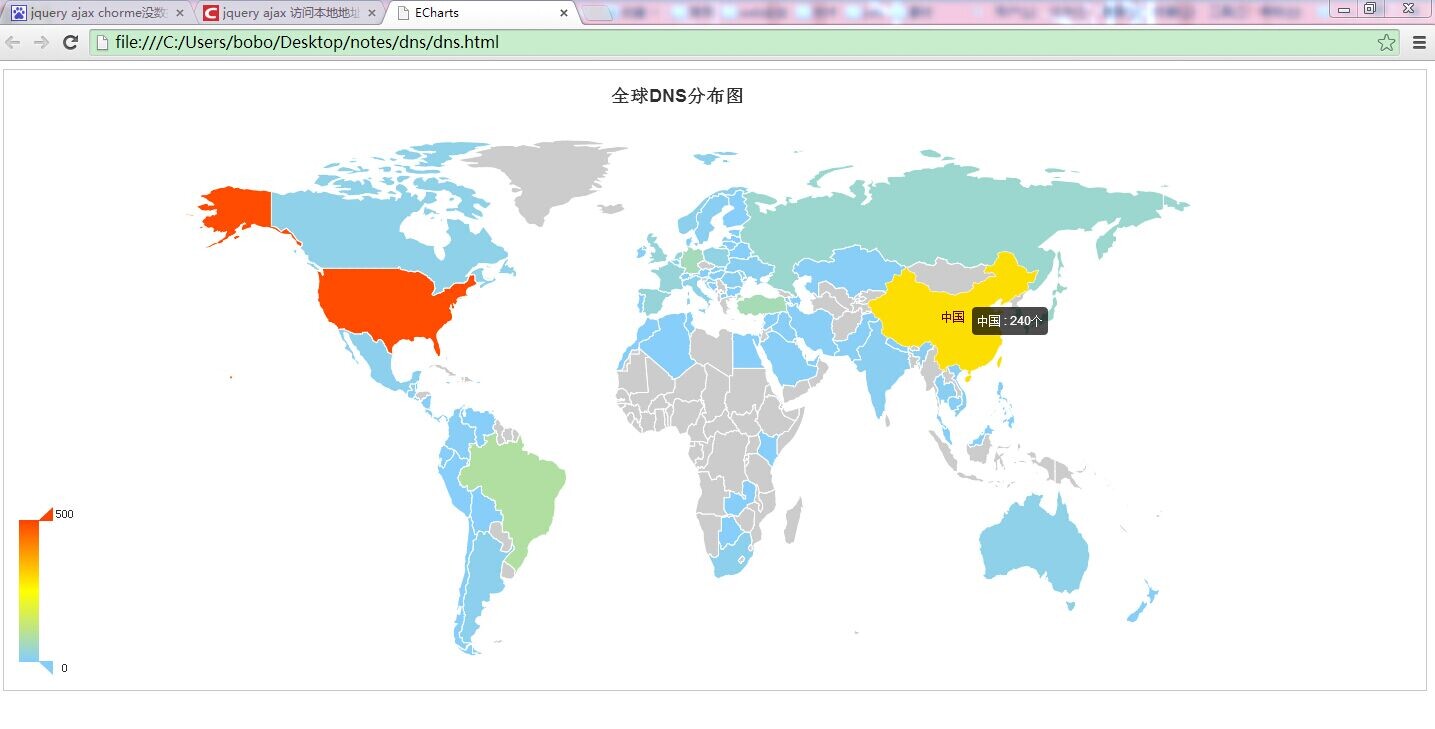
Echarts显示全球dns server物理位置
今天YY给了我一大串dns server的ip,然后提出将这些ip物理位置显示在世界地图上(仅仅显示每个地区有几个dns server就好),苦逼了一下午,总算告一段落。把里面关键的点贴上来以后看。。。
1、地图插件用的Echarts(http://echarts.baidu.com/)
2、解析ip的物理地址用的nodejs
先上张效果图:

dns ip文件长这个样子:
180.222.176.221
122.231.179.214
69.140.168.9
124.217.245.110
162.144.74.160
23.94.187.47
72.231.182.234
76.99.144.59
5.133.217.42
217.15.116.80
175.244.198.109
179.158.154.41
42.80.173.8
220.120.58.209
46.28.68.152
199.204.250.165
198.84.75.91
69.249.37.227
187.177.77.195
122.133.187.164
84.108.142.88
217.129.35.190
68.54.40.245
93.69.100.139
184.53.155.254
//此处省略好多好多行
ip物理地址库和示例代码请戳:http://tool.17mon.cn/ipdb.html#userconsent#
这里我选用的nodejs版本(其实Python实现起来真心简单啊。。。可作为前端狗,先把nodejs玩顺溜再说)
ip解析:ip.js(这个主要是看里面的接口。。。会用就OK,以后有空儿了可以琢磨下实现原理)
var fs = require('fs');
var dns = require('dns');
var _17monIpDbPath = './17monipdb.dat';
var loadBinaryData = function(filepath){
var fd = fs.openSync(filepath, 'r');
var indexLengthBuffer = new Buffer(4);
var chunkSize = 102400,
chunkBuffer,
chunks = [];
var readLength = 0,
bufferLength = 0;
while (true) {
chunkBuffer = new Buffer(chunkSize);
readLength = fs.readSync(fd, chunkBuffer, 0, chunkSize, bufferLength);
bufferLength += readLength;
chunks.push(chunkBuffer);
if (readLength < chunkSize) break;
}
fs.closeSync(fd);
return Buffer.concat(chunks);
};
var IpFind = function(ip){
var ipArray = ip.trim().split('.'),
ip2long = function(ip){return new Buffer(ip.trim().split('.')).readInt32BE(0)},
ipInt = ip2long(ip);
var offset = dataBuffer.readInt32BE(0);
var indexBuffer = dataBuffer.slice(4, offset - 4 + 4);
var tmp_offset = ipArray[0] * 4, max_comp_len = offset - 1028, index_offset = -1, index_length = -1, start = indexBuffer.slice(tmp_offset, tmp_offset + 4).readInt32LE(0);
for (start = start * 8 + 1024; start < max_comp_len; start += 8) {
if (indexBuffer.slice(start, start + 4).readInt32BE(0) >= ipInt) {
index_offset = ((indexBuffer[start + 6] << 16) + (indexBuffer[start + 5] << 8) + indexBuffer[start + 4]);
index_length = indexBuffer[start + 7];
break;
}
}
if (index_offset == -1 || index_length == -1) {
return [];
} else {
return dataBuffer.slice(offset + index_offset - 1024, offset + index_offset - 1024 + index_length).toString('utf-8').split("\t");
}
};
var dataBuffer = loadBinaryData(_17monIpDbPath);
exports.find = function(name, callback){
dns.resolve4(name, function (err, addresses) {
if (err) {
callback(IpFind(name));
} else {
callback(IpFind(addresses.shift()));
}
});
};
exports.findSync = IpFind;
这是网上的示例代码
逐行读取txt,使用ip.js里的函数,生成Echarts所要的数据格式:run.js
var fs = require('fs');
var IP = require('./ip');
var _dnsserver = './dnsserver.txt';
fs.readFile(_dnsserver,'utf-8',function(err,data){
var dataIp = [];
var dataArr = data.split(/\n+/);
for(var i=0 ; i < dataArr.length-1 ; i++){
dataIp.push(IP.findSync(dataArr[i])[0]);
}
var oData = countArr(dataIp);
var jsonData = [];
for(var attr in oData){
var tempObj = {};
tempObj.name = attr;
tempObj.value = oData[attr];
jsonData.push(tempObj);
}
console.log(jsonData);
//jsonData是我们要的数据格式,大体长这个样子
// [ { name: '日本', value: 55 },
// { name: '中国', value: 240 },
// { name: '美国', value: 489 }]
});
function countArr(arr){
var o = {};
for(var i = 0, l = arr.length; i < l; i++){
var key = arr[i];
if(!o[key]){
o[key] = 1;
} else {
o[key]++;
}
}
return o;
}
/* 异步方法 支持域名 */
//IP.find('116.226.54.188', function(data){
// console.log(data);
//});
/* 同步方法,不支持域名,仅支持IPv4 */
//console.log(IP.findSync('180.73.134.23'));
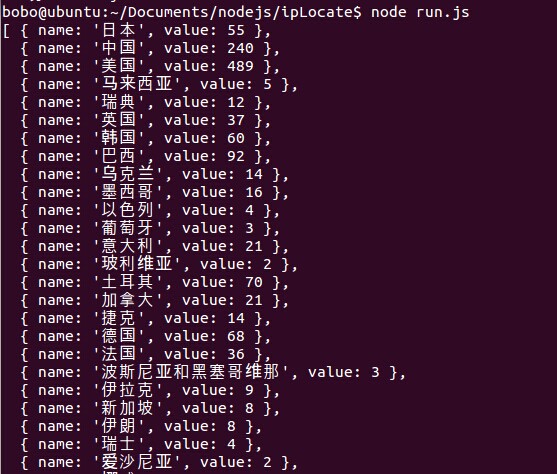
运行run.js,结果如下:

然后生成txt,把结果存起来,用jQuery Ajax读取,这时,坑爹的bug来了。。。
先看代码:
$(document).ready(function(){
$.ajax({
type: "get",
url: 'data.txt',//本地存的文件
dataType: 'text',
success: function(data) {
alert(data);//这个data就是文件内容了
}
});
});
感觉没任何错误吧。。。IE低下也能粗结果,可是chrome里data就是没值啊没值。。。后来各种查资料才知道,chrome Ajax不能访问本地文件 (http://blog.csdn.net/spring21st/article/details/6109669),之前都是访问的server上的数据,没访问过本地的文件,没遇到过,这回真心长姿势了。。。
最后Echarts使用真心没啥好贴,不过注意下那个版本问题,有时候会粗错
Echarts显示全球dns server物理位置的更多相关文章
- 软件架构自学笔记-- 转载“虎牙在全球 DNS 秒级生效上的实践”
虎牙在全球 DNS 秒级生效上的实践 这次分享的是全球 DNS 秒级生效在虎牙的实践,以及由此产生的一些思考,整体上,分为以下 5 各部分: 背景介绍: 方案设计和对比: 高可用: 具体实践和落地: ...
- 虎牙在全球 DNS 秒级生效上的实践
本文整理自虎牙中间件团队在 Nacos Meetup 的现场分享,阿里巴巴中间件受权发布. 这次分享的是全球 DNS 秒级生效在虎牙的实践,以及由此产生的一些思考,整体上,分为以下5各部分: 背景介绍 ...
- DNS Tunneling及相关实现——总之,你发起攻击都需要一个DNS server,下载一些工具作为client发起数据,server收集数据并响应
摘自:http://www.freebuf.com/sectool/112076.html DNS Tunneling,是隐蔽信道的一种,通过将其他协议封装在DNS协议中传输建立通信.因为在我们的网络 ...
- C#曲线分析平台的制作(三,三层构架+echarts显示)
本文依据CSDN另一位网友关于三层构架的简单搭建,基于他的源码进行修改.实现了三层构架合理结构,以及从数据库中传递数值在echarts显示的实验目的. 废话不多说,show me codes: 具体构 ...
- 公共 DNS server IP 地址
公共 DNS server IP 地址 名称 DNS server IP 地址 CNNIC SDNS 1.2.4.8 210.2.4.8 114 DNS 114.114.114.114 114.114 ...
- python绝技 — 使用PyGeoIP关联IP地址和物理位置
准备工作 要关联IP与物理位置,我们需要有一个包含这样对应关系的数据库. 我们可以使用开源数据库GeoLiteCity,它能够较为准确地把IP地址与所在城市关联起来 下载地址:http://dev.m ...
- echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮
echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮 >>>>>>>>>>>>>>&g ...
- dns server 域名解析总结
1.客户有两种使用公网域名解析的方法,一种是,直接配置A记录,将域名直接解析到ip地址.第二种是,配置NS记录,将对这个域名的解析分配给另外一个域名服务器,这个域名服务器就是客户自己搭建的内部域名服务 ...
- dns server 配置
# cat /etc/named.conf//// named.conf//// Provided by Red Hat bind package to configure the ISC BIND ...
随机推荐
- jvm垃圾回收的时间问题
1.系统崩溃前的一些现象: 每次垃圾回收的时间越来越长,由之前的10ms延长到50ms左右,FullGC的时间也有之前的0.5s延长到4.5s FullGC的次数越来越多,最频繁时隔不到1分钟就进行一 ...
- SendMessage、PostMessage原理
SendMessage.PostMessage原理 本文讲解SendMessage.PostMessage两个函数的实现原理,分为三个步骤进行讲解,分别适合初级.中级.高级程序员进行理解,三个步骤分别 ...
- The Introduction of Java Memory Leaks
One of the most significant advantages of Java is its memory management. You simply create objects a ...
- Linux使用者管理(1)---用户账号
linux很重要的应用就是作为服务器的操作系统.服务器的作用是给多用户提供各种“服务”(可能是读服务器上的文件,或者是利用服务器进行数值计算)那么如果多用户共同拥有一台服务器,就需要对服务器上的用户进 ...
- JS代码片段:判断一个元素是否进入可视区域
// Determine if an element is in the visible viewport function isInViewport(element) { var rect = el ...
- linux源码Makefile详解
1.Makefile的作用 (1)决定编译哪些文件 (2)怎样编译这些文件 (3)怎样连接这些文件,最重要的是它们的顺序如何 2.Linux内核Makefile分类 ***************** ...
- multi-cursor
可以进行多处同时编辑 用C-n选择第一个单词,再次按住选住下一个单词,C-p放弃当前选中的,返回到第上一个,C-x放弃当前选中的,光标到下一处 选中一段文本后用:MultipleCursorsFind ...
- 方法Equals和操作符==的区别
http://www.codeproject.com/Articles/584128/What-is-the-difference-between-equalsequals-and-Eq When w ...
- [POJ3352]Road Construction(缩点,割边,桥,环)
题目链接:http://poj.org/problem?id=3352 给一个图,问加多少条边可以干掉所有的桥. 先找环,然后缩点.标记对应环的度,接着找桥.写几个例子就能知道要添加的边数是桥的个数/ ...
- 概述什么是OSGi框架
现 在越来越多的Java开发人员在谈论OSGi是有其道理的.在几年前上学的时候我进行了比较多的Eclipse插件开发,当时就亲身感觉到Eclipse 插件体系的灵活与强大,而该体系与OSGi也可谓一脉 ...
