ExtJS4.2学习(18)时间控件(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-22/190.html
感谢“束洋洋 ”的付出。
前言:以下博客内容全是拷贝上述网址的,不过是自己运行一遍罢了,做点记录。
一、事件控件一
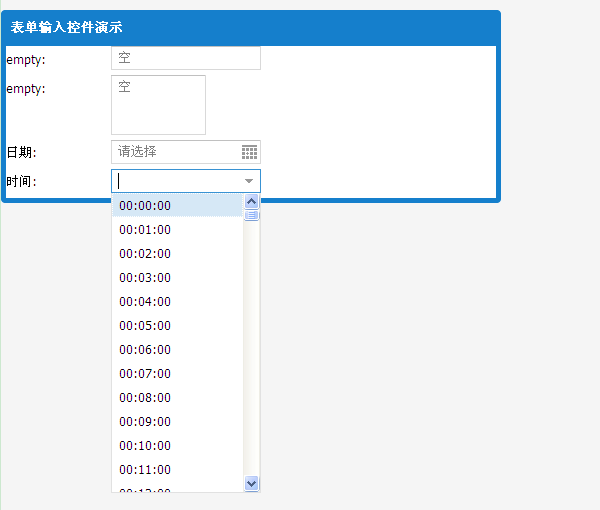
1.效果图:

2.代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello Extjs4.2</title>
<link href="../ext-4.2.1/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet">
<script src="../ext-4.2.1/ext-all.js"></script>
<script src="../ext-4.2.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){ var field = new Ext.form.TextField({
fieldLabel: 'empty', //输入控件前显示名称
allowBlank: false, //是否允许为空
emptyText:'空', //没有输入任何内容提示文字
maxLength:50, //输入最大字符串长度
minLength:10 //输入最小字符串长度
}); var fieldTextArea = new Ext.form.TextArea({
width:200,
grow:true, //会根据输入内容自动修改自身高度
preventScrollbars:true, //防止出现滚动条,如果内容超出显示范围就会自动隐藏
fieldLabel:'empty',
allowBlank:false,
emptyText:'空',
maxLength:50,
minLength:10
}); var fieldDate = new Ext.form.DateField({
fieldLabel:'日期',
emptyText:'请选择',
format:'Y-m-d',
disabledDays:[0,6] //禁止选择的日期
}); var timeDate = new Ext.form.TimeField({
fieldLabel:'时间',
emptyText:'请选择',
format:'H:i:s',
increment:1 //时间颗粒度
}); var form = new Ext.form.FormPanel({
title: '表单输入控件演示',
width:500,
frame: true,
items: [field,fieldTextArea,fieldDate,timeDate],
renderTo: 'form'
});
});
</script>
</head>
<body>
<h1>我的ExtJS4.2学习之路</h1>
<hr />
作者:束洋洋
开始日期:2013年12月11日21:13:50
<h2>深入浅出ExtJS之文本输入控件Ext.form.TextField</h2>
<div id="form"></div>
</body>
</html>
上面是官方给的时间控件效果,没有精确到秒,网上有人自己编写了事件控件,下载地址见本博客的鸣谢地址(有两个),下载后,见下节。
二、时间控件二
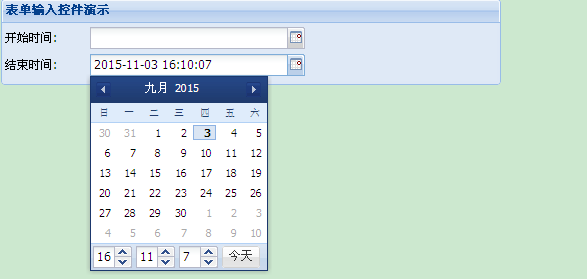
效果图:

代码:(注:下面代码的引用文件没有引用汉化的js,但没有出现乱码,所有就没有引用。)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title> <link rel="stylesheet" type="text/css" href="../ext-4.2.1/myplugin/datetime1/resources/css/ext-all.css"> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/ext-all.js"></script>
<script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/dateTimePicker.js"></script>
<script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/dateTimeField.js"></script> <script type="text/javascript"> Ext.onReady(function(){
/* var form = Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
title: '简单示例',
height : 500,
layout : 'hbox',
items : [
{
xtype : 'datetimefield',
format : 'Y-m-d H:i:s'
},
{
xtype : 'datetimefield',
format : 'Y-m-d H:i:s'
}
]
}); */ var form = new Ext.form.FormPanel({
title: '表单输入控件演示',
width:500,
frame: true,
items: [{
xtype:'datetimefield',
width : 300,
labelWidth : 80,
endDateField:'etime',
vtype:'daterange',
fieldLabel: '开始时间',
format: 'Y-m-d H:i:s ',
name:'stime'
},
{
xtype:'datetimefield',
width : 300,
labelWidth : 80,
startDateField:'stime',
vtype:'daterange',
fieldLabel: '结束时间',
format: 'Y-m-d H:i:s ',
name:'etime'
}],
renderTo: 'myform'
});
});
</script>
</head>
<body>
<div id="myform"></div>
</body>
</html>
项目结构如下:

说明:1.虽然此版本的时间控件可以精确到秒,但此版本从显示效果上看显然不是4.2.1版本的。2.此版本的时间控件在HTML中只能引用上图中datetime1文件夹中的文件,比如说不能引用"../ext-4.2.1/ext-all.js"代替"../ext-4.2.1/myplugin/datetime1/ext-all.js",所以说使用该控件是与Extjs4.2.1版本不统一的,并非理想方案。那么有没有与Extjs4.2.1版本相统一的时间控件呢?见下一节。
三、时间控件三
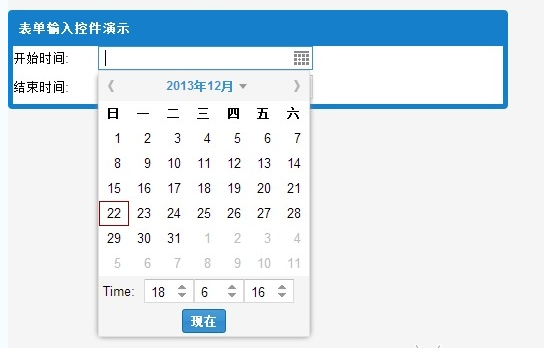
效果图:(注:此效果图并不是像本博客的其他效果图是经过本人运行出来的,而是直接拷贝本博客鸣谢网址中的。)

代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello Extjs4.2</title>
<link href="../ext-4.2.1/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet">
<script src="../ext-4.2.1/ext-all.js"></script>
<script src="../ext-4.2.1/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_TimePickerField.js"></script>
<script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_DateTimePicker.js"></script>
<script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_DateTimeMenu.js"></script>
<script type="text/javascript" src="../ext-4.2.1/myplugin/datetime1/UX_DateTimeField.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.Loader.setConfig({enabled:true});
Ext.define('', {
extend: 'Ext.form.field.Date',
alias: 'widget.datetimefield',
requires: ['Ext.ux.DateTimePicker'],
initComponent: function() {
this.callParent();
},
// overwrite
createPicker: function() {
var me = this,
format = Ext.String.format;
return Ext.create('Ext.ux.DateTimePicker', {
ownerCt: me.ownerCt,
renderTo: document.body,
floating: true,
hidden: true,
focusOnShow: true,
minDate: me.minValue,
maxDate: me.maxValue,
disabledDatesRE: me.disabledDatesRE,
disabledDatesText: me.disabledDatesText,
disabledDays: me.disabledDays,
disabledDaysText: me.disabledDaysText,
format: me.format,
showToday: me.showToday,
startDay: me.startDay,
minText: format(me.minText, me.formatDate(me.minValue)),
maxText: format(me.maxText, me.formatDate(me.maxValue)),
listeners: {
scope: me,
select: me.onSelect
},
keyNavConfig: {
esc: function() {
me.collapse();
}
}
});
}
});
var form = new Ext.form.FormPanel({
title: '表单输入控件演示',
width:500,
frame: true,
items: [{
xtype:'datetimefield',
width : 300,
labelWidth : 80,
endDateField:'etime',
vtype:'daterange',
fieldLabel: '开始时间',
format: 'Y-m-d H:i:s ',
name:'stime'
},
{
xtype:'datetimefield',
width : 300,
labelWidth : 80,
startDateField:'stime',
vtype:'daterange',
fieldLabel: '结束时间',
format: 'Y-m-d H:i:s ',
name:'etime'
}],
renderTo: 'form'
});
});
</script>
</head>
<body>
<h1>我的ExtJS4.2学习之路</h1>
<hr />
作者:束洋洋
开始日期:2013年12月11日21:13:50
<h2>深入浅出ExtJS之文本输入控件Ext.form.TextField</h2>
<div id="form"></div>
</body>
</html>
很可惜,没有运行出来,在谷歌浏览器上看的异常提示为:
Uncaught TypeError: m.onAdded is not a function
在 var form = new Ext.form.FormPanel({ 这一行代码上。
原因目前未知。
ExtJS4.2学习(18)时间控件(转)的更多相关文章
- 学习日期时间控件 daterangepicker
aterangepicker 是一款日期时间控件,可选择“年,月,日,时,分,秒”,可选择单面板,也可选择双面板(起止时间). 单面板示例:daterangepicker 单面板 codepen 在线 ...
- Extjs4 DateTimeField,日期时间控件完美版
网上若干类似的控件,要么是有bug,要么是操作体验不合理,这里贡献一个比较科学的版本. 扩展包下载: http://files.cnblogs.com/qidian10/Ext.ux.rar 解压至E ...
- 模仿win10样式,基于jquery的时间控件
工作需要,写了一个基于jquery的时间控件,仿win10系统时间控件格式. 目前基本功能都有了,但时间格式只实现少数,但由于结构设计已经充分优化,填充起来非常容易. 这个控件相对网上其他的时间控件, ...
- Swift学习之熟悉控件
最近是比较清闲一些的,对于一个开发者来说,这也是一个很好的充电机会.以前做项目都是使用Objective-C去开发,但我们都知道,Swift语言从2014年的出现到现在,一步一步变的完善,渐渐变的受欢 ...
- [转]一种简单的js时间控件
使用方法: 粘贴代码到文本文档中,文档名称为datetime.js,然后在html文件中引用如下代码即可 <input name="shijian1" id="sh ...
- js实现时间控件
<html><head> <title>时间控件</title></head><body > <input name=&q ...
- 令人头痛的ExtJS日期时间控件
1 缘由 Ext提供了日期.时间的控件,但没有将日期和时间组合在一起的控件.在网上搜索时,有前辈创建或重写了时间相关的类,并提供了源码.不得不说那位作者对 extjs 框架理解得很透彻,虽然不知道他当 ...
- 日期与时间控件QDate, QTime, QDateTime
QDate类用于处理公历日期.QTime类用于处理时间.QDateTime类将QDate对象和QTime对象整合为一个对象 QDate: from PyQt5.QtCore import QDate, ...
- Bootstrap 时间控件datetimepicker与timepicker
一.datetimepicker 首先,我们看看点击选择时间的时候的展示页面吧 年 月 ...
随机推荐
- MVC中使用AuthorizeAttribute注意事项
代码调用顺序为:OnAuthorization-->AuthorizeCore-->HandleUnauthorizedRequest 如果AuthorizeCore返回false时,才会 ...
- 面试之C#--垃圾回收器什么时候回收?
每个对象只有在该对象不存在任何引用才会被垃圾回收起回收. 可以调用静态方法System.GC.Collect()垃圾回收器,但是不建议这么做: 用using语句可以有效的自动释放掉资源. 实在没有办法 ...
- jQuery API 3.1.0 速查表-打印版
jQuery API 3.1.0 速查表-打印图,(API来自:http://jquery.cuishifeng.cn/index.html)
- Linux命令(3):mkdir命令
1.作用:创建一个目录: 2.格式:mkdir [选项] 路径: 3.常见参数: 4.使用实例: [root@localhost ~]# mkdir -p ./hello/my [root@local ...
- C# IO操作(五)文件的递归加载
本篇是一个案例,其核心通过代码展示代码中的递归这个用法,程序的界面如下:
- 删除织梦所有待审核稿件sql语句
先提醒一下 archives是dedecms主表addonarticle 新闻信息表 在dede后台"系统->SQL命令行工具"运行下以命令即可(注意,运行后未审核的数据全被 ...
- iOS开发——iOS10升级极光推送SDK、友盟分享SDK
前不久升级了Xcode8 ,同时iOS10系统也推送久. 由于公司需要适配iOS 10系统,同时第三方sdk建议升级. 包含替换升级新的SDK和相应的代码修改. 主要分享如何升级极光推送SDK,友盟分 ...
- using System.Collections.Generic;
public class CommonClass { public static void ShowInt(int iValue) { //typeof(CommonClass) typeof关键字 ...
- Unity连接本地数据库sqlite
首先要创建一个sqlite的数据库,记住文件地址,拷贝到Assets目录下,创建的数据库文件后缀为.sqlite.具体创建方法百度sqlite 然后百度Mono.Data.Sqlite,这是一个dll ...
- php cURL library is not loaded
问题: php 在命令行里面可以找到 curl 模块,但是用apache 没有找到 curl 模块. 表现内容为: extension_loaded('curl')cURL library is no ...
