jQueryMobile之Popup
效果:

(1):Tooltip

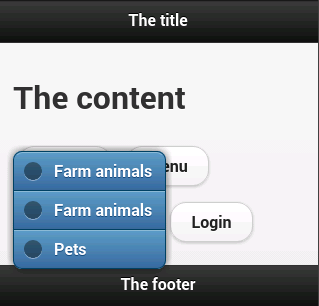
(2):Menu

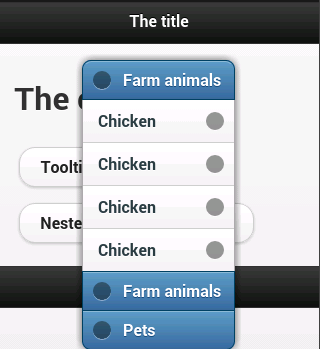
(3):NestedMenu


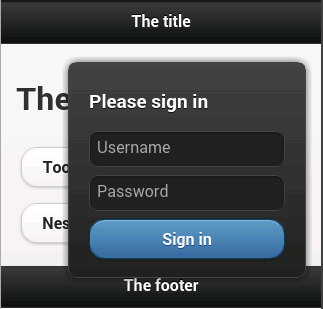
(4):Login

------
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" />
<script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>The title</h1>
</div> <div data-role="content">
<h1>The content</h1> <a href="#popupInfo" data-rel="popup" data-role="button" data-inline="true">Tooltip</a>
<a href="#popupMenu" data-rel="popup" data-role="button" data-inline="true">Menu</a>
<a href="#popupNested" data-rel="popup" data-role="button" data-inline="true">Nested Menu</a>
<a href="#popupLogin" data-rel="popup" data-role="button" data-inline="true">Login</a> <div data-role="popup" id="popupInfo" data-theme="e" class="ui-content">
<p>Here is a tiny popup being used like a tooltip.</p>
</div> <div data-role="popup" id="popupMenu" data-theme="a">
<ul data-role="listview" data-inset="true" data-theme="b" style="min-width:210px;">
<li><a href="#">Options</a></li>
<li><a href="#">Methods</a></li>
<li><a href="#">Events</a></li>
</ul>
</div> <div data-role="popup" id="popupNested" data-theme="none">
<div data-role="collapsible-set" data-theme="b" data-content-theme="c"
data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d">
<div data-role="collapsible" data-inset="false">
<h2>Farm animals</h2>
<ul data-role="listview">
<li><a href="#">Chicken</a></li>
<li><a href="#">Chicken</a></li>
<li><a href="#">Chicken</a></li>
<li><a href="#">Chicken</a></li>
</ul>
</div>
<div data-role="collapsible" data-inset="false">
<h2>Farm animals</h2>
<ul data-role="listview">
<li><a href="#">Chicken</a></li>
<li><a href="#">Chicken</a></li>
<li><a href="#">Chicken</a></li>
<li><a href="#">Chicken</a></li>
</ul>
</div>
<div data-role="collapsible" data-inset="false">
<h2>Pets</h2>
</div>
</div>
</div> <div data-role="popup" id="popupLogin" data-theme="a" class="ui-corner-all">
<form>
<div style="padding: 10px 20px;">
<h3>Please sign in</h3>
<input type="text" name="user" value="" placeholder="Username" data-theme="a"/>
<input type="password" name="pwd" value="" placeholder="Password" data-theme="a"/>
<button type="submit" data-theme="b">Sign in</button>
</div>
</form>
</div>
</div> <div data-role="footer">
<h4>The footer</h4>
</div>
</div>
</body>
</html>
jQueryMobile之Popup的更多相关文章
- jquerymobile知识点三:弹出层popup
弹出层popup很简单,主要就是弹出验证,登陆注册,提交信息之类的,下面是我写好的一个demo... <div data-role="popup" id="popu ...
- JQueryMobile + PhoneGap 经验总结
1. pageinit & pageshow JQM的官方手册重点提醒了使用$(document).bind(‘pageinit’)代替$(document).ready(). 但当你需要对某 ...
- jquery-mobile pop
一.弹框 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- html5+jqueryMobile编写App推广注册页
html5+jqueryMobile的组合可以直接开发web版的app,所以用到我当前app中的推广注册页的编写是很恰当的,其实只要你熟悉html4+jquery的组合开发,那么html5+jquer ...
- [deviceone开发]-do_Webview加载JQueryMobile的示例
一.简介 JQueryMobile是JQuery的移动版,不过它并没有像JQuery那么成功.我们只是使用JQueryMobile来展示do_Webview加载第三方js框架.适合所有开发者.二.效果 ...
- 关于淘宝店铺装修弹出层popup的记录
小龙最近做了一下下淘宝的店铺装修,里面封装的widget深不见底,刚刚整明白popup,也就是弹出层的使用方法,大神勿喷: <div class="area001">触 ...
- 背水一战 Windows 10 (36) - 控件(弹出类): ToolTip, Popup, PopupMenu
[源码下载] 背水一战 Windows 10 (36) - 控件(弹出类): ToolTip, Popup, PopupMenu 作者:webabcd 介绍背水一战 Windows 10 之 控件(弹 ...
- jQueryMobile示例页面代码
这是一个jQueryMobile示例页面 示例效果:http://hovertree.com/texiao/jquerymobile/ 可以在手机或者触屏浏览器查看效果. 以下是HTML代码: < ...
- WPF Popup 控件导致被遮挡内容不刷新的原因
WPF Popup 控件导致被遮挡内容不刷新的原因 周银辉 今天在写一个WPF控件时用到了Popup控件,很郁闷的情况是:当popup关闭时,原来被popup挡住的界面部分不刷新,非要手动刷新一下(比 ...
随机推荐
- 关于Android API的理解
举个例子: 比如程序中用到了android.content.ClipboardManager这个类, 而该类是在API 11才添加到 “库”. (原谅我,不理解Google API 文档里的 adde ...
- python爬虫__第一个爬虫程序
前言 机缘巧合,最近在学习机器学习实战, 本来要用python来做实验和开发环境 得到一个需求,要爬取大众点评中的一些商户信息, 于是开启了我的第一个爬虫的编写,里面有好多心酸,主要是第一次. 我的文 ...
- [Docker] Docker Client in Action
Pull the docker image: docker pull hello-world Show all the images: docker images Remove the image: ...
- 线程在WPF中的使用
项目中可能会有这样的需求,一直获取新的某个数据信息,但仍不影响其他的操作功能,这时就用到了线程,获取新数据放到线程中操作,对其他操作不产生影响,下面就以随机获取数组中项为例解说WPF中使用线程这一实例 ...
- iText
iText是著名的开放项目,是用于生成PDF文档的一个java类库.通过iText不仅可以生成PDF或rtf的文档,而且可以将XML.Html文件转化为PDF文件. 官方网站:http://itext ...
- RHEL7下PXE+FTP+Kickstart无人值守安装操作系统
1.配置yum源 vim /etc/yum.repos.d/development.repo [development] name=yum server baseurl=file:///mnt ena ...
- JY03-HTML/CSS-京东03
- Spring MVC 时间字符串 @PathVariable获取
@PathVariable("date") @DateTimeFormat(pattern="yyyy-MM-dd") Date date
- Myeclipse笔记
1. 自动提示:窗口->首选项->Java->编辑器->内容辅助->自动激活,在下面的“Java的自动激活触发器里面填上“.abcdefghijklmnopqrstuv ...
- wxpython下的桥梁信息管理系统
github地址:https://github.com/billiepander/BIMS 第一版: 现在实现了登陆,与部门级别用户录入桥梁检测信息后保存为excel(后期要用数据库存一些关键信息,为 ...
