HTML5的Server-Sent Events (SSE)
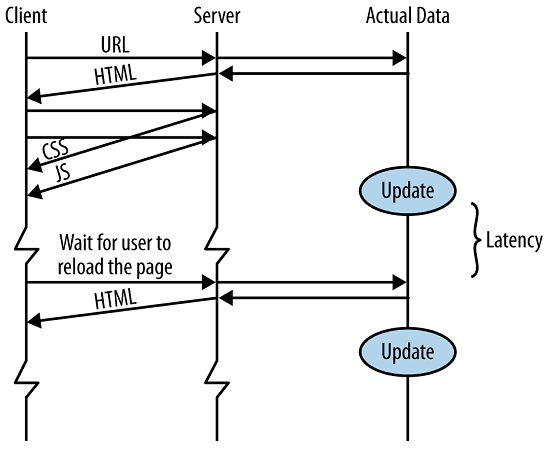
HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端。(通常叫数据推送)。我们来看下,传统的WEB应用程序通信时的简单时序图:

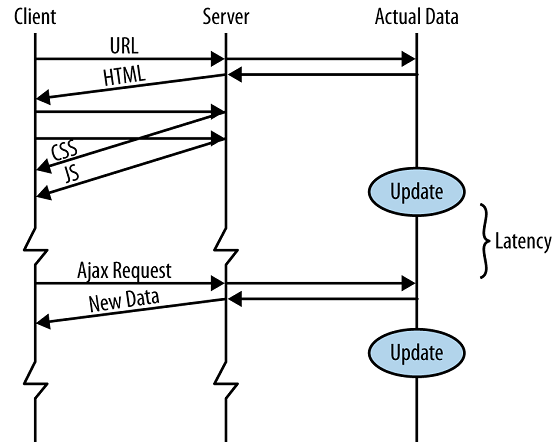
现在Web App中,大都有Ajax,是这样子:

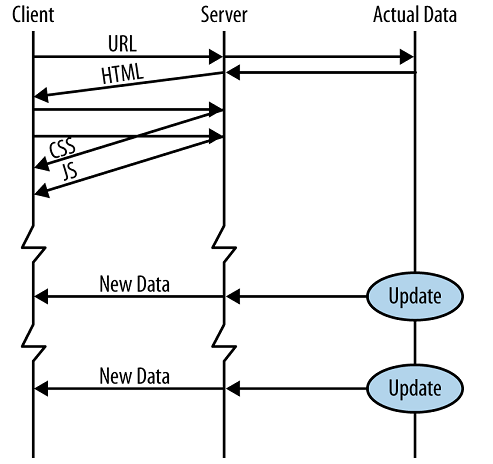
基于数据推送是这样的,当数据源有新数据,它马上发送到客户端,不需要等待客户端请求。这些新数据可能是最新闻,最新股票行情,来自朋友的聊天信息,天气预报等。

数据拉与推的功能是一样的,用户拿到新数据。但数据推送有一些优势。 你可能听说过Comet, Ajax推送, 反向Ajax, HTTP流,WebSockets与SSE是不同的技术。可能最大的优势是低延迟。SSE用于web应用程序刷新数据,不需要用户做任何动作。
你可能听说过HTML5的WebSockets,也能推送数据到客户端。WebSockets是实现服务端更加复杂的技术,但它是真的全双工
socket,
服务端能推送数据到客户端,客户端也能推送数据回服务端。SSE工作于存在HTTP/HTTPS协议,支持代理服务器与认证技术。SSE是文本协议你能轻
易的调试它。如果你需要发送大部二进制数据从服务端到客户端,WebSocket是更好的选择。
让我们来看一下很简单示例,先是前端basic_sse.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<pre id="x">Initializing...</pre> <script type="text/javascript">
var es=new EventSource("basic_see.php");
es.addEventListener("message",function(e){
document.getElementById("x").innerHTML+="\n"+ e.data;
},false); </script>
</body>
</html>
后端先是一个basic_sse.php页面:
<?php
header("Content-Type: text/event-stream");
while(true){
echo "data:".date("Y-m-d H:i:s")."\n\n";
@ob_flush();@flush();
sleep(1);
}
?>
HTML5的Server-Sent Events (SSE)的更多相关文章
- Play Framework, Server Sent Events and Internet Explorer
http://www.tuicool.com/articles/7jmE7r Next week I will be presenting at Scala Days . In my talk I w ...
- server sent events
server sent events server push https://html5doctor.com/server-sent-events/ https://developer.mozilla ...
- 【HTML5】浅析html使用SSE(Server-Sent Events)连接JSP
目录结构: // contents structure [-] 关于SSE的一些话 什么是SSE SSE的浏览器支持情况 SSE的工作机制 使用SSE连接JSP文件 HTMl页面 服务器端 错误 错误 ...
- SQL Server Extended Events 进阶 3:使用Extended Events UI
开始采用Extended Events 最大的阻碍之一是需要使用Xquery和XML知识用来分析数据.创建和运行会话可以用T-SQL完成,但是无论使用什么目标,数据都会被转换为XML.这个限制在SQL ...
- SQL Server Extended Events 进阶 2:使用UI创建基本的事件会话
第一阶中我们描述了如何在Profiler中自定义一个Trace,并且让它运行在服务器端来创建一个Trace文件.然后我们通过Jonathan Kehayias的 sp_SQLskills_Conver ...
- SQL Server Extended Events 进阶 1:从SQL Trace 到Extended Events
http://www.sqlservercentral.com/articles/Stairway+Series/134869/ SQL server 2008 中引入了Extended Events ...
- HTML5的Server-Sent Events介绍////////////////zzz
HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常叫数据推送).我们来看下,传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有A ...
- HTML5的Server-Sent Events介绍
body{ font: 16px/1.5em 微软雅黑,arial,verdana,helvetica,sans-serif; } HTML5有一个Server-Sent Events(S ...
- HTML5支持服务器发送事件(Server-Sent Events)-单向消息传递数据推送(C#示例)
传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有Ajax,是这样子: HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常叫数据 ...
随机推荐
- 在Xcode中使用Clang Format
Xcode中的Re-Indent,顾名思义,只是一个调整缩进的功能,完全依赖它来进行代码格式化显然不够用.我们使用了一个叫做ClangFormat-Xcode的插件,配合Re-Indent一起来做代码 ...
- there be 句型
there be 意思:表示存在或者发生. 英文释义:used to show that sth exists or happens 如果现在进行时,单数时用is,复数时用are. 现在我问你一个问题 ...
- poj 2312 Battle City【bfs+优先队列】
Battle City Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7579 Accepted: 2544 Des ...
- orace owi介绍
第1章 OWI介绍记录和观察进程所经历的等待现象的功能和界面以及方法论,统称为OWI,也就是Oracle Wait Interface.等待事件的P1.P2.P3值可以通过v$session_wait ...
- ifndef系列
文件中的#ifndef 头件的中的#ifndef,这是一个很关键的东西.比如你有两个C文件,这两个C文件都include了同一个头文件.而编译时,这两个C文件要一同编译成一个可运行文件,于是问题来了, ...
- thinkphp中使用PHPEXCEL导入数据
导入方法比较简单 但必须考虑到Excel本身单元格格式问题 例如以0开头的字符串读出来被去掉了前导0 成为float型而丢失一位 必须进行处理 <?php /** * Author lizhao ...
- 关于封装unity3d的dll时候的进一步总结
在进行新项目的开发或者接手.后期维护其他一些项目时,经常性的,我们会遇到以下情况: 1.使用新的插件替换已有的bug比较多或者不在维护的插件: 2.因策划需求或美术资源的变更,而不得不更换游戏中的游戏 ...
- 三大框架常遇的错误:hibernate : object references an unsaved transient instance
hibernate : object references an unsaved transient instance 该错误是操作顺序的问题,比如: save或update顺序问题---比方学生表和 ...
- leetcode题解||Reverse Integer 问题
problem: Reverse digits of an integer. Example1: x = 123, return 321 Example2: x = -123, return -321 ...
- Fix java version mismatch in windows---stackoverflow
Question: I have the 64bit version of the jdk installed on windows 7. I installed the 32 bit version ...
