VS2015 Cordova Ionic移动开发(二)
一、创建空白Cordova应用
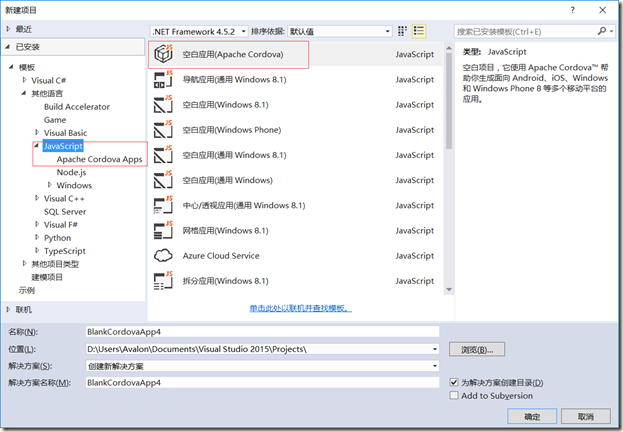
打开VS,选择【新建项目】,选择其它语言JavaScript或者TypeScript,语言的话就按个人喜好,喜欢JS就用JS,喜欢TS就用TS,推荐使用TS书写,代码结构和可读性相对更强。本文演示使用JS来书写,方便不会TS的用户阅读。

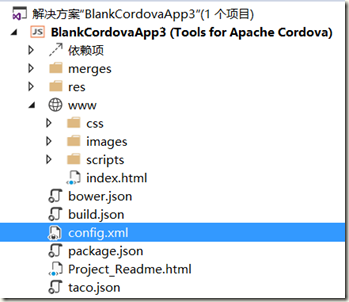
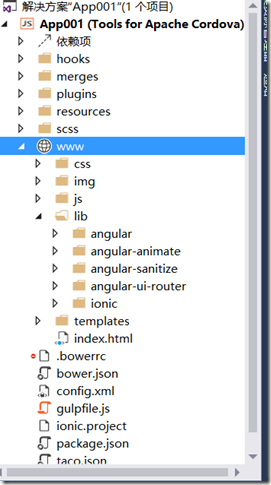
创建完项目后,项目结构如下:

www目录为我们本地应用程序目录,和一般静态网站类似。默认主页为index.html。脚本对应为scripts/index.js
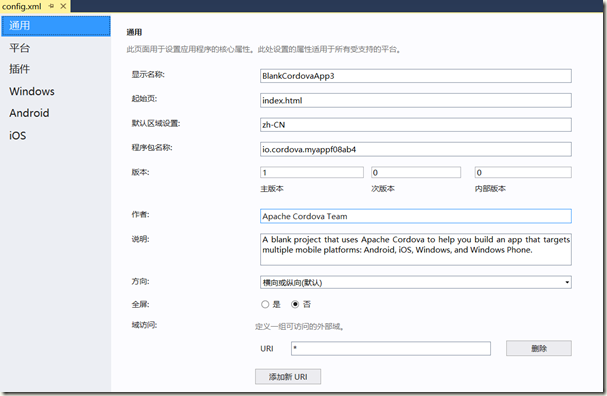
config.xml为项目配置文件,该文件在VS中是可视化操作的。

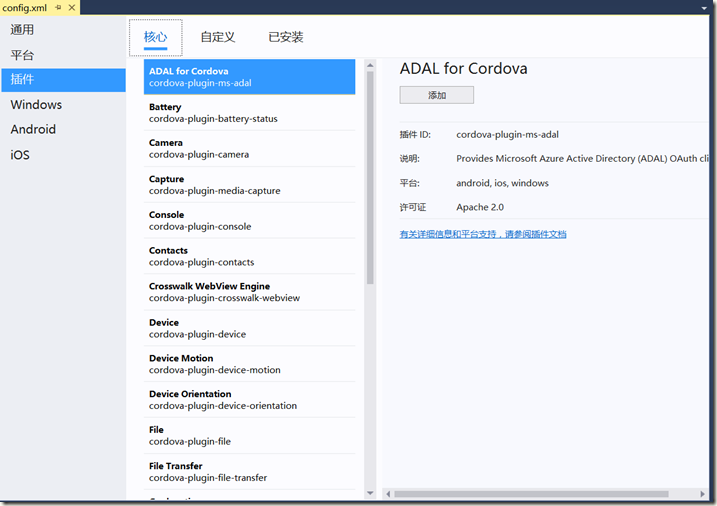
包括项目配置,平台配置,以及Cordova插件管理,Cordova插件可以在此处添加。

打开index.html修改body内容为:
<div class="app">
<p id="deviceready" class="event">Hello Word!</p>
</div>
并把index.js中自动生成的代码注释掉:
function onDeviceReady() {
// 处理 Cordova 暂停并恢复事件
document.addEventListener( 'pause', onPause.bind( this ), false );
document.addEventListener( 'resume', onResume.bind( this ), false );
// TODO: Cordova 已加载。在此处执行任何需要 Cordova 的初始化。
//var element = document.getElementById("deviceready");
//element.innerHTML = 'Device Ready';
//element.className += ' ready';
};
注意:Update7 之前版本中没有上述标签和代码,将显示文本改为HelloWord后,直接启动默认程序即可。
二、启动Android预览

选择安卓和默认的Ripple模拟器来预览程序。同时点开VS输出面板,查看输出内容。

第一次F5启动程序的话,由于缺少部分组件和插件等,VS会自动联网使用node下载,所以点开输出面板查看输出信息,如果提示正在应用第三方包,请稍等,或者信息输出卡在某一个点,那么就是在下载对应的内容,此时VS无法停止编译,也无法编译成功,须等部分包下载完成后才能编译成功,该过程视网络环境影响,需耐心等待(一般情况在5-10分钟即可完成,其它情况在1小时以上也有,甚至几小时也有,具体视网络情况而定了,开VPN貌似有一定的帮助,但是帮助不是很大)。建议F5启动后如果编译不通过,那么就把VS开着,让它下载直到编译成功,看到结果为止。如果长时间没有反应,建议结束VS进程,重启项目,重新F5编译。反复几次就行了。
首次启动项目和编译成apk都会有这样问题,包下载完成后,以后再启动预览项目和编译生成apk都会在一瞬间完成,就无须等待了。
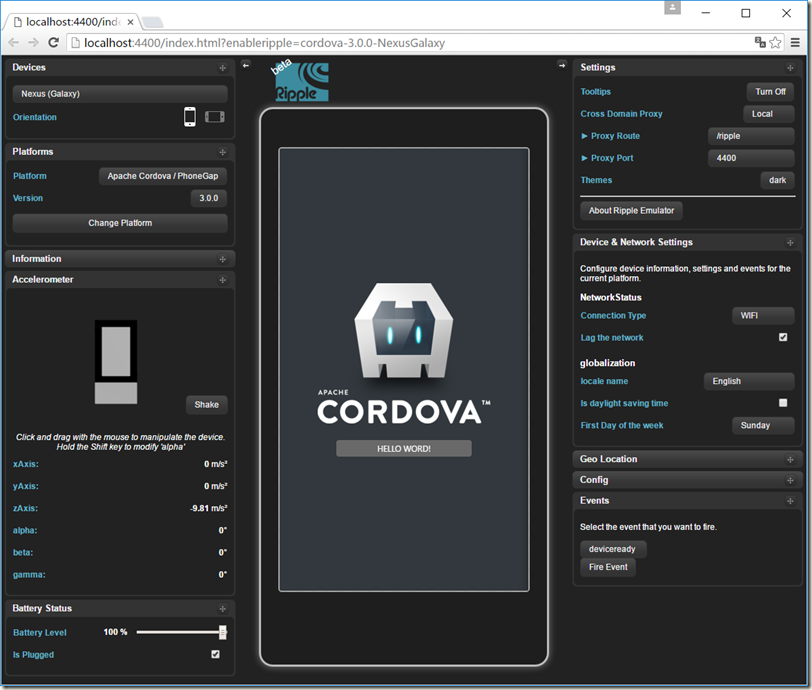
1.Ripple-Android模拟器预览结果如下:

Ripple模拟器是一个网页版模拟器,开发建议使用,快速预览界面,功能和兼容性,建议使用模拟器或者真机调试。
2.Android模拟器预览:
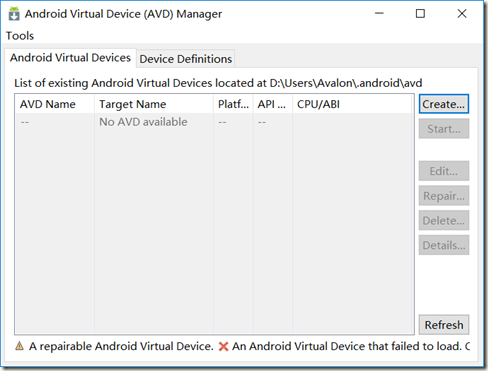
首先启动:AVD Manager.exe
安卓SDK的模拟器管理工具。一般在:C:\Program Files (x86)\Android\android-sdk\AVD Manager.exe

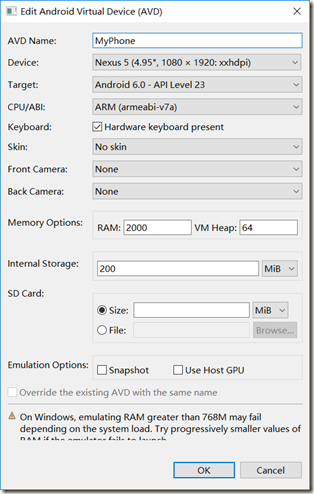
创建一个模拟器,分辨率适中即可:

确定后,启动模拟器。由于模拟器启动速度,运行效率都比较差,建议开启Intel硬件加速功能,提升模拟器运行效率。
开启硬件加速方式:
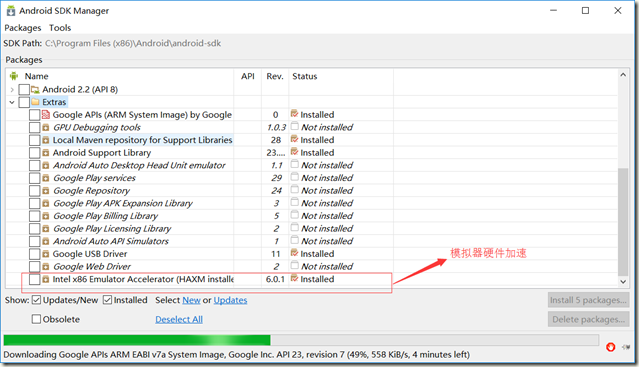
打开SDK Manager.exe 和AVD Manager.exe在同一目录下:

勾选后下载下来。
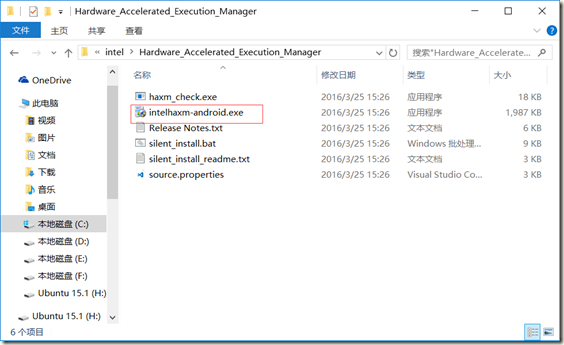
示例机器目录在:
C:\Program Files (x86)\Android\android-sdk\extras\intel\Hardware_Accelerated_Execution_Manager

安装完成即可实现模拟器硬件加速效果。如果安装过程中失败,那么重启电脑进入BIOS设置界面,将Intel硬件加速功能设为Enable,保存后重新进入系统安装。即可安装成功,硬件加速可以带来性能的大幅度提升,效果不错,模拟器主要针对不同机型用作适应性测试,正常开发直接使用Ripple或真机为好。
模拟器效果如下:


3.Android真机预览
连接手机到PC上,安装手机对应的驱动程序。开启手机USB调试模式。确认手机和PC已经正确连接后:
将项目启动改为【设备】,F5启动即可:

手机画面如下:

三、IOS预览
1.IOS-Ripple预览:

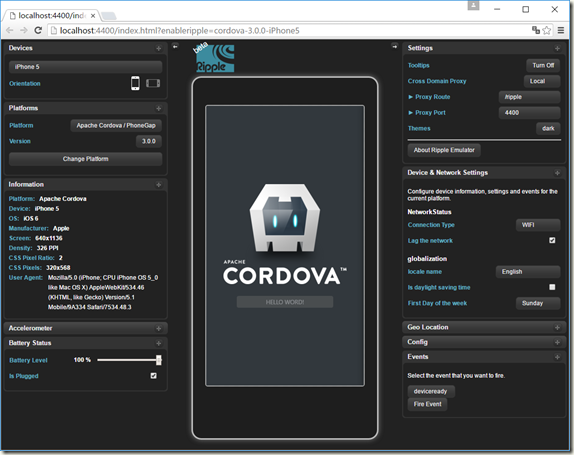
将设备改为IOS,模拟器选择Ripple F5启动预览后如下:

预览效果和安卓无差别。
2.IOS模拟器预览
首先确定Mac电脑已经启动,remotebuild服务已经运行(配置方式见前文)。
确定无误,F5启动模拟器运行

运行结果如下:
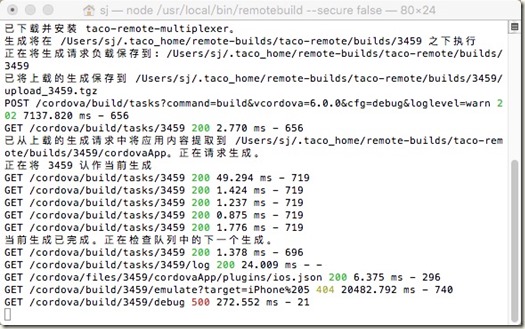
remotebuild服务输出信息:

Xcode模拟器显示输出:

由于IOS手机暂时没有越狱,开发者账户已经停用了,暂时没有真机测试的结果,理论上模拟器成功了,真机上跑问题不是很大。
四、打包APK文件
VS2015中很多人对于打包APK可能不会操作,其实很简单:
右击项目【在文件资源管理中打开文件夹】打开项目文件夹,找到build.bat文件。路径如下:
项目路径\platforms\android\cordova\build.bat
执行build.bat,执行成功后会在对应目录中生成build文件夹。路径如下:
项目路径\platforms\android\build
APK路径为:
项目路径\platforms\android\build\outputs\apk

此APK文件可以直接安装使用了。
五、创建Ionic项目
目前主流的开发框架就是Cordova+Ionic+Angular。所以使用Ionic框架也是必不可少的。在VS上创建Ionic项目很简单。
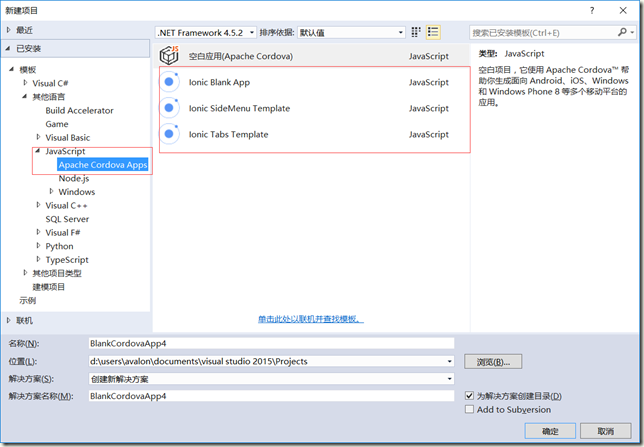
打开VS联机模板,索搜并下载并安装Ionic的VS模板

打开【新建项目】对话框,创建一个Ionic项目:

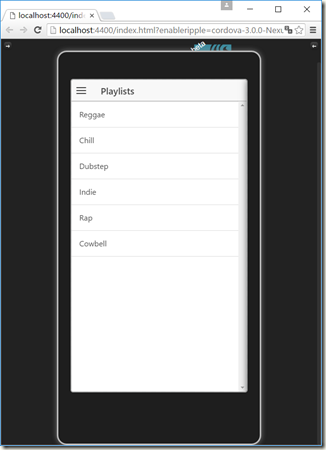
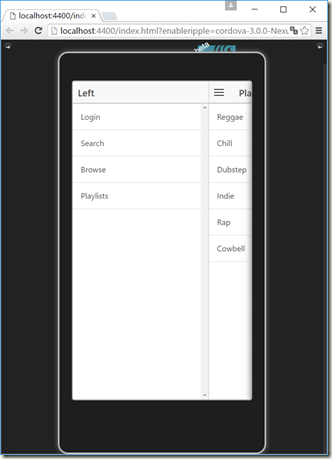
以创建一个侧边栏的Ionic项目为例,创建完成,项目结构如下:

F5运行预览结果如下:


结束语:至此基本的Hello Word程序开发就结束了,VS开发整体来说效果很好,很多地方很人性化,除了加载包有点慢的让我抓狂以外,其它都很好。喜欢此文的,可以加关注。后续会继续更新该系列文章。
VS2015 Cordova Ionic移动开发(二)的更多相关文章
- VS2015 Cordova Ionic移动开发(三)
一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选项卡中,将显示名称和起始页,修改为自己想要的名称即可. 如需直接在xml文件中修改:右击config ...
- VS2015 Cordova Ionic移动开发(一)
一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选项: 运行依赖关系查看器,用来检测开发环境是否完整. 如果检测显示: 那么就是环境配置完成了.可以直 ...
- [转]VS2015 Cordova Ionic移动开发(一)
本文转自:https://www.cnblogs.com/UltimateAvalon/p/5328642.html 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找 ...
- VS2015 Cordova Ionic移动开发(五)
一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideMenu和Ionic Tabs项目.将SideMenu和Tabs项目里的templates和js文件合 ...
- VS2015 Cordova Ionic移动开发(四)
一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合,简单介绍下Ionic的布局.Ionic采用自定义标签和标准Html标签相结合.相对于全部使用div方 ...
- VS2015+cordova+ionic安装配置
VS2015已经出了正式版,想用来试一下cordova方面的开发.最近在看ionic这个框架,于是想能在VS2015里编辑js就好了. 下面说一下蛋疼的安装配置过程. 一.安装VS2015及Andro ...
- 实践分享:开始用Cordova+Ionic+AngularJS开发App
http://www.cocoachina.com/webapp/20150707/12395.html 本文是一篇关于我本人在使用Cordova+Ionic以及AngularJS开发移动App的过程 ...
- Cordova/Ionic Android 开发环境搭建 - Windows系统
电脑操作系统 - windows 10 IDE - WebStorm 2019 Node v10.15.3 npm v6.4.1 Ionic v3 Angula v5 Cordova 移动设备 ...
- ubuntu15.10下搭建cordova+ionic开发环境
安装jdk 在命令下输入java如果没有安装会提示该命令包含于openjdk软件包 sudo apt-get install openjdk然后按下tab会列出openjdk开头的软件包 我这里就选择 ...
随机推荐
- Debug和Release之本质区别
转自Debug和Release之本质区别 Debug 和 Release 编译方式的本质区别 Debug 通常称为调试版本,它包含调试信息,并且不作任何优化,便于程序员调试程序.Release 称为发 ...
- UIImageView之我的动画为什么停了?UIImageView, highLighted,animationImages
如果你的动画总是停了!停了!停了!不管你想不想都停,这里有个参考,你可以看看!这只是一种可能性!!! 受最近看到段子影响,画风略诡异,不喜勿喷. 最近在“刻”动画!!! 为什么是“刻”,动画写了3周啊 ...
- C语言嵌入式系统编程修炼之六:性能优化
使用宏定义 在C语言中,宏是产生内嵌代码的唯一方法.对于嵌入式系统而言,为了能达到性能要求,宏是一种很好的代替函数的方法. 写一个"标准"宏MIN ,这个宏输入两个参数并返回较小的 ...
- 大整数相乘的C实现
//之前有个测试这个题没做完,现在把它做完,通过这个程序可以对乘法了解更深刻.分析:运用整数乘法,当然进制越高越好,考虑到乘法不要越界,故考虑进制底数N应该满 //足,N^2<2^32次方.所以 ...
- PL/SQL游标使用
游标是用来处理使用SELECT语句从数据库中检索到的多行记录的工具.借助游标的功能,数据库应用程序可以对一组记录逐个进行处理,每次处理一行. 游标是从数据表中提取出来的数据,以临时表的形式存放在内存中 ...
- WPF 界面布局DockPanel stackPanel WrapPanel 元素内容以及位置控制
1 DockPanel 1) 默认充满整个窗口. 2) 最后一个出现的部分,默认充满剩余空间. 3) 非最后一个出现的部分,根据其中内容,进行分配空间s 2 StackPanel 实现居左,居右,居中 ...
- This configuration file was broken by system-config-keyboard
posts • Page of problem with startx Postby evarie » // :: Normally i can get started with the x wind ...
- ECHO.js 纯javascript轻量级延迟加载
演示 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf ...
- Linux Shell编程(24)——命令替换
命令替换 将会重新分配一个命令[1]甚至是多个命令的输出; 它会将命令的输出如实地添加到另一个上下文中. [2]使用命令替换的典型形式是使用后置引用(`...`). 后置引用形式的命令(就是被反引号括 ...
- 什么是系统,什么是算法 -- lemon OA 系统学习总结
一.对于模块划分的理解 对于一个大型(这里还只是一个中型系统)系统来说,代码的编写不是一日而就的,层次的明细也不是一眼就能看清楚的. 在这种情况下,需要想好,最好是由上而下地想好. 能够模块式地划分最 ...
