理解C#中的继承
继承
1、创建子类对象的时候,在子类对象中会为子类对象的字段开辟空间,也会为父类对象的所有字段开辟空间。只不过父类私有的成员访问不到而已。
2、base关键字可以调用父类的非私有成员。
3、子类的访问级别不能比父类的高。
4、创建子类对象的时候,1)调用子类的构造函数。2)调用父类的构造函数。3)执行父类的构造函数。4)执行子类的构造函数。
5、子类的构造函数,默认加了一个base()通过这个调用父类的无参数的构造函数。如果父类没有无参数的构造函数,将会报错,因为子类的构造函数默认会调用父类的无参数的构造函数。使用base关键字可以显示的指定子类构造函数调用父类有参的构造函数。
class Teacher
{
public int age{get;set;}
public string name{get;set;}
public bool gender{get;set;}
public Teacher(int age,string name,bool gender)
{
this.age=age;
this.name=name;
this.gender=gender;
}
}
Class Student:Teacher
{
public Student(int age,string name,bool gender,string stuNo):base(age,string,)
{
this.StuNo=stuNo;
}
}
6、类只能有一个父类。
7、父类和子类存在同名成员的时候,如果创建一个子类对象,调用这个子类对象的同名方法,会调用子类的。new关键字的第二个作用,隐藏父类的同名成员。
调用对象的成员,如果该对象中有则结果为其值,如果没有,则继续往上找它的父类,结果为其父类的值。

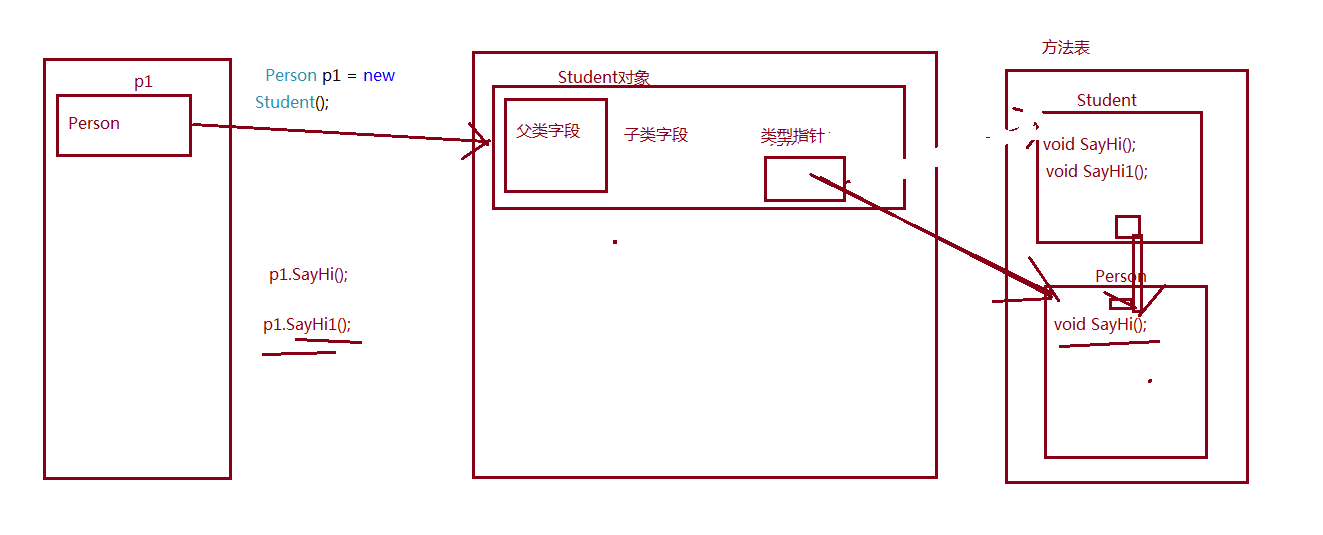
8、里氏替换原则(LSP):子类可以替换父类的位置,并且程序的功能不受影响。即父类变量指向了一个子类对象,父类有的功能子类都有,所以不影响程序的功能。
Person p=new Person(); p.SayHi();//调用父类的 Student s=new Student(); s.SayHi();//调用子类的 Person p1=new Student(); p1.SayHi();//调用父类的,子类独有的调不到。类型指针指向谁,是根据指向对象的变量的类型决定的,如果调用的方法没有,就找person父类。 p1.Age=; p1.Name="小花";

9、子类变量不能指向一个父类对象。反之可以。
Person p=new Person(); Student s=new Student(); p=s;//可以 Person p1=new Student(); Student s1=(Student)p1;//可以。p指向的是一个子类对象,可以将其强制转成子类对象。必须有继承关系,才能使用强制转换。 Student s0=(Student)p;//会报异常,1个父类变量p指向的就是一个父类对象,将p转成子类对象时报异常。 Program pr=new Program(); s1=(Student)p1;//不行。没有继承关系。 //is 判断变量是否为指定数据类型。 bool b=p is Person; //as转换,如果转换成功引用指s4,如果失败,不报异常,返回null Student s3=(Student)p;//有可能报异常 Student s4=p as Student;
10、父类变量指向子类对象,如果子类重写了父类的虚方法,那么,通过父类变量来调用方法的时候,会调用子类的。
Person p=new Teacher(); p.SayHi();//调用子类,如果子类没有override则继续找子类的父类看是否覆写了。
理解C#中的继承的更多相关文章
- 深入理解JavaScript中的继承
1前言 继承是JavaScript中的重要概念,可以说要学好JavaScript,必须搞清楚JavaScript中的继承.我最开始是通过看视频听培训班的老师讲解的JavaScript中的继承,当时看的 ...
- 深入理解Java中的继承
对于面向对象的程序设计而言,每一个程序员都应该去了解Java中的封装,继承和多态,那么我今天来说的主要是以继承为核心的主题. 一.关于对继承的理解. 继承是面向对象的三大特性之一,是java中实现代码 ...
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- 详细理解JS中的继承
正式说继承之前,有两个相关小点: JS只支持实现继承,即继承实际的方法,不支持接口继承(即继承方法的签名,但JS中函数没签名) 所有对象都继承了Object.prototype上的属性和方法. 说继承 ...
- 理解Python中的继承规则和继承顺序
先来看一段代码: class First(object): def __init__(self): print ("first") class Second(object): de ...
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 【学习笔记】六:面向对象的程序设计——理解JS中的对象属性、创建对象、JS中的继承
ES中没有类的概念,这也使其对象和其他语言中的对象有所不同,ES中定义对象为:“无序属性的集合,其属性包含基本值.对象或者函数”.现在常用的创建单个对象的方法为对象字面量形式.在常见多个对象时,使用工 ...
- Java中的继承、封装、多态的理解
Java中的继承.封装.多态 继承的理解: 1.继承是面向对象的三大特征之一,也是实现代码复用的重要手段.Java的继承具有单继承的特点,每个子类只有一个直接父类. 2.Java的继承通过extend ...
随机推荐
- ubuntu操作系统下载
原文网址:http://www.cyberciti.biz/linux-news/download-ubuntu-14-4-cd-dvd-iso-images/ Download of the day ...
- Android学习之路——简易版微信为例(二)
1 概述 从这篇博文开始,正式进入简易版微信的开发.深入学习前,想谈谈个人对Android程序开发一些理解,不一定正确,只是自己的一点想法.Android程序开发不像我们在大学时候写C控制台程序那样, ...
- C# #if DEBUG
首先,大小写不能写错,其次,解决方案配置设为:Debug,才会执行该语句,如果在条件里面搭配Debug.Assert等,效果甚佳.而如果要设置为Release模式,就不会执行条件语句中的内容,有时候可 ...
- c#抓取当前电脑显示分辨率
using System.Windows.Forms; 获取屏幕分辨率 int SH = Screen.PrimaryScreen.Bounds.Height; ...
- 解决Dagger2和butterknife冲突
dagger2 和 RxJava butterknife 以及 Retrofit使用起来非常酸爽 代码非常干净清晰 动手尝试 配置编译 DaggerAppComponent的时候 出现问题 配置dag ...
- [Tommas] Web测试中,各类web控件测试点总结
一 .界面检查 进入一个页面测试,首先是检查title,页面排版,字段等,而不是马上进入文本框校验 1.页面名称title是否正确 2.当前位置是否可见 您的位置:xxx>xxxx 3.文字格 ...
- bzoj 1924 [Sdoi2010]所驼门王的宝藏(构图,SCC,DP)
Description Input 第一行给出三个正整数 N, R, C. 以下 N 行,每行给出一扇传送门的信息,包含三个正整数xi, yi, Ti,表示该传送门设在位于第 xi行第yi列的藏宝宫室 ...
- 微软Azure的多媒体编码服务示例
这篇文章是介绍 Azure 媒体服务编程系列之一.以前的主题是如何: 获得媒体处理器. 为服务器上的媒体内容,可以对内容与大量的媒体编码和格式使用 Azure Media 编码器进行编码.您还可以使用 ...
- spring注入Properties
最近项目中向将某个Properties注入到Bean中,经百度知以下代码. <bean id="settings" class="org.springframewo ...
- Android: Dragging Popup Window 可移动浮动View
final View cv = new View(this); setContentView(cv); TextView tv = new TextView(this); tv.setBackgrou ...
