(转)DevExpress GridView属性设置
GirdControl是数据的容器,它包含多种显示方式,GridView则是一种二维表格视图。
绑定数据源:
|
List<Student> list = new List<Student>(); list.Add…… …… gridControl.DataSource = list; //注意这里是给gridControl绑定数据源而不是gridView |
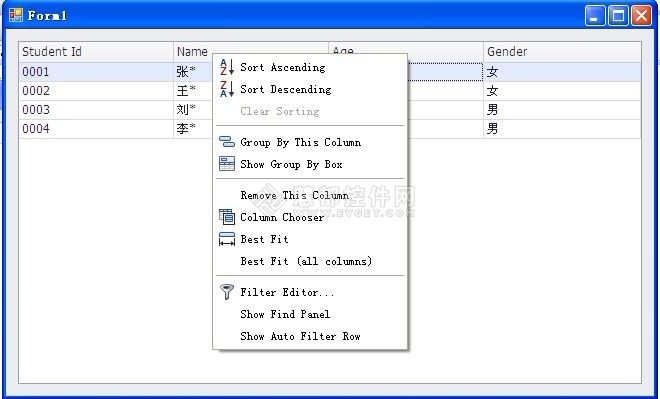
初始状态如下图:

属性设置:
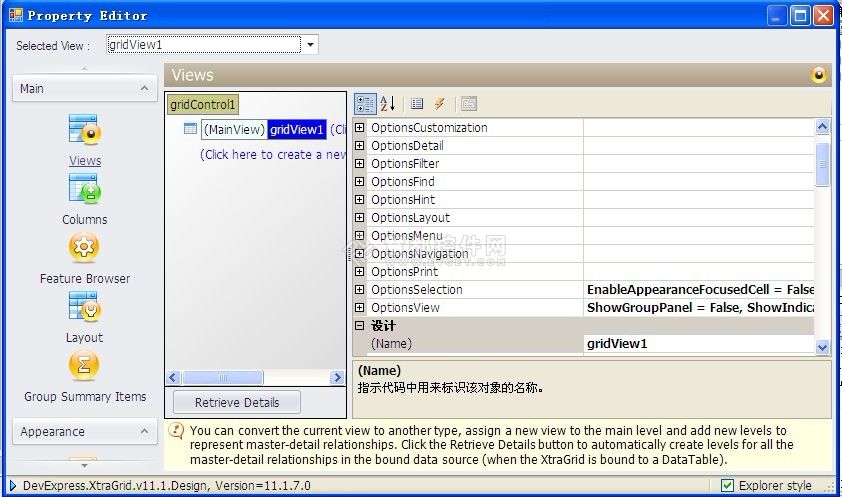
Visual Studio设计进入”Run Designer”,可以打开属性设置的窗口。

1.OptionsView

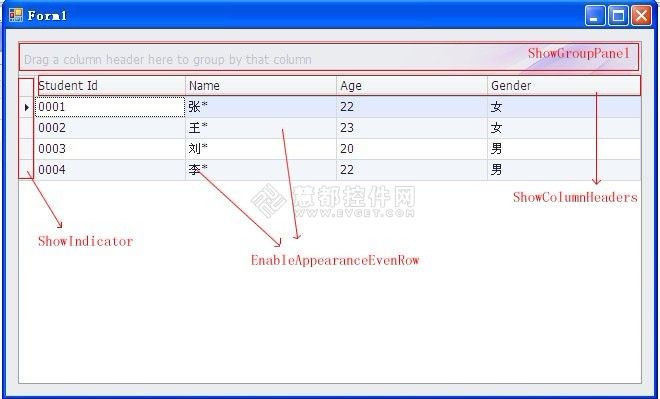
ShowGroupPanel =false; //去掉表格上方“Drag a column header ……” ShowIndicator = false; //不显示最左边一列空白列 ShowColumnHeaders =false;//不显示列标题栏 ColumnAutoWidth =false; //不设置自动列宽(这样的话表格下方可能会出现滚动条或者未铺满) AllowCellMerge =true; //是否自动合并单元格 //设置行颜色交替
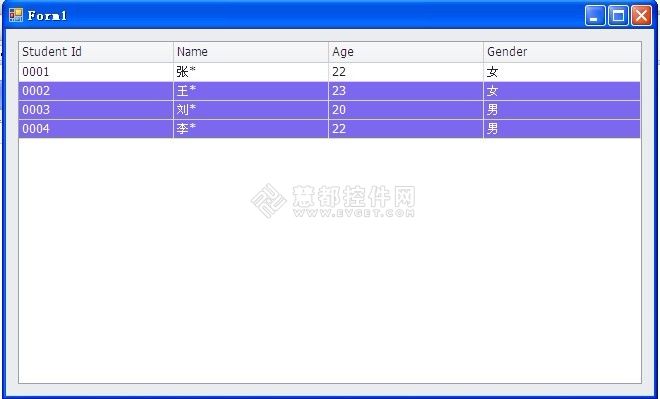
EnableAppearanceEvenRow = true; //偶数行颜色变化
EnableAppearanceOddRow = true; //奇数行颜色变化
此处交替变化的行背景色也可以设置,见第6条。
2.OptionsBehavior
Editable = false; //设置单元格不可编辑
3.OptionsSelection

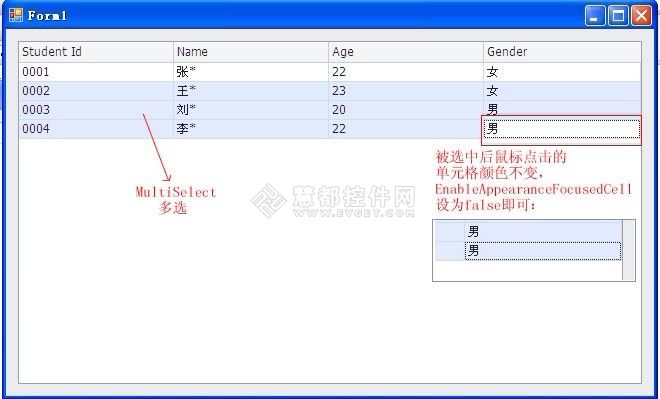
EnableAppearanceFocusedCell = false; //设置单元格不能选择(如果不设置,则点击到的单元格在整行选择情况下的背景色不变) EnableAppearanceFocusedRow= false; //禁止选择行 MultiSelect = true; //设置可多选 MultiSelectMode =CellSelect/RowSelect;//多选行还是多选单元格(一般选RowSelect)
4. OptionsMenu

EnableColumnMenu =false; //禁用右击表格标题行弹出的菜单
5. OptionsCustomization
//禁用标题行过滤 AllowFilter = false; //禁用标题行排序 AllowSort = false; //禁止列移动 AllowColumnMoving = false; //禁止改变列宽 AllowColumnResizing = false;
6.Appearences
SelectedRow & FocusedRow(以下两项要同时设置):设置选中行背景色
BackColor :MediumSlateBlue //背景色
ForeColor : White //前景色(字体颜色)

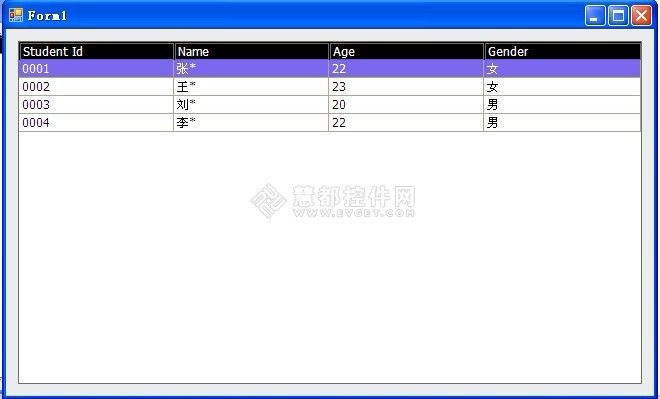
HeaderPanel:设置标题行颜色
BackColor : Black //背景色
ForeColor : White //前景色(字体颜色)
仅设置以上两项无法改变标题行的颜色,还需要设置控件的LookAndFeel
选中GridControl,在属性中找到LookAndFeel并展开,
Style设为UltraFlat,UseDefualtLookAndFeel设为false。

OddRow EvenRow:设置奇数行、偶数行颜色
EnableAppearanceEvenRow、EnableAppearanceOddRow这两项对应设置才有效
Row:这个就不用多说了。。。
7.其他
RowHeight //行高
ColumnPanelRowHeight //标题行的行高
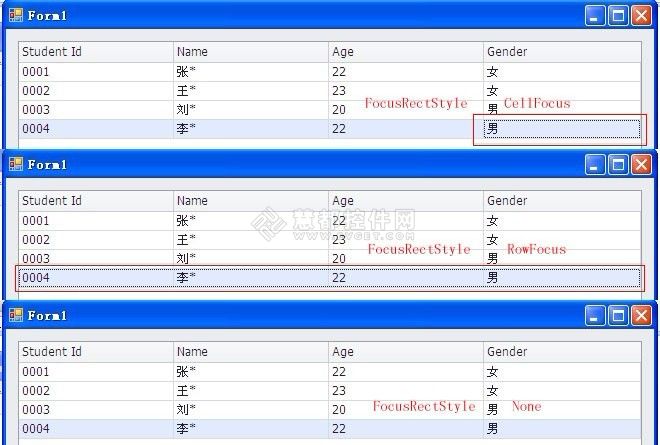
FocusRectStyle = None; //取消点击后的虚线框,下图

(转)DevExpress GridView属性设置的更多相关文章
- DevExpress GridView属性设置 z
本文主要总结控件的属性设置,附上图片,给大家一个参考.后续会给大家分享功能实现和使用的小技巧. GirdControl是数据的容器,它包含多种显示方式,GridView则是一种二维表格视图. 绑定数据 ...
- DevExpress GridView属性说明
转自http://www.cnblogs.com/-ShiL/archive/2012/06/08/ShiL201206081335.html (一)双击展开,收缩字表 1 Private Sub E ...
- DEVexpress GridControl 属性设置
1. 如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 2. 如何新增一条记录 (1).gridView.Ad ...
- devexpress gridview代码设置
39 //绑定DataTable 40 gridControl1.DataSource = dt; 41 gridView1.OptionsCustomization.AllowColumnMovin ...
- Dev属性设置
DisplayFormat 设置显示格式如:{0:P}表示显示为百分号模式.如数据源中为0.5.表示出来为50% 2.GridContro总合计及分组合计: 常规总合计直接RunDesigner-Gr ...
- DevExpress.XtraGrid.view.gridview 属性说明
本文摘自: http://www.cnblogs.com/-ShiL/archive/2012/06/08/ShiL201206081335.html (一)双击展开,收缩字表 ExpandedChi ...
- Gridview利用DataFormatString属性设置数据格式
首 先把Gridview的AutoGenerateColumns属性设为False(默认是False),DataField选择相应的字段,特别需要注 意的是要把需要设置的字段的HtmlEncode属性 ...
- gridview DataFormatString 属性设置须知
设置 DataFormatString 进行格式化数据时默认情况下是不会起作用的还有设置HtmlEncode = "false" 具体为什么?以下几点1. 在GridView中的a ...
- DevExpress TreeList GridView 样式设置
1.GridView 样式设置 this.gridViewUser.PaintStyleName = "Flat"; 2.TreeList 样式设置 this.treeListDe ...
随机推荐
- angularJS中XHR与promise
angularJS应用是完全运行在客户端的应用,我们可以通过angularJS构建一个不需依赖于后端,同时能够实现动态内容和响应的web应用,angularJS提供了将应用与远程服务器的信息集成在一起 ...
- jquery ajax(4).getjson()
.getJSON()实例 .each()实例 $(function(){ $('#send').click(function() { $.getJSON('test.json', function(d ...
- bzoj2067: [Poi2004]SZN
Description String-Toys joint-stock 公司需要你帮他们解决一个问题. 他们想制造一个没有环的连通图模型. 每个图都是由一些顶点和特定数量的边构成. 每个顶点都可以连向 ...
- Swift互用性:与 Objective-C 的 API 交互(Swift 2.0版更新)-备
本页包含内容: 初始化 可失败初始化 访问属性 方法 id 兼容性(id Compatibility) 空值和可选值 扩展(Extensions) 闭包(Closures) 比较对象 Swift 类型 ...
- ExtJS5_自定义菜单2
这一节来定义另外三种类型的菜单类.首先定义菜单按钮类.文件放于app/view/main/region目录下面,文件名为ButtonMainMenu.js. /** * 显示在顶部的按钮菜单,可以切换 ...
- ISO14443-4块传输的实现(卡)
贴上自己的代码,目前测试通过,但我感觉结构不是很好,希望和大家交流共同提高. .H文件 #define ACKN -1 #define ACKY -2 #define RESEND -3 #defin ...
- 多线程Two-Phase Termination Pattern两阶段终止模式
一 Two-Phase Termination Pattern Two-Phase Termination Pattern,指的就是当希望结束一个线程的时候,送出一个终止请求,但是不会马上停止,做一些 ...
- 设计模式(六):Singleton 单件模式 -- 创建型模式
1.定义 当需要控制一个类的实例数量且调用者可以从一个公共的访问点访问时. 2.适用场景 1. 当类只能有一个实例而且客户可以从一个众所周知的访问点访问它时. 2. 当这个唯一实例应该是通过子类化可扩 ...
- C++ BigInteger 大整数类模板(转)
#include <deque> #include <vector> #include <iostream> #include <string> #in ...
- 慕课网《Android智能机器人“小慕”的实现》项目上手操作与代码解读【2】
前几天有点忙,一直没写第三方API是怎么调用的,今天我先介绍一下如何调用图灵机器人第三方API. 一.图灵机器人API的调用 首先登录图灵机器人官网首页http://www.tuling123.com ...
