强大的<canvas>
<canvas>
个人认为<canvas>是h5最重量级的新标签了,现在各种h5小游戏都是基于<canvas>的,它为游戏提供了一个功能强大的画布,可在画布上绘制丰富的内容,同时也催生出很多游戏引擎。现在就简单介绍一下<canvas>的一些基本绘图和图片处理功能:
1.绘制线条
绘图的基本步骤是:先用getContext("2d")获取二维绘图环境上下文,有二维那肯定也有三位了?是的,三维就要用到WebGL了,技术水平有限,今天就不讨论三维了(三围肿么这么耳熟~~!)。然后设置画笔样式,lineWidth画笔宽度,strokeStyle画笔颜色,lineCap线头样式。样式设置完毕后就开始绘图了,首先用moveTo()把一个看不到的光标移动到起点位置,然后lineTo()设定重点,最后stroke()画出线条。

<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<title>绘制线条</title>
<style>
body,div{margin:0px;padding:0px;text-align:center}
#canv{
border:2px solid black;
border-radius:4px;
box-shadow:0px 0px 10px black;
-webkit-box-shadow:0px 0px 10px black;
-moz-box-shadow:0px 0px 10px black;
}
</style>
</head> <body>
<h1>绘制线条</h1>
<canvas id="canv" width="400px" height="300px">
你若能看到这句话说明你浏览器不支持canvas!
</canvas>
</body>
<script type="text/javascript">
var canv = document.getElementById("canv");
//获取2d上下文
var ctx = canv.getContext("2d");
//设置样式
ctx.lineWidth = 40;
ctx.strokeStyle = "red";
ctx.lineCap = "round"; //butt ,square,round
ctx.beginPath();
//设置起始点
ctx.moveTo(20,20);
ctx.lineTo(200,200);
//开始绘制定义好的路径
ctx.stroke();
</script>
</html>
2.绘制矩形
矩形的绘制步骤同上所述,但有两种绘制类型:实心矩形fillRect(起点x,起点y,长,宽),空心矩形strokeRect(起点x,起点y,长,宽)。

var canv = document.getElementById("canv");
//获取2d上下文
var ctx = canv.getContext("2d");
//设置样式
ctx.lineWidth = 10;
ctx.strokeStyle = "red";
//绘制实心矩形
ctx.fillStyle="red";
ctx.fillRect(10,10,100,100);
3.绘制圆形
同样,也分实心和空心,主要用到arc(圆心x,圆心y,半径,其实角度,结束角度*Math.PI/180,顺逆时针);

var canv = document.getElementById("canv");
//获取2d上下文
var ctx = canv.getContext("2d");
//设置样式
ctx.lineWidth = 10;
ctx.strokeStyle = "red";
/* ctx.beginPath();
//中心点,半径,始末角度,顺逆时针
ctx.arc(200,200,50,0,270*Math.PI/180,false);
ctx.stroke();
*/
//实心
ctx.fillStyle = "red";
ctx.beginPath();
ctx.arc(200,200,50,0,270*Math.PI/180,false);
ctx.fill();
4.擦除
能破就能立,能绘制就能擦除,用clearRect(起点x,起点y,擦出范围长,擦出范围宽)实现擦除。

//设置样式
ctx.lineWidth = 10;
ctx.fillStyle = "red";
//绘制矩形
ctx.fillRect(10,10,200,100);
//擦除
ctx.clearRect(30,30,100,50);
5.渐变
可实现两种渐变方式:线性渐变createLinearGradient(),径向渐变createRadialGradient()。

var canv = document.getElementById("canv");
//获取2d上下文
var ctx = canv.getContext("2d");
//径向渐变
var grd=ctx.createRadialGradient(100,100,10,100,100,50);
grd.addColorStop(0.1,"red");
grd.addColorStop(0.8,"blue");
ctx.fillStyle=grd;
ctx.fillRect(0,0,200,200);
/*
//线性渐变
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0.2,"red");//必须0-1之间的数,代表颜色的渐变权重
grd.addColorStop(0.7,"blue");
ctx.fillStyle=grd;
ctx.fillRect(0,0,200,200);
*/
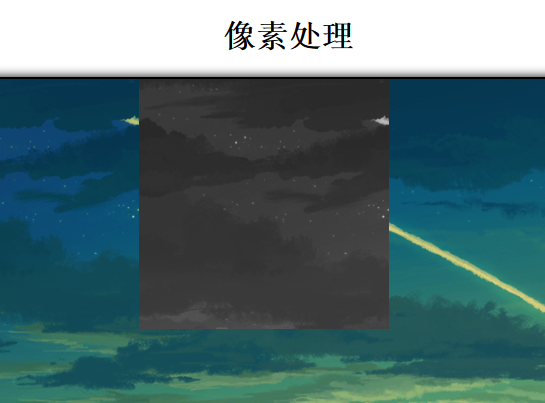
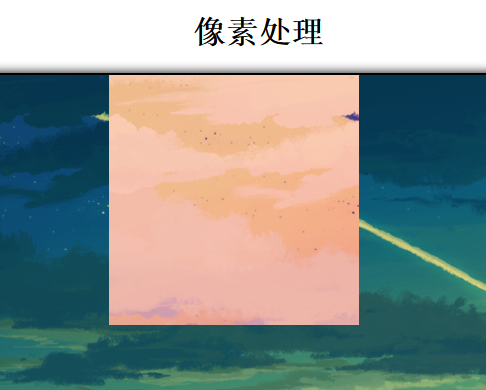
6.像素处理:黑白处理,反色处理
原理:先把要处理的图片读取到canvas上,然后遍历每个像素点,更改像素的rgb值即可。
黑白处理:

反色处理:

<body>
<h1>像素处理</h1>
<img src = "logo.png" id="logo" />
<canvas id="canv" width="800px" height="800px">
你若能看到这句话说明你浏览器不支持canvas!
</canvas> </body>
<script type="text/javascript">
var canv = document.getElementById("canv");
//获取2d上下文
var ctx = canv.getContext("2d"); var image = new Image();
image.src = "01.jpg";
image.onload = function(){
ctx.drawImage(image,0,0);
var imgdata = ctx.getImageData(0,0,250,250);
var pixels = imgdata.data; /* // 遍历每个像素并对 RGB 值进行取反
for (var i=0, n=pixels.length; i<n; i+= 4){
pixels[i] = 255-pixels[i]; //r
pixels[i+1] = 255-pixels[i+1]; //g
pixels[i+2] = 255-pixels[i+2]; //b
} */ // 遍历每个像素并更改 RGB 值
for (var i=0, n=pixels.length; i<n; i+= 4){
var grayscale = pixels[i]*.3+pixels[i+1]*.59+pixels[i+2]*.11; //灰度处理
pixels[i ] = grayscale; // r
pixels[i+1] = grayscale; // g
pixels[i+2] = grayscale; // b
} // 在指定位置进行像素重绘
ctx.putImageData(imgdata, 250, 0);
}; </script>
7.小动画
动画原理:先绘制一张图片drawImage(img,x,y,80,80);时刻更改图片的坐标x,y来使图片不断移动。

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
</head>
<body>
<canvas id="cav" width="500" height="500" style="background:gray;"></canvas>
<input type="button" value="stop" onclick="stop()">
<script>
// 设置绘图环境
var cav = document.getElementById("cav");
var cxt=cav.getContext('2d');
//初始位置
var x=5;
var y=5;
// 创建绘图对象,并且画出来
var img =new Image();
img.src="logo.png";
draw();
function draw()
{ //清除上一帧动画
cxt.clearRect(0,0,500,500); //十分重要
x+=5;
y+=5;
cxt.drawImage(img,x,y,80,80);
}
//设定动画,时间间隔100毫秒
var time = setInterval(draw,100); function stop(){
clearInterval(time);
}
</script>
</body>
</html>
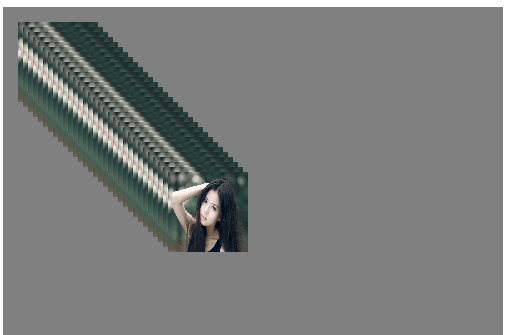
倘若我们不清除上一次绘制的结果效果会怎样呢?那就注释掉cxt.clearRect(0,0,500,500);试一试。
function draw()
{ //清除上一帧动画
//注释掉啦 cxt.clearRect(0,0,500,500); //十分重要
x+=5;
y+=5;
cxt.drawImage(img,x,y,80,80);
}
效果将连续出现一叠绘制的图片:

8.拖拽原理+canvas实现简易画板
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<style>
#canvas{cursor:default;}
#red{background:red; width:30px;height: 27px}
#blue{background:blue; width:30px;height: 27px}
#yellow{background:yellow; width:30px;height: 27px}
#white{background:white; width:30px;height: 27px}
#zi{background:#8B026B; width:30px;height: 27px}
</style> </head>
<body>
<canvas id="canvas" width="600" height="400"> </canvas>
<br><label>画笔颜色:</label>
<input type="button" id="red" onclick="linecolor='red'">
<input type="button" id="blue" onclick="linecolor='blue'">
<input type="button" id="yellow" onclick="linecolor='yellow'">
<input type="button" id="white" onclick="linecolor='white'">
<input type="button" id="zi" onclick="linecolor='#8B026B'">
<label>画笔宽度:</label>
<select id="sel">
<option value="4">4</option>
<option value="8">8</option>
<option value="16">16</option>
<option value="30">30</option>
</select>
<input type="button" value="生成图片" onclick="toImg()"><br>
<img id="image" src="" width="500px" height="200px"> <script type="text/javascript"> //下拉画笔宽度
window.onload=function(){
var huabi=document.getElementById("sel");
huabi.onchange=function(){
linw=huabi.value;
};
//linw=huabi;
};
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
//画一个黑色矩形
ctx.fillStyle="#002200";
ctx.fillRect(0,0,600,400);
//按下标记
var onoff=false;
var oldx=-10;
var oldy=-10;
//设置颜色默认为白色
var linecolor="white";
//画笔宽度
var linw=5;
//鼠标移动事件,事件绑定
canvas.addEventListener("mousedown",down,false);
canvas.addEventListener("mousemove",draw,true);
canvas.addEventListener("mouseup",up,false);
function down(event){
onoff=true;
oldx=event.pageX;
oldy=event.pageY;
} function up(){
onoff=false;
} function draw(event){
if(onoff==true)
{
var newx=event.pageX;
var newy=event.pageY;
ctx.beginPath();
ctx.moveTo(oldx,oldy);
ctx.lineTo(newx,newy);
ctx.strokeStyle=linecolor;
ctx.lineWidth=linw;
ctx.lineCap="round";
ctx.stroke(); oldx=newx;
oldy=newy;
}
} function toImg(){
document.getElementById("image").src=canvas.toDataURL("image/jpg"); }
</script>
</body>
</html>
点我展开代码
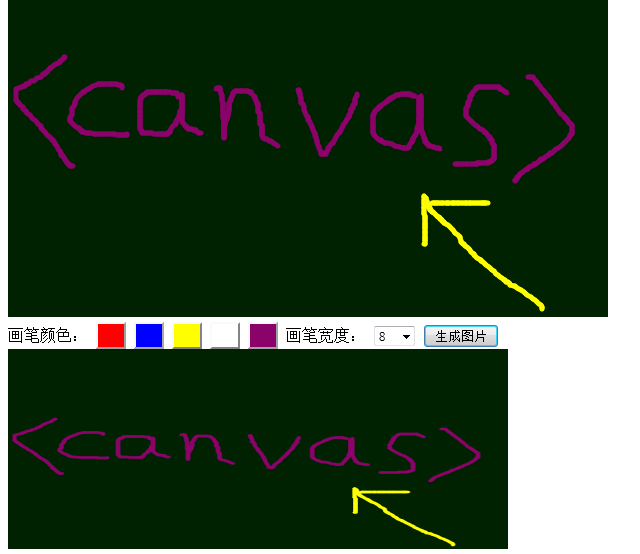
效果:

内容很基础,各位见笑啦。
强大的<canvas>的更多相关文章
- 自定义View(二),强大的Canvas
本文转自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html Android中使用图形处理引擎,2D部分是 ...
- canvas API ,通俗的canvas基础知识(一)
在没学canvas的时候,觉得canvas是这么的神秘,这么的绚丽,这么的高深,用canvas做出来的效果是如此的炫酷,能做的事情如此的宽广,简直让我心生敬畏之心,时常感叹:我要是得此技能,必定要上天 ...
- 基于HTML5 Canvas和jQuery 的绘图工具的实现
简单介绍 HTML5 提供了强大的Canvas元素.使用Canvas并结合Javascript 能够实现一些很强大的功能.本文就介绍一下基于HTML5 Canvas 的绘图工具的实现.废话少说,先看成 ...
- HTML5 学习总结(一)——HTML5概要与新增标签
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电.触摸 ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
- 淡扯javascript编程思想
一.面向对象-OOD 虽然js面向对象的编程思想已经老话常谈了,但了为了文章的完整性,我还是把它加了进来,尽量以不太一样的方式讲述(虽然也没什么卵不一样的). 1.面向对象,首先得有类的概念,没有 ...
- HTML5 学习笔记--------》HTML5概要与新增标签!
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电. ...
- 在Android上仿百度贴吧客户端Loading图标小球
封面 前言 使用百度贴吧客户端的时候发发现加载的小动画挺有意思的,于是自己动手写写看.想学习自定义View以及自定义动画的小伙伴一定不要错过哦. 读者朋友需要有最基本的canvas绘图功底,比如画笔P ...
- CreateJs入门必知必会
CreateJS介绍 CreateJS是基于HTML5开发的一套模块化的库和工具.基于这些库,可以非常快捷地开发出基于HTML5的游戏.动画和交互应用.CreateJS主要包含如下四个类库: Ease ...
随机推荐
- JavaWeb:JavaBean基础
JavaBean基础 JavaBean简介: 1.JavaBean是一种可以重复使用的类,可以没有用户界面,主要负责业务数据或者处理事物(数据运算.操作数据库) 2.与JSP配合,可以简化JSP代码. ...
- UML简介
Unified Modeling Language (UML)又称统一建模语言或标准建模语言,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所有阶段提供模型 ...
- 一:验证微信的Token
前言:申请到微信公众号的同学,可能会挺感兴趣的,毕竟微信公众号,确实是一个好东西,它提供了一个很好的平台,而且它自带有一套管理模板,对于微信公众号可以很好的管理. 但是也仅仅是很好的管理,因为作为开发 ...
- Azure China (7) 使用WebMetrix将Web Site发布至Azure China
<Windows Azure Platform 系列文章目录> 本章介绍的是,使用世纪互联运维的Azure云服务. 1.首先我们登陆Azure管理界面.http://manage.wind ...
- 服务器程序DEBUG
服务器程序DEBUG 服务器端设定 Tomcat 默认我们启动Tomcat是使用下边的命令 ./catalina.sh start 如果想DEBUG的话,只需要加一个参数打开JPDA(Java Pla ...
- C#基础02
学习"传智播客视频基础"做的课堂笔记,您有幸读到,若其中有错误部分,请您务必指明.另外请给出您的宝贵建议,谢谢. **************基础知识************ 1: ...
- entity framework 5 更新指定字段
dbSet.Attach(good); var stateEntry = ((IObjectContextAdapter)context).ObjectContext. ObjectStateMana ...
- 关于ASP.NET的“Forms身份验证”
目录结构如图如示: 如果用户没有通过身份验证则跳转到登录页面让用户登录,在配置文件的<system.web></system.web>结点下添加如下代码: <!--身份验 ...
- 疯狂Android讲义 - 学习笔记(二)
Android应用的用户界面编程 2.1 界面编程与视图(View)组件 Android应用的绝大部分UI组件放在android.widget.android.view包及其子包中,所有UI组件都继承 ...
- Tomcat Server Timeouts属性的设置
在启动Tomcat Server时,经常会出现启动时间过长的错误,如下图所示(为了方便截图,Start Timeout被设置为5秒钟,一般为45秒钟). 双击Tomcat v7.0 Server at ...
