javascript DOM 操作
在javascript中,经常会需要操作DOM操作,在此记录一下学习到DOM操作的知识。
一、JavaScript DOM 操作
1.1、DOM概念
DOM :Document Object Model(文本对象模型)。
D : 文档(html或xml文档)
O : 对象(文档对象)
M : 模型
1.2、DOM结构
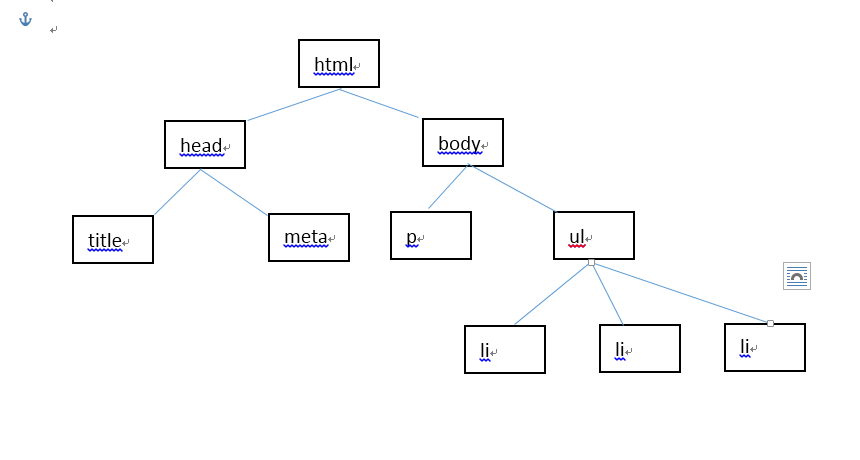
DOM将文档以家谱树的形式来表现。
下面是一个简单的html文档,我们可以看出该文档的DOM结构如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p title="hello">该实例使用 addEventListener() 方法来向按钮添加点击事件。</p> <ul>
<li>1</li>
<li>2</li>
<li>3</a>
</ul> </body>
</html>

1.3、DOM节点类型
1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.
举个例子:
<p title="hello">文本内容。</p>
上面这行代码中:p标签为元素节点、title属性为属性节点、p的内容"文本内容"则为文本节点。其中文本节点是 p 元素节点的子节点。
二、JavaScript DOM 常用操作
2.1、获取元素节点
1). document.getElementById: 根据 id 属性获取对应的单个节点
2). document.getElementsByTagName: 根据标签名获取指定节点名字的数组,通过数组对象 length 属性可以获取数组的长度
3). document.getElementsByName: 根据节点的 name 属性获取符合条件的节点数组
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//文档加载完后执行 onload 方法
window.onload = function(){
// 根据 id 属性获取对应的单个节点
var inputText = document.getElementById("txt");
alert(inputText.value); //根据标签名获取指定节点名字的数组,通过数组对象 length 属性可以获取数组的长度
var cityNodes = document.getElementsByTagName("li");
alert(cityNodes.length); //根据节点的 name 属性获取符合条件的节点数组
var dirNodes = document.getElementsByName("direction");
alert(dirNodes.length);
}
</script>
</head>
<body> <input type="text" id="txt" value="test getElementById"/> <br /><br /><br />
<ul id="city">
<li>北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <ul>
<li name="direction">east</li>
<li name="direction">south</li>
<li name="direction">west</li>
<li name="direction">north</li>
</ul> </body>
</html>
2.2、获取属性节点
1). 可以直接通过elementNode.attr 这样的方式来获取和设置属性节点的值
2). 通过元素节点的 getAttributeNode 方法来获取属性节点,然后在通过 nodeValue 来读写属性值
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//文档加载完后执行 onload 方法
window.onload = function(){
// 根据 id 属性获取 元素节点
var inputText = document.getElementById("txt"); //通过elementNode.attr 这样的方式来获取和设置属性节点的值
//获取 id 为 txt 的文本输入框 的 value 属性值
var txtValue = inputText.value; alert(txtValue); //设置文本框的 value属性值
inputText.value = "value changed"; //通过元素节点的 getAttributeNode 方法来获取属性节点
//获取文本框元素节点的 type 属性节点
var attrNode = inputText.getAttributeNode("type"); //获取属性节点的值
var attrNodeValue = attrNode.nodeValue;
alert(attrNodeValue);
}
</script> </head>
<body> <input type="text" id="txt" value="test getAttributeNode"/> </body>
</html>
2.3、 获取元素节点的子节点(只有元素节点才有子节点!!)
1). childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点的指定子节点的集合, 可以直接调用元素节点的 getElementsByTagName()
方法来获取.
2). firstChild 属性获取第一个子节点
3). lastChild 属性获取最后一个子节点
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//文档加载完后执行 onload 方法
window.onload = function(){
// 根据 id 为 city 的元素节点
var cityNode = document.getElementById("city"); //用 childNodes 获取元素节点 cityNode 的所有子节点
//该方法不实用
var cityNodeChildren = cityNode.childNodes;
alert(cityNodeChildren.length); //获取 cityNode 元素节点的所有 li 子节点.
var cityLiNodes = cityNode.getElementsByTagName("li");
alert(cityLiNodes.length); //取 cityNode 元素节点的第一个子节点和最后一个子节点.
alert(cityNode.firstChild);
alert(cityNode.lastChild); }
</script>
</head>
<body> <ul id="city"><!--此处换行,也是ul的一个子节点-->
<li>北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> </body>
</html>
2.4、 获取文本节点
1). 步骤: 元素节点 --> 获取元素节点的子节点
2). 若元素节点只有文本节点一个子节点,
例如:<p title="textNode" id="test">文本节点内容</p>
可以先获取到指定的元素节点 eleNode, 然后利用 eleNode.firstChild.nodeValue 的方法来读写其文本节点的值,也可以直接用eleNode.textContent
来获取文本节点的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//获取文本节点
window.onload = function(){ //文本节点一定是元素节点的子节点. //1. 获取文本节点所在的元素节点
var parentNode = document.getElementById("test"); //2. 通过 firstChild 定义为到文本节点
var textNode = parentNode.firstChild; //3. 通过操作文本节点的 nodeValue 属性来读写文本节点的值.
alert(textNode.nodeValue); //也可以用 elementNode.textContent 来获取文本节点的值
alert(parentNode.textContent); }
</script>
</head>
<body> <p title="textNode" id="test">文本节点内容</p>
</body>
</html>
2.5、节点的属性
1). nodeName: 代表当前节点的名字. 只读属性.
如果给定节点是一个文本节点, nodeName 属性将返回内容为 #text 的字符串
2). nodeType:返回一个整数, 这个数值代表着给定节点的类型.
只读属性. 1 -- 元素节点, 2 -- 属性节点, 3 -- 文本节点
3). nodeValue:返回给定节点的当前值(字符串). 可读写的属性
①. 元素节点, 返回值是 null.
②. 属性节点: 返回值是这个属性的值
③. 文本节点: 返回值是这个文本节点的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript"> //关于节点的属性: nodeType, nodeName, nodeValue
//在文档中, 任何一个节点都有这 3 个属性
//而 id, name, value 是具体节点的属性.
window.onload = function(){ //1. 元素节点的这 3 个属性
var bjNode = document.getElementById("bj");
alert(bjNode.nodeType); //元素节点: 1
alert(bjNode.nodeName); //节点名: li
alert(bjNode.nodeValue); //元素节点没有 nodeValue 属性值: null //2. 属性节点
var nameAttr = document.getElementById("name")
.getAttributeNode("name");
alert(nameAttr.nodeType); //属性节点: 2
alert(nameAttr.nodeName); //属性节点的节点名: 属性名
alert(nameAttr.nodeValue); //属性节点的 nodeValue 属性值: 属性值 //3. 文本节点:
var textNode = bjNode.firstChild;
alert(textNode.nodeType); //文本节点: 3
alert(textNode.nodeName); //节点名: #text
alert(textNode.nodeValue); //文本节点的 nodeValue 属性值: 文本值本身. //nodeType、nodeName 是只读的.
//而 nodeValue 是可以被改变的。
//以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多.
} </script>
</head>
<body> <p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
name: <input type="text" name="username" id="name" value="atguigu"/> </body>
</html>
2.6、创建元素节点和文本节点及为元素节点添加子节点:
1). createElement(): 按照给定的标签名创建一个新的元素节点. 方法只有一个参数:被创建的元素节点的名字, 是一个字符串.
方法的返回值:是一个指向新建节点的引用指针. 返回值是一个元素节点, 所以它的 nodeType 属性值等于 1.
新元素节点不会自动添加到文档里, 它只是一个存在于 JavaScript 上下文的对象.
2). createTextNode(): 创建一个包含着给定文本的新文本节点. 这个方法的返回值是一个指向新建文本节点引用指针. 它是一个文本节点, 所以它的 nodeType 属性等于 3.
方法只有一个参数:新建文本节点所包含的文本字符串. 新元素节点不会自动添加到文档里。
3). appendChild(): var reference = element.appendChild(newChild): 给定子节点 newChild 将成为给定元素节点 element 的最后一个子节点.
方法的返回值是一个指向新增子节点的引用指针.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function(){
//获取 id 为 city 的 元素节点 cityNode
var cityNode = document.getElementById("city"); //创建一个 li 元素节点, 返回值为指向元素节点的引用
//document.createElement(elementTagName) 创建一个元素节点
//参数为元素节点名称
var liNode = document.createElement("li"); //创建 "巴塞罗那" 的文本节点
//document.createTextNode(string) 创建一个文本节点
//参数为文本值, 返回该文本节点的引用.
var textNode = document.createTextNode("巴塞罗那"); //elementNode.appendChild(newChild): 为 elementNode
//新添加 newChild 子节点, 该子节点将作为 elementNode 的最后
//一个子节点
liNode.appendChild(textNode);
cityNode.appendChild(liNode);
} </script>
</head>
<body> <ul id="city">
<li>北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> </body>
</html>
2.7、节点的替换:
1). replaceChild(): 把一个给定父元素里的一个子节点替换为另外一个子节点
var reference = element.replaceChild(newChild,oldChild);
返回值是一个指向已被替换的那个子节点的引用指针
2). 该方法除了替换功能以外还有移动的功能.
3). 该方法只能完成单向替换, 若需要使用双向替换, 需要自定义函数:
案例1:replaceChild的替换功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//文档加载完后执行 onload 方法
window.onload = function(){
//测试 replaceChild 方法
var bjNode = document.getElementById("bj");
var eastNode = document.getElementById("east"); var cityNode = document.getElementById("city"); //eastNode 替换 bjNode
cityNode.replaceChild(eastNode,bjNode); } </script>
</head>
<body>
<h3>city</h3>
<ul id="city">
<li id="bj">北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction">
<li id="east">east</li>
<li>south</li>
<li>west</li>
<li>north</li>
</ul>
</body>
</html>
案例2:实现两个节点的互换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//文档加载完后执行 onload 方法
window.onload = function(){ //案例2: 实现两个节点的互换
var bjNode = document.getElementById("bj");
var eastNode = document.getElementById("east"); var cityNode = document.getElementById("city");
var directionNode = document.getElementById("direction"); //克隆 bjNode
//cloneNode(deep) 若 deep 为true, 则可以克隆子节点
var bjNode2 = bjNode.cloneNode(true); alert(1);
directionNode.replaceChild(bjNode2,eastNode); alert(2);
cityNode.replaceChild(eastNode,bjNode); } </script>
</head>
<body>
<h3>city</h3>
<ul id="city">
<li id="bj">北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction">
<li id="east">east</li>
<li>south</li>
<li>west</li>
<li>north</li>
</ul>
</body>
</html>
案例3:自定义节点互换方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//文档加载完后执行 onload 方法
window.onload = function(){ //案例3:自定义节点互换方法
var bjNode = document.getElementById("bj");
var eastNode = document.getElementById("east");
replaceEach(bjNode,eastNode);
function replaceEach(aNode,bNode){
//1. 获取 aNode 和 bNode 的父节点. 使用 parentNode 属性
var aNodeParent = aNode.parentNode;
var bNodeParent = bNode.parentNode; if(aNodeParent && bNodeParent){
//2. 克隆 aNode 或 bNode
var aNode2 = aNode.cloneNode(true); //3. 分别调用 aNode 的父节点和 bNode 的父节点的 replaceChild()
//方法实现节点的互换
bNodeParent.replaceChild(aNode2,bNode);
aNodeParent.replaceChild(bNode,aNode);
} }
} </script>
</head>
<body>
<h3>city</h3>
<ul id="city">
<li id="bj">北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction">
<li id="east">east</li>
<li>south</li>
<li>west</li>
<li>north</li>
</ul>
</body>
</html>
案例4:为所有的 li 节点添加 onclick 响应函数,实现 city 子节点和 game 子节点对应位置的元素的互换
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"> //需求: 为所有的 li 节点添加 onclick 响应函数
//实现 city 子节点和 game 子节点对应位置的元素的互换 window.onload = function(){ //自定义互换两个节点的函数
function replaceEach(aNode, bNode){
//1. 获取 aNode 和 bNode 的父节点. 使用 parentNode 属性
var aParent = aNode.parentNode;
var bParent = bNode.parentNode; if(aParent && bParent){
//2. 克隆 aNode 或 bNode
var aNode2 = aNode.cloneNode(true); //克隆 aNode 的同时, 把 onclick 事件也复制.
aNode2.onclick = aNode.onclick; //克隆 aNode 的同时, 把 onclick 事件也复制.
aNode2.index = aNode.index; //3. 分别调用 aNode 的父节点和 bNode 的父节点的 replaceChild()
//方法实现节点的互换
bParent.replaceChild(aNode2, bNode);
aParent.replaceChild(bNode, aNode);
}
} //1. 获取所有的 li 节点
var liNodes = document.getElementsByTagName("li"); //2. 为每一个 li 节点添加 Onclick 响应函数
for(var i = 0; i < liNodes.length; i++){
//手动为每个 li 节点添加一个 index 属性
liNodes[i].index = i; liNodes[i].onclick = function(){ //alert("index: " + this.index); //3. 找到和当前节点对应的那个 li 节点
var targetIndex = 0; if(this.index < 4){
targetIndex = 4 + this.index;
}else{
targetIndex = this.index - 4;
} //交换 index 属性.
var tempIndex = this.index;
this.index = liNodes[targetIndex].index;
liNodes[targetIndex].index = tempIndex; //4. 互换.
replaceEach(this, liNodes[targetIndex]); }
} } </script>
</head>
<body> <p>你喜欢哪个城市?</p> <ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul> <br><br> <form action="dom-7.html" name="myform"> <input type="radio" name="type" value="city">城市
<input type="radio" name="type" value="game">游戏 name: <input type="text" name="name"/> <input type="submit" value="Submit" id="submit"/> </form> </body>
</html>
2.8、插入节点
1). insertBefore(): 把一个给定节点插入到一个给定元素节点的给定子节点的前面
var reference = element.insertBefore(newNode,targetNode);
节点 newNode 将被插入到元素节点 element 中并出现在节点 targetNode 的前面. 节点 targetNode 必须是 element 元素的一个子节点。
案例1:将 id 为 east 的元素节点插入到 id 为 bj 的元素节点前
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//将 id 为 east 的元素节点插入到 id 为 bj 的元素节点前
window.onload = function(){ var cityNode = document.getElementById("city");
var bjNode = document.getElementById("bj");
var eastNode = document.getElementById("east"); //element.insertBefore(newChild:node,refChild:node)
//element 是 refChild 的父节点,newChild 插入到 refChild 前面
cityNode.insertBefore(eastNode,bjNode);
cityNode.insertBefore
}
</script>
</head> <body>
<ul id="city">
<li id="bj">北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction">
<li id="east">east</li>
<li>south</li>
<li>west</li>
<li>north</li>
</ul>
</body> </html>
案例2:定义insertAfter(newChild:node,refChild:node)方法,将 newChild 插入到 refChild 后面
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript"> window.onload = function(){ //自定义insertAfter(newChild:node,refChild:node)方法
//将 newChild 插入到 refChild 后面
var bjNode = document.getElementById("bj");
var eastNode = document.getElementById("east");
insertAfert(eastNode,bjNode); function insertAfert(newChild,refChild){
//获取 refChild 节点的父节点
var refNodeParent = refChild.parentNode; if(refNodeParent){
//获取 refNodeParent 的最后一个子节点
var lastChildNode = refNodeParent.lastChild; //判断refChild 节点是否是 其父节点的最后一个子节点
//若是: 直接把 newNode 插入为 refNode 父节点的最后一个子节点.
if(refChild==lastChildNode){
refNodeParent.appendChild(newChild);
} //3. 若不是: 获取 refChild 的下一个兄弟节点, 然后插入到其下一个兄弟
//节点的前面.
else{
var nextNode = refChild.nextSibling;
refNodeParent.insertBefore(newChild,nextNode);
}
}
}
}
</script>
</head> <body>
<ul id="city">
<li id="bj">北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction">
<li id="east">east</li>
<li>south</li>
<li>west</li>
<li>north</li>
</ul>
</body> </html>
2.9、删除节点
1). removeChild(): 从一个给定元素里删除一个子节点
var reference = element.removeChild(node);
返回值是一个指向已被删除的子节点的引用指针. 某个节点被 removeChild() 方法删除时, 这个节点所包含的所有子节点将同时被删除.
如果想删除某个节点, 但不知道它的父节点是哪一个, parentNode 属性可以帮忙。
案例:为每个li 节点添加删除自身节点的事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//为每个 li 节点添加一个 confirm(确认对话框): 确定要删除 xx 的信息吗?
//若确定, 则删除
window.onload = function(){ //获取 li 标签
var liNodes = document.getElementsByTagName("li"); //给 li 标签添加 onclick 事件
for(var i = 0 ; i < liNodes.length; i++){
liNodes[i].onclick = function(){
var flag = confirm("您确认要删除" + this.firstChild.nodeValue);
if(flag){
this.parentNode.removeChild(this);
}
}
}
}
</script> </head>
<body>
<h3>city</h3>
<ul id="city">
<li id="bj">北京</li>
<li>华盛顿</li>
<li>伦敦</li>
<li>巴黎</li>
</ul> <br /><br /><br /> <h3>direction</h3> <ul id="direction">
<li id="east">east</li>
<li>south</li>
<li>west</li>
<li>north</li>
</ul> </body>
</html>
javascript DOM 操作的更多相关文章
- javascript DOM 操作 attribute 和 property 的区别
javascript DOM 操作 attribute 和 property 的区别 在做 URLRedirector 扩展时,注意到在使用 jquery 操作 checkbox 是否勾选时,用 at ...
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
- javascript DOM操作HTML文档
文档对象模型(DOM)是W3C为解决浏览器混战时代不同浏览器环境之间的差别而制定的模型标准.W3C将文档对象模型定义为:是一个能让程序和脚本动态 访问和更新文档内容.结构和样式的语言平台.提供了标准的 ...
- 仅100行的JavaScript DOM操作类库
如果你构建过Web引用程序,你可能处理过很多DOM操作.访问和操作DOM元素几乎是每一个Web应用程序的通用需求.我们我们经常从不同的控件收集信息,我们需要设置value值,修改div或span标签的 ...
- SVG基础以及使用Javascript DOM操作SVG
SVG 不依赖分辨率 支持事件处理器 最适合带有大型渲染区域的应用程序(比如谷歌地图) 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) 不适合游戏应用 Canvas 依赖分辨率 不支持事 ...
- Javascript DOM操作实例
最近在学DOM,但是还是没有办法很好的记住API,想找些例子来练习,网上的例子将一个个DOM对象方法挨个举例,并没有集合在一起用,效果不尽人意.所以自己写一份实例,顺便巩固下学到的知识. ...
- javascript DOM操作 第19节
<html> <head> <title>DOM对象</title> <script type="text/javascript&quo ...
- 常见的原生javascript DOM操作
1.创建元素 创建元素:document.createElement() 使用document.createElement()可以创建新元素.这个方法只接受一个参数,即要创建元素的标签名.这个标签名在 ...
随机推荐
- ubuntu16041,安装opencv3.1.0
[非常感谢:http://www.linuxdiyf.com/linux/18482.html] 1.依赖关系: sudo apt-get install build-essentialsudo ap ...
- 使用Squirrel创建基于Electron开发的Windows 应用安装包
我们把自己开发的Electron应用发布之前,需要把app打包成简单的安装包,这样app更容易被获取,以此来发布我们的应用.我们可以参考Wix或其他的安装程序,但是对于Electron应用更好的打包程 ...
- Round() 四舍五入 js银行家算法(转)
首先问一下round(0.825,2) 返回的结果,大家猜一猜, 首先SQL server 返回的是 0.83 js的返回结果 是0.83,code 如下: var b = 0.825; ...
- 同时闪烁多个要素代码(ArcEngine)
/// <summary> /// 根据查询条件构造/// </summary> /// <param name="where">查询条件< ...
- <2016-1-28>
1.链接的网址前加入?action=bs-transfer@mdp&url=http://www.baidu.com 2.登录页面的验证 <script> function log ...
- 【HEVC】2、HM-16.7编码一个CU(帧内部分) 1.帧内预测相邻参考像素获取
HEVC帧内预测的35中预测模式是在PU基础上定义的,实际帧内预测的过程则以TU为单位.PU以四叉树划分TU,一个PU内所有TU共享同一种预测模式.帧内预测分3个步骤: (1) 判断当前TU相邻像素点 ...
- CSSText属性批量修改样式
给一个HTML元素设置css属性 var head= document.getElementById("head");head.style.width = "200p ...
- Smarty模本引擎
封装一个自定义Smarty引擎 Smart模板注释 基本语法:{* 注释内容 *} Smarty模板中的变量 简单变量 四种标量类型:整型.浮点型.布尔型和字符串型! 数组变量 可以给模板分配一个数组 ...
- linux 进程的创建
1. 进程号: 每个进程在被初始化的时候,系统都会为其分配一个唯一标识的进程id,称为进程号: 进程号的类型为pid_t,通过getpid()和getppid()可以获取当前进程号和当前进程的父进程的 ...
- leetcode-【中等题】Divide Two Integers
题目 Divide two integers without using multiplication, division and mod operator. If it is overflow, r ...
