OutputCache属性详解(三)— VaryByHeader,VaryByCustom
目录
VaryByHeader :分号分隔的 HTTP 标头列表,用于使输出缓存发生变化。将该特性设为多标头时,对于每个指定标头组合,输出缓存都包含一个不同版本的请求文档。
注意:设置 VaryByHeader 特性将启用在所有 HTTP 1.1 版缓存中缓存项,而不仅仅在 ASP.NET 缓存中进行缓存。用户控件中的 @ OutputCache 指令不支持此特性。
准备测试代码配置文件和页面如下:
<system.web>
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<!--name 缓存配置名称
duration 缓存的时间(以秒计)
enabled 指定缓存有效
-->
<add name="outputCache60" duration="60" enabled="true" varyByParam="none" location="Any" varyByHeader="User-Agent"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
<compilation debug="true"/>
</system.web>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ OutputCache CacheProfile="outputCache60" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%=DateTime.Now %> <br />
<asp:Label ID="lblTime" runat="server"></asp:Label>
</div>
<a href="Default2.aspx" >Default2.aspx</a>
</form>
</body>
</html>
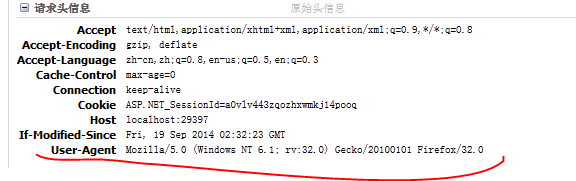
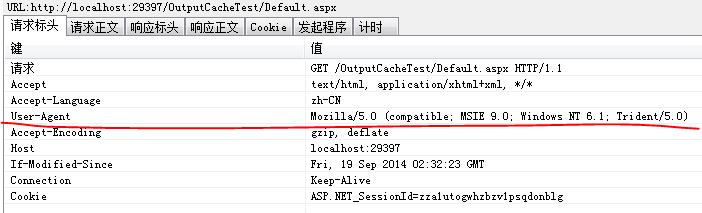
打开火狐和IE访问这个页面,我们可以看到火狐和IE下的HTTP请求头中的User-Agent不一致,如下: 

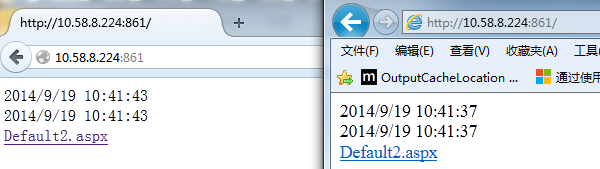
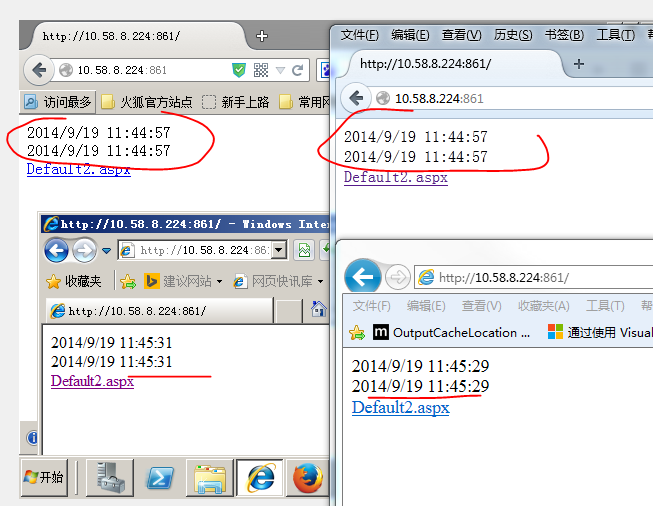
则两个浏览器访问的结果也不一致,如下

我们修改参数,采用HttpHeader中的Host参数,如下:
<add name="outputCache60" duration="60" enabled="true" varyByParam="none" location="Any" varyByHeader="Host"/>
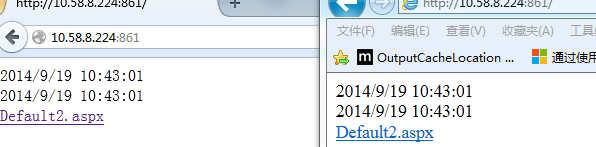
这两个浏览器的请求的HttpHeader中Host数据时一致的,浏览器数据结果也能保持一致:
VaryByContentEncodings:以分号分隔的字符串列表,用于更改输出缓存。将 VaryByContentEncodings 属性用于 Accept-Encoding 标头,可确定不同内容编码获得缓存响应的方式。
测试使用谷歌,IE,火狐三种浏览器,这三种浏览器的Accept-Encoding如下:
谷歌:Accept-Encoding:gzip,deflate,sdch
IE:Accept-Encoding gzip, deflate
火狐:Accept-Encoding gzip, deflate
修改配置文件如下:
<add name="outputCache60" duration="60" enabled="true" varyByParam="none" location="Any" varyByContentEncoding="sdch"/>
在三个浏览器中输入测试地址,刷新我们会发现 火狐和IE数据保持一致,读取缓存数据,而谷歌的数据则一直在变。
如果我们设置配置文件为:
<add name="outputCache60" duration="60" enabled="true" varyByParam="none" location="Any" varyByContentEncoding="sdch;gzip"/>
则三个浏览器的缓存都将会失效。
VaryByCustom表示自定义输出缓存要求的任意文本。
如果赋予该属性的值为 browser,缓存将随浏览器名称和主要版本信息的不同而异。如果输入自定义字符串,则必须在应用程序的 Global.asax 文件中重写 GetVaryByCustomString 方法。
<add name="outputCache60" duration="60" enabled="true" varyByParam="none" location="Any" varyByCustom="browser"/>
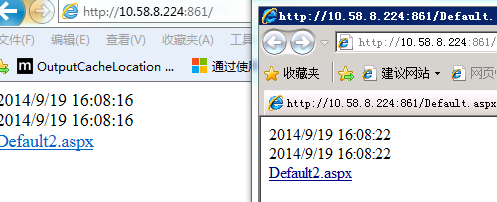
测试在两台机器上进行,一台机器火狐版本为32.0.1 IE8,另一台火狐版本为32.0.1 IE9,如下图所示,火狐的缓存数据保持一致,但IE的数据则不会一致(版本不一样)。

如果输入自定义字符串,则必须在应用程序的 Global.asax 文件中重写 GetVaryByCustomString 方法。如代码所示:
<add name="outputCache60" duration="60" enabled="true" varyByParam="none" location="Any" varyByCustom="UserHostName"/>
Global.asax文件新增如下:
public override string GetVaryByCustomString(HttpContext context, string custom)
{ if (string.Equals(custom, "UserHostName", StringComparison.OrdinalIgnoreCase))
{
return Context.Request.UserHostName;
}
return base.GetVaryByCustomString(context, custom);
}
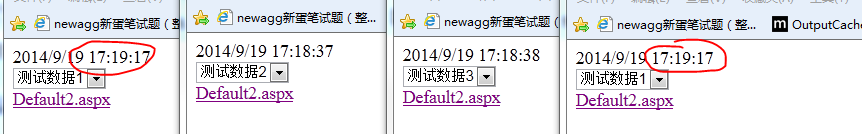
如果我们将 varyByCustom="UserHostName" 代码去掉,那在多个客户端同时访问这个页面时,多个客户端所输出的内容都一致,但是采用varyByCustom="UserHostName" 这种自定义缓存模式,则每个客户端的缓存是按它们的请求的UserHostName 进行区分的,效果如下:
关于varyByCustom 推荐个论坛大家可以看下:http://bbs.csdn.net/topics/390667018
VaryByControl 获取或设置一组分号分隔的控件标识符,这些标识符包含在当前页或用户控件内,用于改变当前缓存项。指当前页缓存依赖与制定控件的值,如下代码所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ OutputCache Duration="60" VaryByControl="slt_VaryByControl" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%=DateTime.Now %>
<br />
<asp:DropDownList ID="slt_VaryByControl" AutoPostBack="true" runat="server">
<asp:ListItem Text="测试数据1" Value="1"></asp:ListItem>
<asp:ListItem Text="测试数据2" Value="2"></asp:ListItem>
<asp:ListItem Text="测试数据3" Value="3"></asp:ListItem>
</asp:DropDownList>
</div>
<a href="Default2.aspx">Default2.aspx</a>
</form>
</body>
</html>
当我们切换slt_VaryByControl值时,缓存机制会根据所选的值来输出新的页面还是缓存页面。

VaryByHeader 、VaryByContentEncodings、VaryByCustom、VaryByControl 写到这,如有问题欢迎指正。
作者:释迦苦僧 出处:http://www.cnblogs.com/woxpp/p/3980851.html 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
OutputCache属性详解(三)— VaryByHeader,VaryByCustom的更多相关文章
- OutputCache属性详解(一)一Duration、VaryByParam
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(二)一 Location
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(四)— SqlDependency
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- Intent属性详解三 data、type和extra
1 Data 执行时要操作的数据 在目标<data/>标签中包含了以下几种子元素,他们定义了url的匹配规则: android:scheme 匹配url中的前缀,除了“http”.“ht ...
- tomcat 三种部署方式以及server.xml文件的几个属性详解
一.直接将web项目文件件拷贝到webapps目录中 这是最常用的方式,Tomcat的Webapps目录是Tomcat默认的应用目录,当服务器启动时,会加载所有这个目录下的应用.如果你想要修改这个默认 ...
- [置顶]
MVC输出缓存(OutputCache参数详解)
1.学习之前你应该知道这些 几乎每个项目都会用到缓存,这是必然的.以前在学校时做的网站基本上的一个标准就是1.搞定增删改查2.页面做的不要太差3.能运行(ps真的有这种情况,答辩验收的时候几个人在讲台 ...
- MVC输出缓存(OutputCache参数详解)
版权声明:本文为博主原创文章,未经博主允许转载随意. https://blog.csdn.net/kebi007/article/details/59199115 1.学习之前你应该知道这些 几乎每个 ...
- HTML video 视频标签全属性详解
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- Android组件---四大布局的属性详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4372222.html Android常见布局有下面几种: LinearL ...
随机推荐
- 等比例压缩图片到指定的KB大小
基本原理: 取原来的图片,长宽乘以比例,重新生成一张图片,获取这张图片的大小,如果还是超过预期大小,继续在此基础上乘以压缩比例,生成图片,直到达到预期 /** * @获取远程图片的体积大小 单位byt ...
- MySQL入门手册
本文内容摘自MySQL5.6官方文档,主要选取了在实践过程中所用到的部分文字解释,力求只摘录重点,快速学会使用MySQL,本文所贴代码地方就是我亲自练习过的代码,凡本文没有练习过的代码都没有贴在此处, ...
- AsyncOperation变成同步的代码
template <typename TResult> TResult PerformSynchronously(Windows::Foundation::IAsyncOperation& ...
- init.css
[24/7金,15] Mon Feb 29 2016 16:29:25 GMT+0800 yahoo.css.yahari @charset "utf-8"; /*yahoo*/ ...
- linux启动流程
看了深入理解linux内核一书的最后对linux启动流程的介绍,下面就把我能理解的写一下吧: bios(硬件加电自检POST,寻找第一个启动设备) the boot loader(可以从硬盘启动也可以 ...
- ansible 自动化(3)
批量执行playbooks 远程批量命令执行的另外一种方式是用playbooks:这里是playbooks的官方文档:http://docs.ansible.com/playbooks.html这里有 ...
- winform 子报表
public void BindReport(string _invno,string _type) { if (!Is_Has_Express_No(_inv ...
- 基于资源的权限系统-API设计
概述 权限系统需要和别的系统集成,因此,良好的API是易用性的保证. 这里只设计一些权限相关的核心 API,关于用户,组织,导入导出之类的后续再逐步补充 API 设计 围绕权限有以下 4 类 API: ...
- 使用JS或jQuery模拟鼠标点击a标签事件
<a id="alink" href="abc.aspx" style="visibility: hidden;">下一步&l ...
- 将Win8.1/WP8.1应用迁移到Universal Windows Platform
在上一篇在VS2015 RC打开CTP中创建的工程,我们介绍了怎么在RC中打开CTP中创建的Universal 工程,这一篇我们来讲下怎么将Windows 8.1/WP8.1的应用迁移到Univers ...
