使用JSSDK集成微信分享遇到的一些坑
h5项目中需要集成微信分享,以实现自定义标题、描述、图片等功能。结果遇到了很多坑。
准备工作
务必详细阅读微信JS-SDK说明文档
需要后端支持
强烈建议下载使用微信web开发者工具
按文档配置好公众号
JSSDK使用步骤
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。

这里注意:JS接口安全域名一定要填写正确,区分子域名,且主域名需要通过备案!没有满足这一步,无法继续测试。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
请注意,如果你的页面启用了https,务必引入 https://res.wx.qq.com/open/js/jweixin-1.0.0.js ,否则将无法在iOS9.0以上系统中成功使用JSSDK
如需使用摇一摇周边功能,请引入 jweixin-1.1.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载。
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
debug模式建议打开,可以提示错误信息。
注意,集成分享 jsApiList 里需要有:
"onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQQ","onMenuShareWeibo","onMenuShareQZone"
这里建议使用后端配置好,例如在PHP里:
if(isWeiXin()){
$js = new Js(NORMAL_WECHAT_APP_ID, NORMAL_WECHAT_SECRET);
$array['wx_js'] = $js;
$array['wx_js_config'] = $js->config(array('onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ','onMenuShareWeibo','onMenuShareQZone',
'chooseImage', 'previewImage','uploadImage', 'downloadImage',
'hideOptionMenu', 'showOptionMenu','hideMenuItems', 'showMenuItems', 'hideAllNonBaseMenuItem', 'showAllNonBaseMenuItem'
), false, false);
}
至于后端具体怎么生成这个 wx_js_config ,本文不做讲解。 wx_js_config 里内容就是:
{"appId":"wxc121************","timestamp":"1460772222","nonceStr":"rand_57119d7e75995","signature":"df203**2030c6e93f584eb37d12e715d97******","jsApiList":["onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQQ","onMenuShareWeibo","onMenuShareQZone","chooseImage","previewImage","uploadImage","downloadImage","hideOptionMenu","showOptionMenu","hideMenuItems","showMenuItems","hideAllNonBaseMenuItem","showAllNonBaseMenuItem"]};
示例
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
if(isWeiXin()){
//wx_js_config
var wx_js_config = '<?php echo $wx_js_config;?>'; //从后端获取wx_js_config
}
/*微信分享*/
function WeixinShare(title, desc, link, imgUrl){
if(!isWeiXin()){
return false;
}
if(!title){
title = document.getElementsByTagName('title')[0].text;
}
if(!desc){
desc = '这是描述';
}
if(!link){
link = window.location.href;
}
if(!imgUrl){
oImg = document.getElementsByTagName('img');
if(oImg[0]){
imgUrl = oImg[0].getAttribute('data-src') ? oImg[0].getAttribute('data-src') : oImg[0].src;
}
}
console.log(title, desc, link, imgUrl);
wx.config(JSON.parse(wx_js_config));//需传入对象,这里大家很容易忽略!!!
wx.ready(function(){
var config = {
title: title,
desc: desc,
link: link,
imgUrl: imgUrl,
type: 'link',
dataUrl: '',
success: function () {
$.tip('分享成功');
},
cancel: function () {
$.tip('分享失败');
}
};/*分享给朋友*/
wx.onMenuShareAppMessage(config);
/*分享到QQ*/
wx.onMenuShareQQ(config);
/*分享到腾讯微博*/
wx.onMenuShareWeibo(config);
/*分享到QQ空间*/
wx.onMenuShareQZone(config);
/*分享到朋友圈*/
config.title = desc; /*分享到朋友圈没有desc字段,取title*/
wx.onMenuShareTimeline(config);
});
wx.error(function(res){
console.log("错误信息 === ");
console.log(res);
});
}
WeixinShare();
</script>
这里使用 wx.config() 时很容易遇到坑,尤其是从后端传数据过来时。对于PHP,下面两种方式是可以的:

注意方式一是没有引号的,加了引号就变成字符串了。
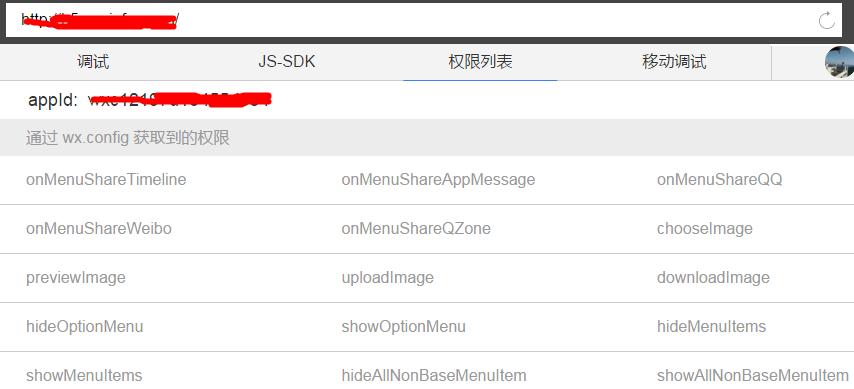
wx.config() 配置成功,在微信web开发者工具里可以看到权限列表显示正常的:

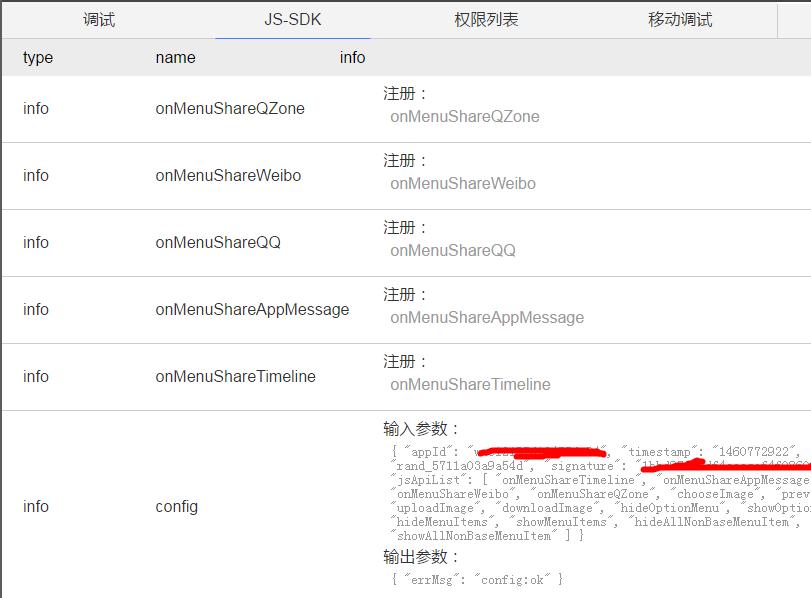
JS-SDK一栏会提示:

如果配置失败,这里appid是空的,而且 wx.ready(function(){}) 里面的方法也不会执行成功。
isWeixin方法的内容是:
function isWeiXin(){
var ua = window.navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i) == 'micromessenger'){
return true;
}else{
return false;
}
}
使用JSSDK集成微信分享遇到的一些坑的更多相关文章
- Angularjs+ThinkPHP3.2.3集成微信分享JS-SDK实践
先来看看微信分享效果: 在没有集成微信分享js-sdk前是这样的:没有摘要,缩略图任意抓取正文图片 在集成微信分享js-sdk后是这样的:标题,摘要,缩略图自定义 一.下载微信SDK开发包 下 ...
- ThinkPHP3.2.3集成微信分享JS-SDK实践
先来看看微信分享效果:在没有集成微信分享js-sdk前是这样的:没有摘要,缩略图任意抓取正文图片 在集成微信分享js-sdk后是这样的:标题,摘要,缩略图自定义 一.下载微信SDK开发包下载地址:ht ...
- 使用JS-SDK自定义微信分享效果
前言 刚进入一家新公司,接到的第一个任务就是需要需要自定义微信分享的效果(自定义缩略图,标题,摘要),一开始真是一脸懵逼,在网上搜索了半天之后大概有了方案.值得注意的是一开始搜索到的解决方案全是调用微 ...
- 带你使用JS-SDK自定义微信分享效果
前言 想必各位在写wap端时都遇到过这样的场景吧 ----自定义分享标题.图片.描述 接下来小编给大家讲解下分享相关操作 预期效果 原始的分享效果: 使用微信JS-SDK的分享效果: 可以看出缩略图, ...
- 使用微信JSSDK自定义微信分享标题、描述、和图标
最近做一个项目的时候用到微信的分享 ,实现定义分享标题,图片,了解到微信在发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一.如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用 ...
- Android集成微信分享功能应用签名生成方法及分享不生效的问题
通过友盟sdk集成微博.微信.qq等分享功能时,微博和qq很顺利,但在做微信集成时一直不成功.主要问题还是之前在微信开放平台申请创建移动应用时,对应用签名没有填写对,走了很多弯路现总结出来,加深记忆避 ...
- .Net微信网页开发之使用微信JS-SDK自定义微信分享内容
第一步.微信JS-SDK的使用步骤,配置信息的生成获取讲解: 关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token ...
- springboot 基于JS-SDK实现微信分享(一)
本文主要介绍了SpringBoot 基于JS-SDK实现自定义微信分享,并通过本地测试的方式进行调试,文中通过微信实现分享流程及示例代码进行非常详细的介绍,希望本文对开发爱好者学习或者工作具有一定的参 ...
- 关于MUI集成微信分享遇到的坑
今天聊一下MUI这个框架吧! 首先,用这个框架也有很长一段时间了,项目不同,涉及到的功能也有不同,之前没有涉及到微信分享相关的内容!今天,遇到了,也解决了,分享出来. 下面是手顺: 1.分享的代码是参 ...
随机推荐
- 关于swfupload,客户端中文乱码解决方案!
公司做了个邮箱系统,上传附件用到了swfupload控件,测试成功上线后hr找我说上传附件中文乱码. 奇怪了,就只有她的电脑出问题,我找了好几台电脑,虚拟机也跑了怎么就找不到问题. 后来网上查了好久, ...
- BZOJ 1564: [NOI2009]二叉查找树
链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1564 Description Input Output 只有一个数字,即你所能得到的整棵树的访 ...
- PHP二维数组排序
$arrays 要排序的数组 $sort_key 根据排序的key $sort_order 升序降序 SORT_ASC/SORT_DESC $sort_type 排序key类型 SORT_N ...
- 关于session和token
最近做的项目是全平台的,需要给移动端做后台,有了许多改变,如是使用token而不是session.一开始我无法理解为什么不用session,看了很多文章以后才有一定了解. 例如在ios端, ...
- .Net Web项目安装包制作 (一)
来源:http://www.cnblogs.com/huxj/archive/2010/09/10/1823637.html
- mysql mHA manager 状态修改
启动:nohup masterha_manager --conf=/etc/masterha/app1.cnf --remove_dead_master_conf --ignore_last_fail ...
- 丙申年把真假美猴王囚禁在容器中跑 ASP.NET Core 1.0
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- PPT开发 * .pps 文件类型
PPT开发, * .pps ,文件类型 PPS 这个格式也是PowerPoint文件格式的一种. pps的意思是说PowerPoint Show,POWER POINT会直接生成预览形式为你放映幻灯片 ...
- gulp-rev-orig
给客户演示项目时,老是会出现由于缓存,造成的最新的样式或者效果出不来的情况,还得需要手动清除缓存操作,一方面呢,会给客户留下不好的印象,而且也会多了清缓存这一过程,和同事商量过后,决定使用在css或者 ...
- VS2012中,C# 配置文件读取 + C#多个工程共享共有变量 + 整理using语句
(一) C# 配置文件读取 C#工程可以自动生成配置文件,以便整个工程可以使用设置的配置进行后续的处理工作. 1. 首先,右键工程文件-->Properties -->settings-- ...
