蛙蛙推荐:快速自定义Boostrap样式
现在越来越多的网站使用Bootstrap,相信大家也审美疲劳了,所以我们要用Bootstrap的第一步就是先把顶部的导航栏来自定义一下。
我现在使用的是bootstrap3.0,顶部导航定义如下
<div class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">蛙蛙报警平台</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/"><span class="glyphicon glyphicon-home"></span> 首页</a></li>
<li><a href="/cates"><span class="glyphicon glyphicon-th"></span> 分类管理</a></li>
<li><a href="/userinfo"><span class="glyphicon glyphicon-user"></span> 用户信息</a></li>
<li><a href="/about"><span class="glyphicon glyphicon-question-sign"></span> 关于我们</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
然后在自己的css里加入类似如下的样式,具体说明见注释,很简单很有效
/* 顶部菜单的整体背景色 */
.navbar-inverse {
background:-moz-linear-gradient(0% 100% 90deg, #0436BF, #075DF2) repeat #03d178;
border-color: #518DF5;
background-color:#227ADB;
background-image:-o-linear-gradient(-90deg,rgba(112,179,228,1),rgba(66,154,219,0));
background-image:-moz-linear-gradient(-90deg,rgba(112,179,228,1),rgba(66,154,219,0));
background-image:-webkit-gradient(linear,50% 0%,50% 100%,from(rgba(112,179,228,1)),to(rgba(66,154,219,0)));
background-image:-webkit-linear-gradient(-90deg,rgba(112,179,228,1),rgba(66,154,219,0));
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
} /* LOGO 部分背景色和字体颜色*/
.navbar-inverse .navbar-brand {
color: #fff;
} /* LOGO 部分hover时背景色和字体颜色*/
.navbar-inverse .navbar-brand:hover,
.navbar-inverse .navbar-brand:focus {
color: #eee;
background-color: transparent;
} /* 普通菜单项的颜色和背景 */
.navbar-inverse .navbar-nav>li>a {
color: #fff;
} /* 普通菜单项hover时的字体颜色和背景 */
.navbar-inverse .navbar-nav>li>a:hover,
.navbar-inverse .navbar-nav>li>a:focus {
color: #ddd;
background-color: transparent;
} /* 当前选中菜单项的字体颜色和背景 */
.navbar-inverse .navbar-nav>.active>a,
.navbar-inverse .navbar-nav>.active>a:hover,
.navbar-inverse .navbar-nav>.active>a:focus {
color: #fff;
background:-moz-linear-gradient(0% 100% 90deg, #04BF36, #07F25D) repeat #0378d1;
border-color: #8ADF37;
background-color:#4ACF00;
background-image:-o-linear-gradient(-90deg,rgba(255,255,255,0.38),rgba(85,170,0,0.7));
background-image:-moz-linear-gradient(-90deg,rgba(255,255,255,0.38),rgba(85,170,0,0.7));
background-image:-webkit-gradient(linear,50% 0%,50% 100%,from(rgba(255,255,255,0.38)),to(rgba(85,170,0,0.7)));
background-image:-webkit-linear-gradient(-90deg,rgba(255,255,255,0.38),rgba(85,170,0,0.7));
}
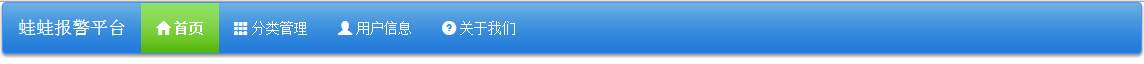
最后的效果如下,当然,我不是美工,最后抄出来也不太好看,大家领会精神就行。

没了
蛙蛙推荐:快速自定义Boostrap样式的更多相关文章
- 【蛙蛙推荐】Lucene.net试用
[蛙蛙推荐]Lucene.net试用 [简介] lucene.net好多人都知道的吧,反正我是最近才好好的看了一下,别笑我拿历史当新闻哦,不太了解Lucence的朋友先听我说两句哦.Lucene的 ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- CSS自定义滚动条样式
原文地址:http://www.qianduan.net/css-custom-scroll-bar-style/ 相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器 ...
- html打造动画【系列2】- 可爱的蛙蛙表情
先感受一下全部表情包: 在开始之前先安利一个知识点:Flex弹性布局 我们一般做水平三列布局都是用的float方法,将每一块浮动显示在同一行.这种方法会导致元素没有原来的高度属性,要用清除浮动来解决空 ...
- Siteserver-stl:searchOutput(搜索结果)自定义显示样式
stl:searchOutput 自定义显示样式 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签 有<stl:pageConte ...
- 自定义plain 样式的 tableview,模拟器上不显示分割线,真机上却显示分割线.
一, 经历 1> 自定义plain 样式的 tableview,模拟器上不显示分割线,真机上却显示cell 下面的分割线. 2> 尝试使用表格的separatorStyle属性,尝试失败. ...
- Winform自定义窗体样式,实现标题栏可灵活自定义
最近在编写C/S结构应用程序时,感觉窗体的标题栏样式太死板了,标题文字不能更改大小.颜色.字体等,按钮不能隐藏等问题,在网上也查找了许多相关的资料,没有找到合适的解决方案,发现许多人也在寻求这个问题, ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
- Android设置选项开发及自定义Preference样式
一个完整的Android应用程序都应该提供选项(或者叫偏好设置等等)让用户对APP的表现形式能够进行设置,比如说是否加入用户体验计划,或者是否自动升级.定时提醒.开启自启动.后台运行等等.提供一个好的 ...
随机推荐
- MVc Forms Membership rolemanage 角色权限验证管理
Forms 登录验证Membership 权限验证rolemanage 角色管理 以往的项目中只有单纯的Forms 验证今天想把这三个结合到mvc 中发现要导入aspnet_ 相关表,但是有个问题验 ...
- DataSet用法详细 转
DataSet用法详细 转 DataSet用法详细 一.特点介绍 1.处理脱机数据,在多层应用程序中很有用. 2.可以在任何时候查看DataSet中任意行的内容,允许修改查询结果的方法. 3.处理分级 ...
- vps云服务器建站后绑定域名的方法?
有很多的新手站长们,都不知道vps建站后该如何绑定自己的域名,这里就Windows系统的VPS主机利用iis绑定网站域名的方法,简要介绍一下. 通常情况下,我们在使用IIS建站的时候,都会有一步提示, ...
- arch linux 安装 之 ---GPT--引导篇
新入一二手X240 ,直接格式化,装archLinux. 一.引导程序安装--------------- 1.首先搞清楚什么是UEFI Under UEFI下的引导顺序 System switched ...
- oracle 秒
select case when deptno=10 then 'aaaa' when deptno=20 then 'bbbb' when deptno=30 then 'cccc' e ...
- c# udp局域网通信
udp224.0.0.1 子网上的所有系统224.0.0.2 子网上的所有路由器224.0.0.12 dhcp服务器224.0.1.1 ntp224.0.1.24 wins服务器 http://www ...
- 类Collections的静态方法
类Collections的静态方法 此类完全由在 collection 上进行操作或返回 collection 的静态方法组成. 排序 static <T extends Comparable& ...
- js库收集
------图表 中文 http://www.highcharts.me/ 英文 http://www.highcharts.com/ ------web前端开发框架 中文 http://www.bo ...
- LeetCode(115) Distinct Subsequences
题目 Given a string S and a string T, count the number of distinct subsequences of T in S. A subsequen ...
- 关于Java深clone 的例子学习
之前http://www.cnblogs.com/lhppom/p/4857702.html里有提到关于Java的深克隆的学习,深浅区别就是在于仅复制对象引用和复制对象引用所指向的对象,最近在看< ...
