用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言
AngularJs的争议
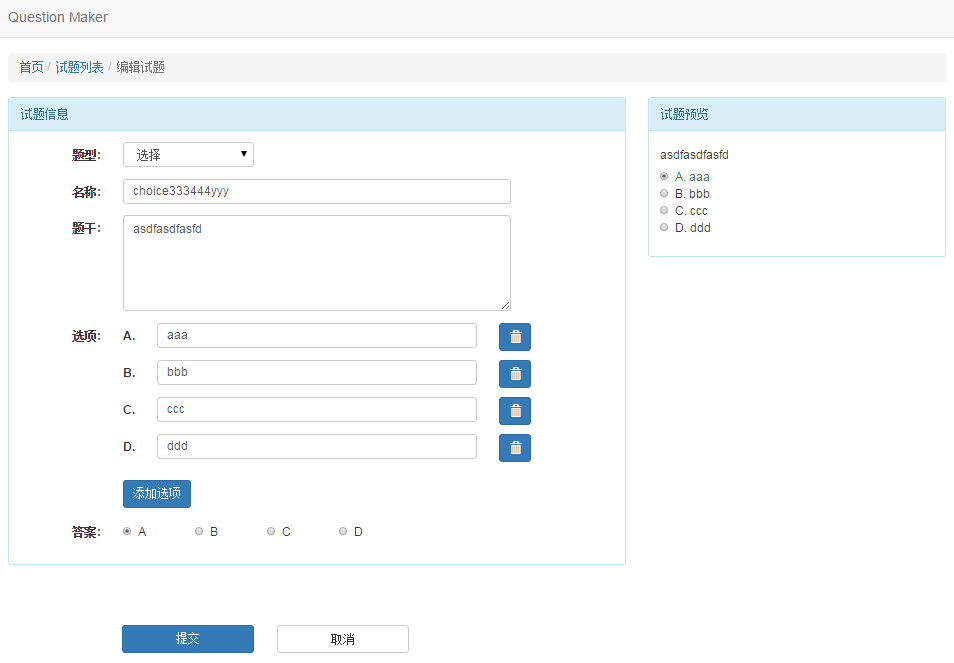
练手项目简介

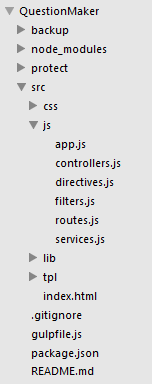
前端目录结构

首页index.html
<!doctype html>
<html ng-app="QMaker">
<head>
<meta charset="utf-8">
<title>Question Maker</title>
<link rel="stylesheet" href="/src/lib/bootstrap-3.3.5/css/bootstrap.min.css">
<script src="/src/lib/jquery-1.9.1.min.js"></script>
<script src="/src/lib/angular-1.4.1.min.js"></script>
<script src="/src/lib/angular-ui-router.min.js"></script> <link rel="stylesheet" href="/src/css/base.css">
<!--{main}-->
<script src="/src/js/app.js"></script>
<script src="/src/js/controllers.js"></script>
<script src="/src/js/directives.js"></script>
<script src="/src/js/filters.js"></script>
<script src="/src/js/routes.js"></script>
<script src="/src/js/services.js"></script>
<!--{endmain}-->
</head> <body>
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a href="#/" class="navbar-brand">Question Maker</a>
</div>
</div>
</div>
<div class="maincontent container-fluid" ui-view> </div>
</body> </html>
入口文件app.js
var app = angular.module('QMaker', ['ui.router']);
app.run(function($rootScope, $state, $stateParams) {
$rootScope.$state = $state;
$rootScope.$stateParams = $stateParams;
});
控制器合集controllers.js
服务合集services.js
指令合集directives.js
<pagenav pageobj="pageObject" pagefunc="pageFunction"></pagenav>
过滤器合集filters.js
前端路由定义routes.js
<!--试题编辑视图-->
<div ui-view="editArea"></div> <!--试题预览视图-->
<div ui-view="previewArea"></div>
tpl目录
lib目录
总结
用“MEAN”技术栈开发web应用(一)AngularJs前端架构的更多相关文章
- 用“MEAN”技术栈开发web应用(三)用mongodb搭建数据库
上一篇介绍了如何用express搭建起服务端MVC的开发架构,本篇我们来详细介绍一下这个Model层,也就是数据库访问层.包含如何使用mongodb搭建数据库,以及如何使用mongoose来访问数据. ...
- “MEAN”技术栈开发web应用
“MEAN”技术栈开发web应用 上一篇我们讲了如何使用angular搭建起项目的前端框架,前端抽象出一个service层来向后端发送请求,后端则返回相应的json数据.本篇我们来介绍一下,如何在no ...
- 用“MEAN”技术栈开发web应用(二)express搭建服务端框架
上一篇我们讲了如何使用angular搭建起项目的前端框架,前端抽象出一个service层来向后端发送请求,后端则返回相应的json数据.本篇我们来介绍一下,如何在nodejs环境下利用express来 ...
- Spring Security技术栈开发企业级认证与授权(一)环境搭建
本项目是基于慕课网的Spring Security技术栈开发企业级认证与授权,采用IDEA开发,本文章用来记录该项目的学习过程. 慕课网视频:https://coding.imooc.com/clas ...
- web技术栈开发原生应用-多端共用一套代码
weex: vuejs开发原生应用 nativescript: vuejs开发原生应用 ReactNative = reactjs开发原生应用 ionic = angularjs 开发原生应用
- Python全栈开发-web框架之django
一:web框架 什么是web框架? Web应用框架(Web application framework)是一种开发框架,用来支持动态网站.网络应用程序及网络服务的开发.这种框架有助于减轻网页开发时共通 ...
- CefSharp-基于C#的客户端开发框架技术栈开发全记录
CefSharp简介 源于Google官方 CefSharp用途 CefSharp开发示例 CefSharp应用--弹窗与右键 不弹出子窗体 禁用右键 CefSharp应用--High DPI问题 缩 ...
- python 全栈开发,Day90(Vue组件,前端开发工具包)
昨日内容回顾 1. Vue使用 1. 生成Vue实例和DOM中元素绑定 2. app.$el --> 取出该vue实例绑定的DOM标签 3. app.$data --> 取出该vue实例绑 ...
- 一文读懂NodeJS全栈开发利器:CabloyJS(万字长文)
目录 0 修订 0.1 修订说明 0.2 修订历史 1 基本概念 1.1 CabloyJS是什么 1.2 CabloyJS核心解决什么问题 1.3 CabloyJS的开发历程 2 数据版本与开发流程 ...
随机推荐
- tomcat集群实例重复执行
http://www.cnblogs.com/interdrp/p/3458882.html
- 微信小程序0.11.122100版本新功能解析
微信小程序0.11.122100版本新功能解析 新版本就不再吐槽了,整的自己跟个愤青似的.人老了,喷不动了,把机会留给年轻人吧.下午随着新版本开放,微信居然破天荒的开放了开发者论坛.我很是担心官方 ...
- netty学习
1.不选择java原生nio的原因 (1)nio的类库和api繁杂 (2)需要具备其他的额外的技能做铺垫,例如熟悉java多线程编程. (3)可靠性能力补齐的工作量和难度都非常大,例如客户 ...
- 关于C#怎么固定窗口大小属性详解
原文地址:http://zhidao.baidu.com/link?url=aDqlJMuABC8IxXz5drmZcPIHHlTKX2mrfIpyRZNFp0IAB6RSxT24B2XXMRCK1e ...
- 基于现有数据库的Code First模式迁移更新数据库
本文讨论的内容是基于EF4.1版本.文中谈论的现有的数据库不是由EF创建.本文假定你已经对Code First迁移有一定的了解,如果不了解Code First迁移更新数据库可以查看 文章涉及的主题如下 ...
- ServiceStack.OrmLite中的一些"陷阱"(1)
使用过ServiceStack.Ormlite的人都应该知道,其作为一个轻量级的ORM,使用的便捷度非常高,用起来就一个字:爽!而支撑其便捷度的,是库内大量地使用了扩展方法及静态变量. 首先先从源头入 ...
- Android WebView 重定向问题
webView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(Web ...
- Android学习 之 ColorStateList按钮文字变色
首先添加一个ColorStateList资源XML文件,XML文件保存在res/color/button_text.xml: <?xml version="1.0" enco ...
- DOS tasklist 命令(转)
Dos命令之Tasklist用法及参数函义 2012-10-24 14:44:34| 分类: Windows |字号 订阅 TASKLIST [/S system [/U username [/ ...
- 【dubbo】dubbo项目基本结构及provider构建
dubbo项目基本结构如下,分别部署于不同服务器: 1.provider(接口API 实现) 2.consumer(web) 3.zookeeper 4.DB provider构建 1.api构建 i ...
