再探@font-face及webIcon制作
@font-face 不能说他是什么新东西了,在 CSS2.0 规范中就有了这玩意儿,IE4.0 开始就已经出现,只是当时用的不是特别广泛,后来在 CSS2.1 草案中又被删掉。随着 web 的急速发展,@font-face 价值越来越凸显,然后再次被纳入 CSS3 草案中。@font-face 是个什么东西,本文不做过多说明,不太清楚的童鞋可以看这里 http://www.w3schools.com/css/css3_fonts.asp。需要强调的是他的书写格式:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
举个例子:
@font-face {
font-family: Gentium;
src: url(http://example.com/fonts/Gentium.woff) format("woff");
}
p { font-family: Gentium, serif; }
format 是一个可选参数,他的作用是提示该资源 URI 所引用的字体格式,关于字体格式,可以看下面列表:
| format 格式 | Font 格式 | 后缀名 |
|---|---|---|
| truetype | TrueType | .ttf |
| opentype | OpenType | .ttf, .oft |
| truetype-aat | TrueType with Apple Advanced Typography extensions | .ttf |
| embedded-opentype | Embedded OpenType | .eot |
| svg | SVG Font | .svg, .svgz |
这堆麻烦的字体格式的出现,是因为各种浏览器对他们的支持程度不一样:
| 浏览器 | 支持类型 |
|---|---|
| IE6,7,8 | 仅支持 Embedded OpenType(.eot) 格式。 |
| Firefox 3.5 | 支持 TrueType、OpenType(.ttf, .otf) 格式。 |
| Firefox 3.6 | 支持 TrueType、OpenType(.ttf, .otf) 及 WOFF 格式。 |
| Chrome,Safari,Opera | 支持 TrueType、OpenType(.ttf, .otf) 及 SVG Font(.svg) 格式。 |
各浏览器具体的支持情况,可以戳这里。除了可以利用 font-face 引入各种炫酷的字体,还一个比较大的用途是使用它们替换网页图标。下面就说一说 @font-face 在 web 开发中比较有用的 webIcon。
本文地址:http://www.cnblogs.com/hustskyking/p/manufacture-font-face-in-web.html
一、fontCreator 制作 webIcon
这部分说的比较啰嗦,算是一个webicon制作教程吧~ 制作的图片取自张鑫旭大哥的鑫表情包~
首先说一说什么是 web icon,可以看看这个页面,http://fortawesome.github.io/Font-Awesome/,随便瞄准网页上的一个图标,(chrome浏览器)点击右键审查元素,可以看到页面上的图标都没有使用图片,而是用的特殊的字体:
//html
<i class="fa fa-flag"></i> //css
.fa-flag:before {
content: "\f024";
}
从网页资源列表中可以查看到该网页使用了多种字体:

也可以去看看我写的一个 DEMO
1. 编码与webIcon
编码和字体没有关系,但编码和字符是一一对应的,比如 "\u674e" 对应的是 “李”,"\u9756" 对应的是“靖”。而字体在这里有个什么对应关系呢?不同的字体中显示同一个 unicode 编码,看到的效果是不一样的,我们可以让正楷的 "李" 对应 "\u674e",也可以用行楷对应,当然我们也可以用一张图片来对应。Web Icon 也就是用图片来对应一些 unicode 码。
但是这里存在一个问题,我们用一张图片来对应 “李” 字,倘若想输入一个正常的“李”字,该怎么去对应呢? Unicode 包含 0-0x10FFFF 共 1114112 个码位,而汉字占用的码位并不多,只有几千个,在制作 webIcon 时可以选择避开常用的字符集。当然, Unicode 编码也给我们提供了码位的专用区(Pricate Use Area),区间是 E000-F8FF,所以我们可以在这个字符集中放肆 DIY 属于我们自己的字体。
2. fontCreator 介绍与字体制作
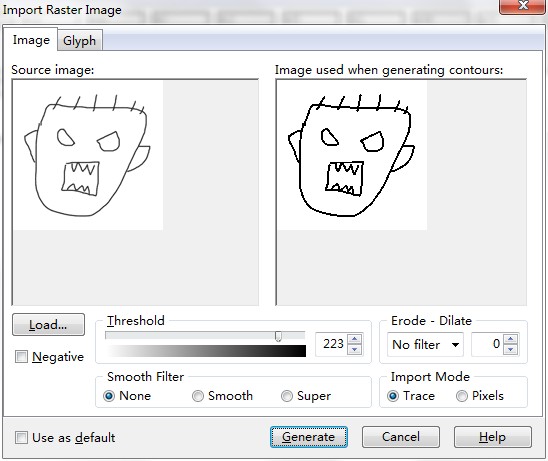
Web Icon 的制作,网上有很多在线工具,不过这些在线工具都是从已有的图片中选择对应关系,约束性比较大,fontCreator 是一款比较优秀的字体制作工具,它能够很智能的将我们导入的图片转换成黑白色的位图,我们可以编辑和修改各个位图区域,按照自己的意愿 DIY。
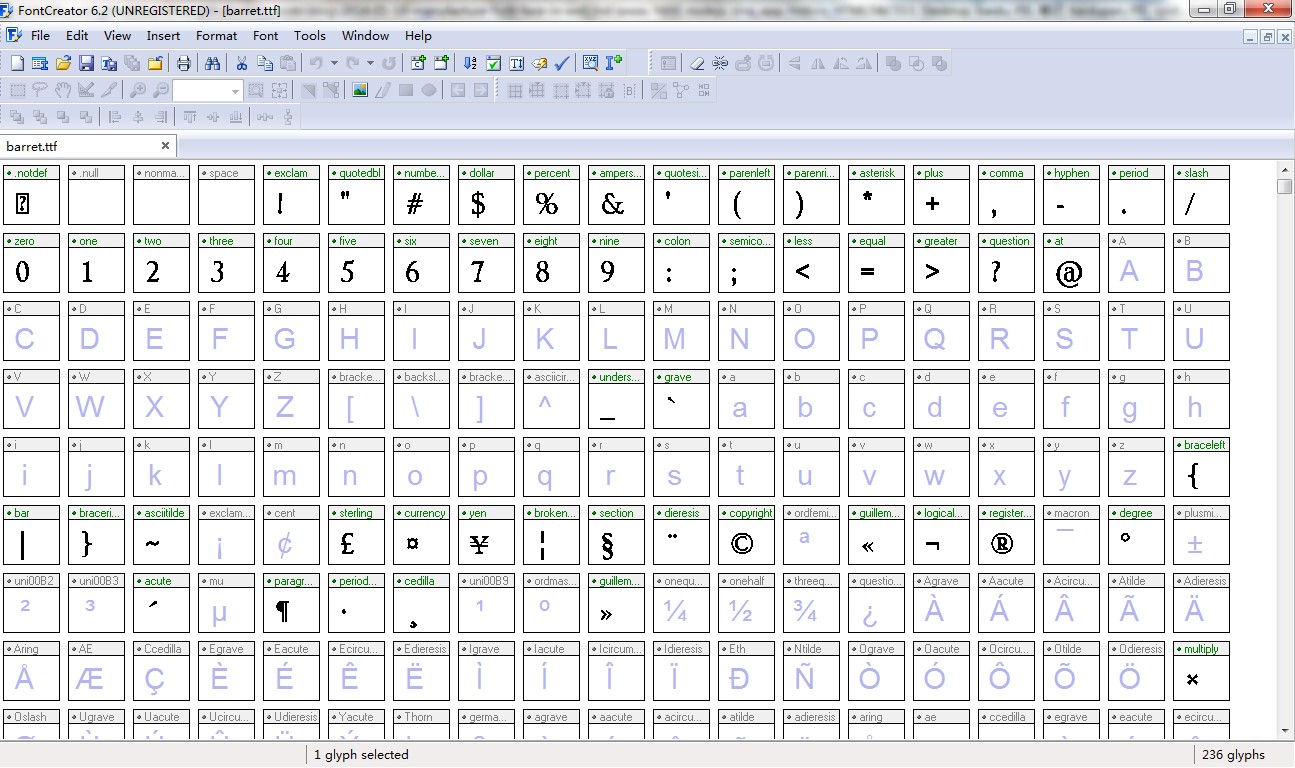
打开 fontCreator,新建一个字体: 
为了方便演示,我只保留了 A-Z 的字符,其他的全部删除了。

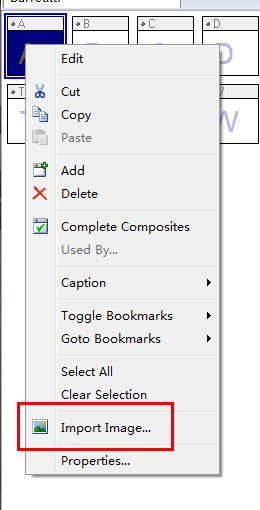
选中 A ,右击选择导入图片:

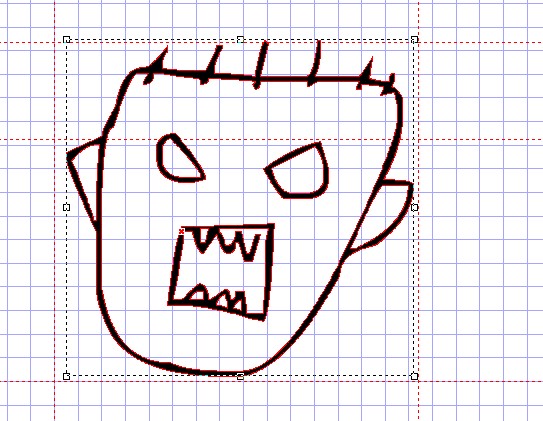
选择 generate,生成字符内容,然后双击 A,进行细节的编辑(放大,平移):

依次处理其他几个字母。Ctrl+S 保存为 barret.ttf。P.S:由于导入表情调整大小位置过于繁琐,我只做了 A-I 这几个码位对应的符号,测试的时候使用字母 A-I 测试即可~
3. 本地测试
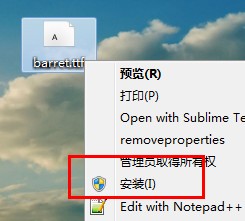
为了方便本地测试,我们先安装这个字体:

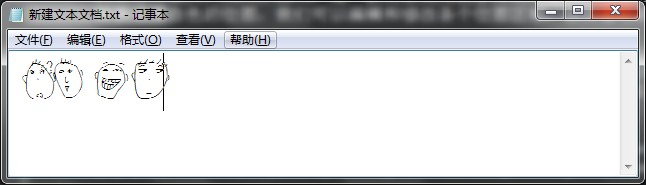
打开记事本,选择字体为 barret,字号调大一点,输入 BCDEF 等字符,看看效果: 
是不是惊呆了,呵呵~
字体文件下载:barret.ttf
4. 网页测试
网页测试之前,需要先转化下格式,至于原因在前言部分我已经说了。我们拿到的是 ttf 的字体格式,为了兼容所有的浏览器,必须修改进行格式转换。
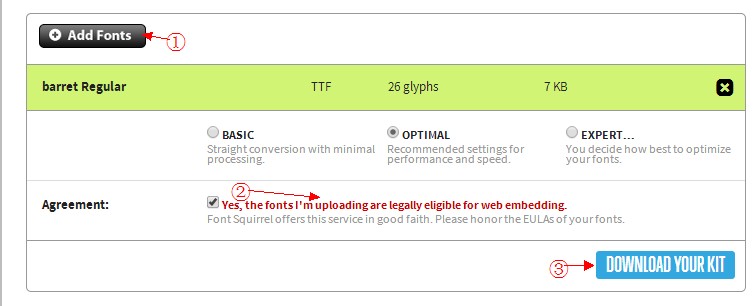
进入http://www.fontsquirrel.com/tools/webfont-generator,选择字体,点击 Agreement,然后点击下载字体: 
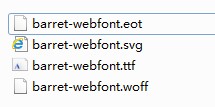
转换的拿到的是下面四个文件:

用下面一段代码测试下结果:
<style type="text/css">
@font-face {
font-family: 'barretregular';
src: url('./font/barret-webfont.eot');
src: url('./font/barret-webfont.eot?#iefix') format('embedded-opentype'),
url('./font/barret-webfont.woff') format('woff'),
url('./font/barret-webfont.ttf') format('truetype'),
url('./font/barret-webfont.svg#barretregular') format('svg');
font-weight: normal;
font-style: normal; }
div {
font-family: "barretregular";
font-size:50px;
}
</style> <div>
BCDEFGHI
</div>
也可以直接戳这个 DEMO
字体文件下载:barret.ttf and others
二、@font-face细节
根据 CSS3 草案中的描述,'@font-face' 规则允许使用链接到需要时自动激活的字体。这使得用户可以使用在线的字体,而不仅仅拘泥于使用用户端系统内的字体。font-face,拆开来理解,字体的面孔。不管是什么样的面孔,对应的还是同一个码位,而网页设计者需要使用不同的字体来匹配当前的设计。
1. local()
上面的教程中我给出了两个测试,一个是本地测试,一个是网页测试,本地测试之前需要先安装字体,如果本地已经有 barret 这个字体了,那我们的程序便没有必要在重新去网络上下载这个字体了。这是 CSS 程序应该这样写:
@font-face {
font-family: 'barretregular';
src: local("barret"),
url('./font/barret.ttf');
}
在解析的时候,会先从本地查找是否有 barret 字体,如果没有就忽略 local 语句,如果有的话就直接应用,忽略后面的 url 参数。除了获取本地字体的作用之外,他还有另外一个 hack 用途,看下面这段程序:
@font-face {
font-family: 'barretregular';
src: url('./font/barret-webfont.eot');
src: local("☺"),
url('./font/barret-webfont.eot?#iefix') format('embedded-opentype'),
url('./font/barret-webfont.woff') format('woff'),
url('./font/barret-webfont.ttf') format('truetype'),
url('./font/barret-webfont.svg#barretregular') format('svg');
}
代码中包含 local("☺"),local 中是一个笑脸,很显然,这绝对不是一个字体名字,那他的作用是什么呢?前面我们说了,低版本IE 只支持 eot 文件格式的字体,上面的代码中用到了两个 src,低版本IE会应用第一个 src 的结果,但是,他的解析不会在第一个 src 位置停止,而是继续往后读,看到后面的 src 会发送一个无效的 http 请求。若在 url 前加一个 local 可以阻断这个 http 请求的发送。
2. unicode-range
他的作用是定义字体支持的 Unicode 字符范围,以 "U+" 或者 "u+" 开头,默认是 "U+0-10FFFF"。
unicode-range 有三种形式:
- 点,e.g. U+416
- 分段,e.g. U+400-U+4ff
- 通配符,e.g. U+4??(U+400-U+4FF)
举几个例子:
- 大小写字符以及标点符号
unicode-range: U+0021-U+007B;
- 大小写字符和数字
unicode-range:
U+0030-U+0039, / 0-9 *
U+0041-U+005A, / Uppercase A-Z /
U+0061-U+007A; / Lowercase a-z / - 小写字母,大写字母 T,和 "." 号
unicode-range:
U+0054-U+0054, / T /
U+0061-U+007A, / a-z /
U+002E-U+002E; / . (period) */
这玩意儿有啥用途呢?
@font-face有相关属性unicode-range,可用类似这样的一段 CSS 来指定以中文字体显示弯引号(这是 CSS3 特性,支持还不广泛,但对于这种非关键样式来说够用了):@font-face {
font-family: "Chinese Quotes";
src: local("Some Chinese Font");
unicode-range: U+2018-2019, U+201C-201D;
}
body {
font-family: "Chinese Quotes", "Some Latin Font",
"Some Chinese Font", generic-family;
}同理,这一招也可以用于破折号、间隔号等和西文标点共享码位的中文标点。
可以戳知乎上的这一贴。
三、优缺点
优点有一大堆,图标的颜色可以随意修改,大小也是可以随便控制的,不需要折腾图片与文字的对齐问题,因为他本身就是文字,还可以使用阴影、文字渐变等 CSS3 的效果,总之就像操作一般字体一样处理他们,该有的特点都有。
缺点也是十分明显的,慢速网络以及翻墙代理下情况特别糟糕。外国很多网站的页面都使用了网络字体,而网络字体下载是需要时间的,有些字体可能还比较大,在下载完毕之前,页面有文字的地方都没有渲染出来,体验不好的情况需要等待三五秒中。不过这种情况还是可以优化的,先用一般字体顶替样式,等下载完毕了再利用 JS 来重新渲染,不过这个代码比较高,而且也不好判断何时下载完成了。
四、小结
本文的目的是展示 web icon 的从无到有的一个过程,一些网站提供了很多不错的 webIcon 字库,如果有需求可以直接去网站上下载,自己制作的话成本太高。
五、参考资料
- http://www.w3.org/TR/css3-fonts/#the-font-face-rule W3.ORG
- http://www.w3help.org/zh-cn/causes/RF1001 W3Help
- http://www.php100.com/manual/css3_0/@font-face.shtml Font-Face
- http://www.fontsquirrel.com/fontface/generator Tool
再探@font-face及webIcon制作的更多相关文章
- 【再探backbone 02】集合-Collection
前言 昨天我们一起学习了backbone的model,我个人对backbone的熟悉程度提高了,但是也发现一个严重的问题!!! 我平时压根没有用到model这块的东西,事实上我只用到了view,所以昨 ...
- ViewPager+Fragment再探:和TAB滑动条一起三者结合
Fragment前篇: <Android Fragment初探:静态Fragment组成Activity> ViewPager前篇: <Android ViewPager初探:让页面 ...
- 再探jQuery
再探jQuery 前言:在使用jQuery的时候发现一些知识点记得并不牢固,因此希望通过总结知识点加深对jQuery的应用,也希望和各位博友共同分享. jQuery是一个JavaScript库,它极大 ...
- [老老实实学WCF] 第五篇 再探通信--ClientBase
老老实实学WCF 第五篇 再探通信--ClientBase 在上一篇中,我们抛开了服务引用和元数据交换,在客户端中手动添加了元数据代码,并利用通道工厂ChannelFactory<>类创 ...
- Spark Streaming揭秘 Day7 再探Job Scheduler
Spark Streaming揭秘 Day7 再探Job Scheduler 今天,我们对Job Scheduler再进一步深入一下,对一些更加细节的源码进行分析. Job Scheduler启动 在 ...
- 再探ASP.NET 5(转载)
就在最近一段时间,微软又有大动作了,在IDE方面除了给我们发布了Viausl Studio 2013 社区版还发布了全新的Visual Studio 2015 Preview. Visual Stud ...
- 再探java基础——break和continue的用法
再探java基础——break和continue的用法 break break可用于循环和switch...case...语句中. 用于switch...case中: 执行完满足case条件的内容内后 ...
- 第四节:SignalR灵魂所在Hub模型及再探聊天室样例
一. 整体介绍 本节:开始介绍SignalR另外一种通讯模型Hub(中心模型,或者叫集线器模型),它是一种RPC模式,允许客户端和服务器端各自自定义方法并且相互调用,对开发者来说相当友好. 该节包括的 ...
- 深入出不来nodejs源码-内置模块引入再探
我发现每次细看源码都能发现我之前写的一些东西是错误的,去改掉吧,又很不协调,不改吧,看着又脑阔疼…… 所以,这一节再探,是对之前一些说法的纠正,另外再缝缝补补一些新的内容. 错误在哪呢?在之前的初探中 ...
随机推荐
- ocfs2: 搭建环境
OCFS2是基于共享磁盘的集群文件系统,它在一块共享磁盘上创建OCFS2文件系统,让集群中的其它节点可以对磁盘进行读写操作.OCFS2由两部分内容构成,一部分实现文件系统功能,位于VFS之下和Ext4 ...
- postgreSQL 统计语句
pg_stat_statements 是 postgresql 的一个扩展,用来统计查询语句,类似于 mysql 的 慢查询. 安装二进制文件 有些发行版可能没有附带这个扩展,则需要用户自己安装, 本 ...
- HTML5中新添加事件
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- JavaScript中对象的含义与this的指向
JavaScript中的对象:无序属性的集合 -其属性可以包含基本值.对象或函数.对象就是一组没有顺序的值.我们可以吧JavaScript中的对象想象成键值对,其中值可以是数据和函数.对象的行为和特征 ...
- ubuntu下python 2.7与python 3.X的转换
ubuntu下python 2.7与python 3.X的转换 由于ubuntu本身自带python 2.7,而python 3.X与2.7有很多不同,所以在使用python 3.X时会带来诸多不便. ...
- springboot使用之二:整合mybatis(xml方式)并添加PageHelper插件
整合mybatis实在前面项目的基础上进行的,前面项目具体整合请参照springboot使用之一. 一.整合mybatis 整合mybatis的时候可以从mybatis官网下载mybatis官网整合的 ...
- git ignore
我最初将整个项目push到远程仓库,但是项目代码里面有大文件,从而传输太费时间了. 看网上的说法,可以通过ignore文件达到不提交某些文件的效果,尝试了一下发现不行. 后来尝试清除缓存 $ git ...
- IE 浏览器 如何关闭令人讨厌的“此网站需要运行以下加载项:XXX。如果您信任该网站和该加载项并允许运行该加载项,请单击这里...
1.运行gpedit.msc 2.在打开的组策略中打开用户配置——管理模板——Windows组件——Internet Explorer 3.选择“关闭ActiveX选择启用提示”,将其状态改为“已启用 ...
- About MTU,TCP-MSS (转)
MSS是Maxitum Segment Size 最大分段大小的缩写,意为TCP数据包每次能够传输的最大数据分段,是TCP协议里面的一个概念.MSS值所表示的是TCP报文的净载荷数据大小.通过设置其大 ...
- 关于netty
现在我们一般使用应用程序或者链接库相互进行通信.例如,我们经常通过一个使用http协议的客户端链接库,从网站服务器中获得信息,并且通过网站服务,调用一些远程程序. 然而,一些通用协议或者它们的实现方式 ...
