asp.net webform 中使用Microsoft ASP.NET Web Optimization压缩js及css
使用静态资源压缩可以合并静态资源文件减少客户端请求数量,压缩文件大小,减少网络流量的损耗。
注:只有通过web.config关闭调试功能,压缩才会生效
<system.web>
<compilation debug="false" targetFramework="4.0" />
需要用到Microsoft ASP.NET Web Optimization,安装方法:
Install-Package Microsoft.AspNet.Web.Optimization
参考MVC构架的方法,App_Start中添加BundleConfig.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization; namespace EmptyWebForm
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*")); bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include(
"~/Scripts/WebForms/WebForms.js",
"~/Scripts/WebForms/WebUIValidation.js",
"~/Scripts/WebForms/MenuStandards.js",
"~/Scripts/WebForms/Focus.js",
"~/Scripts/WebForms/GridView.js",
"~/Scripts/WebForms/DetailsView.js",
"~/Scripts/WebForms/TreeView.js",
"~/Scripts/WebForms/WebParts.js")); bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js")); bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/bundles/themes/base/style").Include("~/Content/themes/base/style*")); }
}
}
在themes下添加style1.css与style2.css作为测试

body {
border:solid 1px red
}
style1.css
input {
color:red
}
style2.css
修改页面应用css及js方法如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="EmptyWebForm.Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<%:System.Web.Optimization.Scripts.Render("~/bundles/jquery") %> <%:System.Web.Optimization.Scripts.Render("~/bundles/WebFormsJs")%> <%:System.Web.Optimization.Styles.Render("~/bundles/themes/base/style")%> </head>
<body>
<form id="form1" runat="server">
<div> </div>
</form>
</body>
</html>
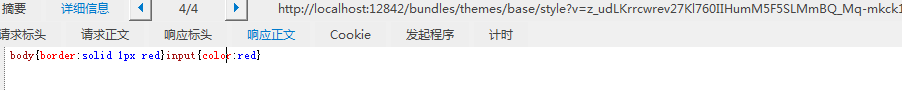
页面请求结果中,根据配置会自动合并压缩文件,详细如下:

css压缩效果如下,两个样式表文件被合并为一个并且进行了压缩

参考:
https://blogs.msdn.microsoft.com/rickandy/2012/08/14/adding-bundling-and-minification-to-web-forms/
http://www.asp.net/mvc/overview/performance/bundling-and-minification
asp.net webform 中使用Microsoft ASP.NET Web Optimization压缩js及css的更多相关文章
- 【Ext.Net学习笔记】01:在ASP.NET WebForm中使用Ext.Net
Ext.NET是基于跨浏览器的ExtJS库和.NET Framework的一套支持ASP.NET AJAX的开源Web控件,包含有丰富的Ajax运用,其前身是Coolite. 下载地址:http:// ...
- 【转】在ASP.NET MVC中,使用Bundle来打包压缩js和css
在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压缩(多个文件可以打包成一个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原 ...
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css(转)
转自:http://www.cnblogs.com/xwgli/p/3296809.html 在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和c ...
- [Asp.net MVC]Bundle合并,压缩js、css文件
摘要 在web优化中有一种手段,压缩js,css文件,减少文件大小,合并js,css文件减少请求次数.asp.net mvc中为我们提供一种使用c#代码压缩合并js和css这类静态文件的方法. 一个例 ...
- System.web.optimization 在 Asp.Net WebForm 中应用得注意了
我们也可以在Asp.Net WebForm项目中去使用Optimization,去处理我们的资源文件,从而起到优化网站性能的效果,前端知识得从小事做起.但是在使用过程中我却发现了下面的问题. 第一步: ...
- ASP.NET WebForm中异步请求防止XSRF攻击的方法
在ASP.NET MVC中微软已经提供了如何防止跨域攻击的方法.对于传统Webfrom中使用Handler来接受ajax的Post请求数据,如何来防止XSRF攻击呢.这里给大家提供一个简单地方法,和M ...
- Ext.Net学习笔记01:在ASP.NET WebForm中使用Ext.Net
Ext.Net是一个对ExtJS进行封装了的.net控件库,可以在ASP.NET WebForm和MVC中使用.从今天开始记录我的学习笔记,这是第一篇,今天学习了如何在WebForm中使用Ext.Ne ...
- ASP.NET WebForm中前台代码如何绑定后台变量
转载自 http://www.cnblogs.com/lerit/archive/2010/10/22/1858007.html 经常会碰到在前台代码中要使用(或绑定)后台代码中变量值的问题.一般有& ...
- Asp.net WebForm 中无法引用App_Code文件夹下的类
在VS2013中新建asp.net webform应用程序,手动添加"APP_Code"文件夹并新建类文件,发现这些类无法在APP_Code文件夹以外被引用. 解决办法: 选中类文 ...
随机推荐
- Unity3D–RectTransfrom 记录笔记
一.基本要点 部分来源:http://www.2fz1.com/post/unity-ugui-recttransform/ RectTransform继承于Trasnfrom , 在Trasnfor ...
- Day25_多线程第二天
1.单例); } 4.线程之间的通信(多个线程共享同一数据的问题) ; public void print1() throws InterruptedException { synchronized( ...
- cocos2d3.x在android下屏蔽多点触控
ios上很简单的在AppController.mm里 [eaglView setMultipleTouchEnabled:YES] 设置为NO,就是单点触控了,无需更改cocos底层代码; andro ...
- Azure CDN Smart Routing 功能正式上线
经过Azure中国CDN产品团队的不懈努力,融合CDN服务的一个重要功能 Smart Routing目前已经正式上线.在接下来的一段时间该功能将逐步开放给所有客户.本文主要对Smart Routing ...
- 修改VS 所有项目的Include目录和Lib目录
像以前的方法 在 工具--选项--项目和解决方案里的修改已经被弃用.
- gnome-session 使用方法与介绍
注:译自gnome-session[1],有调整,如若有误,欢迎指正 用途 启动GNOME桌面环境 概要(synopsis) 使用方法 gnome-session [--autostart=DIR] ...
- jQuery插件开发的两种方法及$.fn.extend的详解
jQuery插件开发分为两种: 1 类级别 类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法. 开发扩展其方法时使用$.extend方法,即jQuery.ex ...
- js 九九乘法表
/** * 第一行:1x1=1 * 第二行:2x1=2 2x2=4 * 第三行:3x1=3 3x2=6 3x3=9 */ document.write('<table border=" ...
- MySQL ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: NO) 的解决办法和原因
这两天下载了MySQL5.7.11进行安装,发现到了初次使用输入密码的时候,不管怎样都进不去,即使按照网上说的在mysqld 下面添加skip-grant-tables也是不行,后来研究了两天,终于找 ...
- ubuntu安装opencv
ubuntu版本是12.04 ,opencv的版本是2.4.9 其实官网有教程的,http://docs.opencv.org/doc/tutorials/introduction/linux_ins ...
