iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect
移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的picker,安卓下各浏览器展示各异,我们需要一个picker组件来统一各端下各种浏览器的展示。
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果。比如地区选择 时间选择 日期选择等。
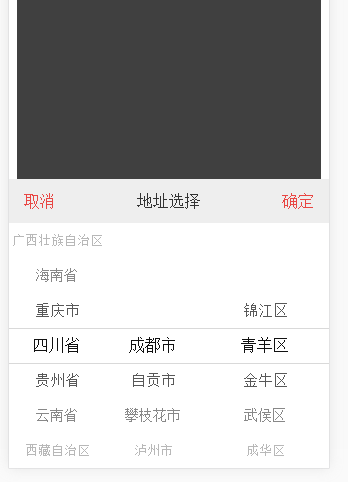
下面是一个地址选择器demo截图,可以访问:http://zhoushengfe.com/iosselect/demo/three/area.html

可以查看demo:
iosselect接口丰富,适用于多类场景
可以定制依赖关系,规定各层级之间是否有关联。
可以定制选择层级,支持1-5层选择。
可以定制各项高度,可以规定展示项数,默认展示7项。
移动端rem应用普遍,无论你是px还是rem,使用iosselect都完全不是问题。
可以提供静态数据,也可以使用方法获取数据,支持同步方法和异步方法。
iosselect基于iscroll5开发,除此外无任何依赖,所以无论你是react还是angular还是vue还是zepto jquey都不是问题。
new IosSelect(level, data, options)
level: 级联等级,支持1,2,3,4,5 必选项
data: [oneLevelArray[, twoLevelArray[, threeLevelArray, [fourLevelArray, [fiveLevelArray]]]]] 除了用数组,也可以用方法
options:
container: 组件的父元素,传入css3选择器,比如'.a' 或 '#a'之类的
callback: 选择完毕后的回调函数 必选
title: 选择框title 可选,没有此参数则不显示title
itemHeight: 每一项的高度,可选,默认 35
headerHeight: 组件标题栏高度 可选,默认 44
cssUnit: css单位,目前支持px和rem,默认为px
addClassName: 组件额外类名 可选,用于自定义样式
relation: [1, 1, 0, 0]: [第一二级是否关联,第二三级是否关联,第三四级是否关联,第四五级是否关联] ,默认不关联,即默认是[0, 0, 0, 0]
oneLevelId: 第一级选中id 可选
twoLevelId: 第二级选中id 可选
threeLevelId: 第三级选中id 可选
fourLevelId: 第四级选中id 可选
fiveLevelId: 第五级选中id 可选
showLoading: 如果你的数据是异步加载的,可以使用该参数设置为true,下拉菜单会有加载中的效果
itemShowCount: 组件展示选项数目 可以为3,5,7,9 默认为7
API丰富:

原生JS实现适用于所有框架:

具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect
iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果的更多相关文章
- JavaScript获取select下拉框中的第一个值
JavaScript获取select下拉框中的第一个值 1.说明 获取select下拉框中的第一个值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- JavaScript向select下拉框中加入和删除元素
JavaScript向select下拉框中加入和删除元素 1.说明 a 利用append()方法向下拉框中加入元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源代码 < ...
- JavaScript向select下拉框中添加和删除元素
JavaScript向select下拉框中添加和删除元素 1.说明 a 利用append()方法向下拉框中添加元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源码 < ...
- firefox浏览器中 bootstrap 静态弹出框中select下拉框不能弹出(解决方案)
问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项 解决方案:去掉最外层静态框的 tabindex=" ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
- 非常实用的select下拉框-Select2.js
在Web开发中,Select下拉框是常用的输入组件.由于原生的Select几乎很难通过CSS样式控制.一些好看的Select下拉框就只能通过模拟来实现.PHP程序员雷雪松给大家推荐一筐款不错的Sele ...
- css配合js模拟的select下拉框
css配合js模拟的select下拉框 <!doctype html> <html> <head> <meta charset="utf-8&quo ...
随机推荐
- Online Judge(OJ)搭建(第一版)
搭建 OJ 需要的知识(重要性排序): Java SE(Basic Knowledge, String, FileWriter, JavaCompiler, URLClassLoader, Secur ...
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- MySQL 系列(二) 你不知道的数据库操作
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 本章内容: 查看\创建\使用\删除 数据库 用户管理及授权实战 局域网 ...
- Unity3D框架插件uFrame实践记录(一)
1.概览 uFrame是提供给Unity3D开发者使用的一个框架插件,它本身模仿了MVVM这种架构模式(事实上并不包含Model部分,且多出了Controller部分).因为用于Unity3D,所以它 ...
- javascript运动系列第一篇——匀速运动
× 目录 [1]简单运动 [2]定时器管理 [3]分享到效果[4]移入移出[5]运动函数[6]透明度[7]多值[8]多物体[9]回调[10]函数完善[11]最终函数 前面的话 除了拖拽以外,运动也是j ...
- APP多版本共存,服务端如何兼容?
做过APP产品的技术人员都知道,APP应用属于一种C/S架构的,所以在做多版本兼容,升级等处理则比较麻烦,不像web应用那么容易.下面将带大家分析几种常见的情况和应对方式: 小改动或者新加功能的 这种 ...
- JavaScript学习笔记(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- 电信计费业务:预后融合OCS到底应该实扣还是虚扣?
引入OCS的初衷之一是为了让计费系统能够参与到用户的通讯控制中来,也就是所谓的实时信控.用户在没有余额时,通讯就会被停止,不会造成"天价欠费 ",一方面保障用户的利益,一方面也保障 ...
