HTML5移动Web开发(一)——HTML5和移动网站基本概念以及一些模拟器
当前,手机设备发展迅猛、屏幕尺寸各不相同、存储和性能仍有局限性,如何结合HTML5的功能,在多平台上创建高性能、响应式的移动网站,是Web开发者所要面对的首要挑战。HTML5以及移动网站都是很有前景的技术,本身也仍在不断的演进。移动端Safari浏览器是当前最常用的iPhone应用,它使开发人员可以创建高性能的网页应用并提高用户的浏览体验。移动网站的好处在于,你不需要申请开发者账号就可以运营和维护,不需要通过任何应用市场的审核就发布,不需要通过繁琐的审核就可以在任何时候更新。但是它也有许多问题,比如,浏览器的不一致;相对于原生应用缺少某些功能和安全性。
在接下来的学习中会注于6种最流行的移动设备,特别是iPhone、Android、Windows Phone:
iOS、Android、Windows Mobile、Blackberry v6.0上、Symbian 60、Palm webOS;两种跨设备的浏览器:Opera Mobile、Firefox Mobile。
一、确定网站的适用移动设备
当你创建一个移动网站,你必须思考以下类似的问题:
1.用户最常用的平台和浏览器是什么?
你必须首先确定谁是你的目标用户,他们会使用什么移动设备来访问你的网站。有许多分析工具可以帮助你回答这些问题,例如Google Analytics。你可以免费注册Google Analytics的账号:http://www.google.com/analytics/。使用Google Analytics的方法非常简单,你需要做的只是从Google Analytics网站引入一小段JavaScript嵌入到你的网站中。大部分现代智能手机都支持JavaScript,所以在移动网站中使用它与在桌面网站中没有不同。
2.有多少用户使用支持现代脚本的移动设备?
也许你想知道有多少人使用移动浏览器访问你的网站,同时你也想知道有多少人使用完全不支持JavaScript的老旧移动浏览器。因为如果使用低端智能手机的人多于使用高端智能手机的人,那么就不值得以HTML5作为核心技术了(虽然这种可能性很低)。这时Google Analytics移动版可以派上用场。你可以在这里下载脚本:http://code.google.com/mobile/analytics/download.html#Download_the_Google_Analytics_server_side_package。Google Analytics移动版服务器端程序包当前支持JSP、ASPX、Perl以及PHP。
遗憾的是,当你使用服务端版本,就不能同时使用ga.js这一JavaScript跟踪代码库。放弃JavaScript版本让人很遗憾,因为JavaScript版本提供了很多服务端版本所缺乏的动态跟踪机制。
3.应该在哪些设备和模拟器上测试?
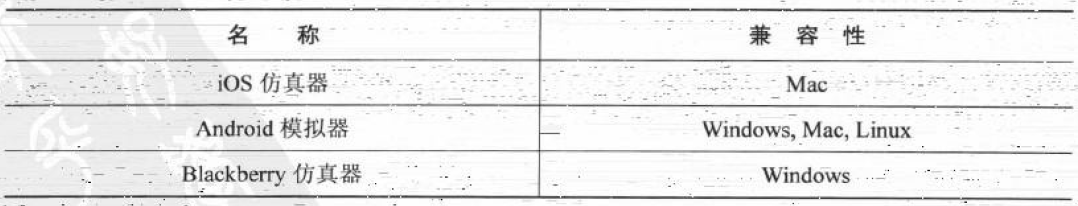
先确定需要支持的核心移动设备,再看看如何配置。我们的目标是最大化覆盖率和最小化成本,虽然所有的设备都有模拟器,但他们并不支持所以的平台。如图:

Google Analytics不是市场上唯一的移动数据分析服务商,还有其他的服务商提供更有针对性的服务,比如PercentMobile提供一个帮助分析你的移动用户群和网站价值的移动数据分析服务。移动设备报告的位置并不总是精确的,Google Analytics的Map Overlay报告以用户的IP地址来确定用户的位置。由于移动设备的IP来源于无线网关,它不需要也不知道移动用户的准确位置,所以些许不准确也是可以接受的。
对于服务端读取速度的担忧:
基于服务端的处理方式,可能会对服务器造成额外的负担和影响,所以Google建议先在某些页面小范围测试一下,确保一切正常之后再在全站部署。
下面是用于网页设计和测试的主流移动设备模拟器下载表:

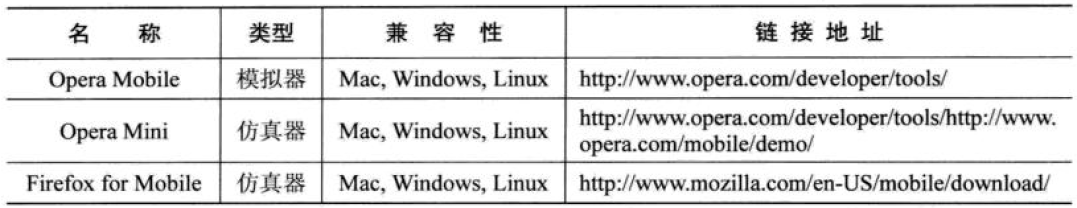
针对跨平台浏览器的工具,特别是Opera和Firefox。浏览器的模拟器下载表:

BlackBerry仿真器(这里不做过多介绍)
大部分移动设备仿真器都可以很容易地根据其官方网站的介绍来安装和配置,但是BlackBerry仿真器的工作方式与其他仿真器不同。从BlackBerry仿真器连接互联网,除了下载仿真器还需要下载安装BlackBerry Email and MDS Services Simulator。
社区搜集的仿真器、模拟器:
如果你没有智能手机,也可以使用很多仿真器、模拟器,你可以在Mobile Boilerplate项目的wiki页面找到:http://github.com/h5bp/mobile-boilerplate/wiki/Mobile-Emulators-&-Simulators
Fritman搜索的仿真器、模拟器:
Maximmiliano Fritman,一个移动网站开发人员和作家,他维护了一个仿真器列表:http://www.mobilexweb/emulators
HTML5移动Web开发(一)——HTML5和移动网站基本概念以及一些模拟器的更多相关文章
- HTML5移动Web开发实战 PDF扫描版
<HTML5移动Web开发实战>提供了应对这一挑战的解决方案.通过阅读本书,你将了解如何有效地利用最新的HTML5的那些针对移动网站的功能,横跨多个移动平台.全书共分10章,从移动Web. ...
- 浅淡HTML5移动Web开发
说实话,我们这次开发移动端的项目,整个项目组的人都是第一次,最初立项的时候为是选择native app和web app还争论了一番,最后综合考虑,我们选择了web(我们选择了h5)开发.但从这两种开发 ...
- HTML5移动Web开发(八)——避免文本字体大小重置
适用设备:iOS.Windows Mobile在一些移动设备上,比方说iPhone,Windows Mobile,当用户把手机切换到横屏时,浏览器会自动地重置文本字体大小.这可能会对我们造成困扰,因为 ...
- HTML5移动Web开发指南-学习笔记(一)
一,浏览器引擎 浏览器的内核引擎,基本上是四分天下: Trident: IE 以Trident 作为内核引擎; Gecko: Firefox 是基于 Gecko 开发; WebKit: Safa ...
- HTML5移动Web开发
1. 响应式web设计 说到这个,移动开发面对的屏幕尺寸那叫一个丰富,其中安卓阵营就够让人头痛的.我们在PC端常用的两种布局方式就是固定布局和弹性布局,前者设置一个绝大多数电脑能正常显示的固定宽度居中 ...
- html5移动web开发实战必读书记
原文 http://itindex.net/detail/50689-html5-移动-web 主题 HTML5 一.配置移动开发环境 1.各种仿真器.模拟器的下载安装 http://www.mob ...
- HTML5移动Web开发(十)——在浏览器中启动手机原生应用
用户可以在浏览器中启动移动设备的原生应用程序,比如地图.电话.短信等,具体能够启动哪些应用程序,这取决于该移动设备上哪些原生应用是否允许从浏览器启动. 新建ch02r05.html <!doct ...
- HTML5移动Web开发(九)——优化浏览器视口宽度设置
每个移动设备都有自己默认的视口宽度,如果你不显示的设置它的值,在渲染页面的时候你可能会得不到你想要的效果.比如,如果不设置iPhone的视口宽度,它将会按照980像素的宽度渲染页面,如果你的页面设计不 ...
- HTML5移动Web开发(七)——通过界面图标启动Web应用
现在我们要使用手机上某个应用时,通过点击屏幕上的图标就可以运行.但是对基于HTML的Web应用来说,运行起来就比较麻烦了,用户必须先打开浏览器,然后访问想使用的应用程序站点.现在我们想把一个指定的We ...
随机推荐
- poj 3621 二分+spfa判负环
http://poj.org/problem?id=3621 求一个环的{点权和}除以{边权和},使得那个环在所有环中{点权和}除以{边权和}最大. 0/1整数划分问题 令在一个环里,点权为v[i], ...
- JavaScript知识总结<一>
JavaScript核心基础语法: 1.什么是JavaScript? 我们知道在Web标准中网页由:结构.形式.行为三部分组成:结构由标准形式XHTML.形式又标准形式CSS,那么行为的表现就由Jav ...
- 如何安全地关闭MySQL实例
如何安全地关闭MySQL实例 转载自:http://imysql.com/2014/08/13/mysql-faq-howto-shutdown-mysqld-fulgraceful.shtml 本文 ...
- Understanding ASP.NET MVC Filters and Attributes
这篇文章把Asp.net MVC的filter介绍的很详细,值得收藏. http://www.dotnet-tricks.com/Tutorial/mvc/b11a280114-Understandi ...
- C#中使用OpenSSL的公钥加密/私钥解密
在C#中进行公钥加密/私钥解密,需要用RSACryptoServiceProvider,但是它不支持由OpenSSL生成的公钥/私钥字符串. 比如这样的公钥/私钥对( 公私钥生成方法见 http:// ...
- 我的ORM之五-- 事务
我的ORM索引 单库事务与分布式事务 单库事务: 性能更好,应用于一个数据库时的场景,当数据库发生变化,如拆分为多个服务器,代码需要修改. 分布式事务:性能相对较差,但有更大的适用场景.当数据库发生变 ...
- 团队项目——站立会议DAY9
第九次站立会议记录: 参会人员:张靖颜,钟灵毓秀,何玥,赵莹,王梓萱 项目进展: 1.张靖颜:部署总体战略,需求分析,反复运行程序并完善. 2.钟灵毓秀:近一步修改代码,并进行功能性的扩展,不断完善. ...
- 【开源】开发者新闻聚合APP 2.0.3发布(第二个稳定版本)
聚合了博客园新闻.infoq新闻.36kr新闻.oschina新闻.51cto新闻.csdn新闻: 争取做到随时刷随时有开发者的新闻! 目前还只支持安卓APP 但用的人多了,我会发布苹果版的APP 最 ...
- java提高篇(四)-----理解java的三大特性之多态
面向对象编程有三大特性:封装.继承.多态. 封装隐藏了类的内部实现机制,可以在不影响使用的情况下改变类的内部结构,同时也保护了数据.对外界而已它的内部细节是隐藏的,暴露给外界的只是它的访问方法. 继承 ...
- Jquery相册插件(开源下载)
一,导言 上次 “不定义JQuery插件,不要说会JQuery” 的博客写的肤浅,漏洞百出,而且最重要的是从理论上说如何定义一个jQuery插件,没有实质性的写一个jQuery插件出来,这未免是纸上谈 ...
