ES5和ES6中的继承 图解
Javascript中的继承一直是个比较麻烦的问题,prototype、constructor、__proto__在构造函数,实例和原型之间有的 复杂的关系,不仔细捋下很难记得牢固。ES6中又新增了class和extends,和ES5搅在一起,加上平时很少自己写继承,简直乱成一锅粥。不过还 好,画个图一下就清晰了,下面不说话了,直接上图,上代码。
ES5
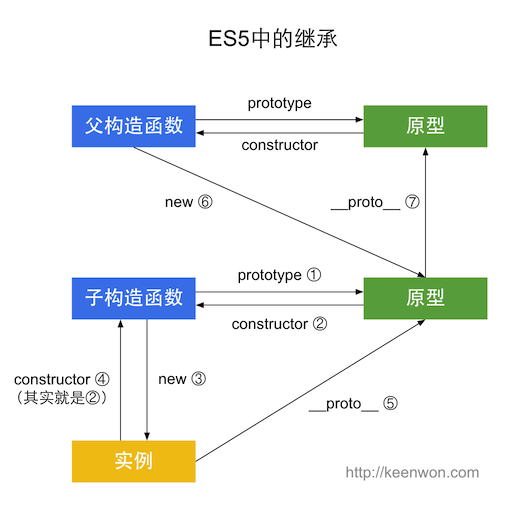
ES5中的继承,看图:

function Super() {}
function Sub() {}
Sub.prototype = new Super();
Sub.prototype.constructor = Sub;
var sub = new Sub();
Sub.prototype.constructor === Sub; // ② true
sub.constructor === Sub; // ④ true
sub.__proto__ === Sub.prototype; // ⑤ true
Sub.prototype.__proto__ == Super.prototype; // ⑦ true
ES5中这种最简单的继承,实质上就是将子类的原型设置为父类的实例。
ES6
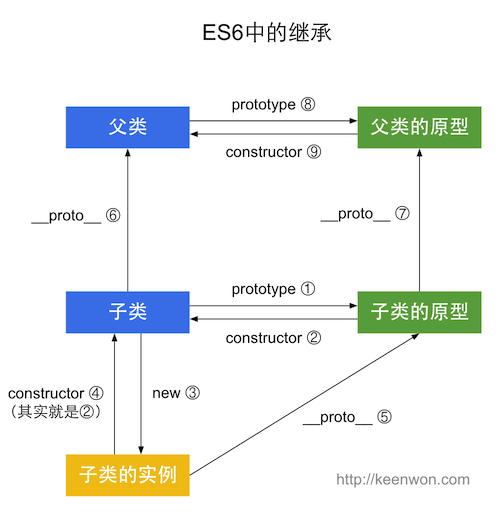
ES6中的继承,看图:

class Super {}
class Sub extends Super {}
var sub = new Sub();
Sub.prototype.constructor === Sub; // ② true
sub.constructor === Sub; // ④ true
sub.__proto__ === Sub.prototype; // ⑤ true
Sub.__proto__ === Super; // ⑥ true
Sub.prototype.__proto__ === Super.prototype; // ⑦ true
所以
ES6和ES5的继承是一模一样的,只是多了class 和extends ,ES6的子类和父类,子类原型和父类原型,通过__proto__ 连接。
ES5和ES6中的继承 图解的更多相关文章
- ES5和ES6中的继承
看到一篇写的非常好的关于js继承的文章,其中对构造函数.原型.实例之间的关系的描述十分透彻,故转载作者文章以随时学习,并供大家共同进步! ES5 ES5中的继承,看图: function Super( ...
- ES5和ES6中对于继承的实现方法
在ES5继承的实现非常有趣的,由于没有传统面向对象类的概念,Javascript利用原型链的特性来实现继承,这其中有很多的属性指向和需要注意的地方. 原型链的特点和实现已经在之前的一篇整理说过了,就是 ...
- ES5与ES6中的继承
ES5继承在ES5中没有类的概念,所以一般都是基于原型链继承,具体的继承方法有以下几种: 父类: function Father (name) { this.name = name || 'sam' ...
- 浅谈es5和es6中的继承
首先给大家介绍下在es5中构造函数的继承 function A(){ 2 //构造函数A 3 this.name="我是A函数"; 4 } 5 6 A.prototype={ 7 ...
- 前端面试之ES6中的继承!
前端面试之ES6中的继承! ES6之前并没有给我们提供 extends继承.我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承. 1 call() 两个作用: 1 调用这个函数! 2 修改函数 ...
- JS创建对象、继承原型、ES6中class继承
面向对象编程:java中对象的两个基本概念:1.类:类是对象的模板,比如说Leader 这个是泛称领导,并不特指谁.2:实例:实例是根据类创建的对象,根据类Leader可以创建出很多实例:liyi,y ...
- 在ES5实现ES6中的Object.is方法
ES6中对象的扩展里面添加了一个Object.is方法,用于比较两个值是否严格相等.内部计算与 === 行为基本一致.那么我们怎么在不支持这个方法的ES5中实现呢? 首先我们需要搞清楚两点,1:Obj ...
- ES5和ES6中关于import & export的书写方式的区别
ES6中输出变量的写法 情景1:单个变量 输出 export const less = 'less' 引用 import {less} from '../index.js' 情景2:多个变量 输出: ...
- 关于ES5中的prototype与ES6中class继承的比较
ES5:继承: 1.ES5:继承 通过原型链实现继承.子类的prototype为父类对象的一个实例,因此子类的原型对象包含指向父类的原型对象的指针,父类的实例属性成为子类原型属性 2.ES6 的继承 ...
随机推荐
- 如何在Android中实现全屏,去掉标题栏效果
在进行Android UI设计时,我们经常需要将屏幕设置成无标题栏或者全屏.要实现起来也非常简单,主要有两种方法:配置xml文件和编写代码设置. 1.在xml文件中进行配置 在项目的清单文件A ...
- iOS 常用的向上,向下取整, 四舍五入函数
向上取整:ceil(x),返回不小于x的最小整数; 向下取整:floor(x),返回不大于x的最大整数; 四舍五入:round(x) 截尾取整函数:trunc(x)
- android——判断网络状态
平常我们玩qq的时候我们没联网 ,qq上面回显示"网络连接不给力,请检查网络连接"那么它是 通过什么方式判断网络是否连接的呢? 下面将写个案例展示如何检查网络连接状态的 由于我们这 ...
- PHPExcel 使用笔记
获取sheet 有效效值行列数 $maxCell = $objWorksheet->getHighestRowAndColumn(); $data = $objWorksheet->ran ...
- div span
无牵无挂,不带任何样式,因此经常使用div完成整体样式的构建,span完成细微样式的构建. div为块级元素,span为行内元素. 使用div完成显示区域的居中.左右浮动等,完成整体的样式布局,然后在 ...
- AutoIt操作Windows GUI实现文件上传
AutoIt 一个使用类似BASIC脚本语言的免费软件,用于Windows GUI(图形用户界面)中进行自动化操作.它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务. 官方网站: htt ...
- json转js对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- [转]推荐一个简单、轻量、功能非常强大的C#/ASP.NET定时任务执行管理器组件–FluentScheduler
在C#WINFORM或者是ASP.NET的WEB应用程序中,根据各种定时任务的需求,比如:每天的数据统计,每小时刷新系统缓存等等,这个时候我们得应用到定时器这个东东. .NET Framework有自 ...
- crontab执行时间和系统时间不一致
最近发现一个非常奇怪的问题,症状如下: crontab 定时任务 配置时间 是 10 5 * * * (每日凌晨5点10分执行) 运行脚本时间却是 18:10左右 Dec 24 05:10:01 ht ...
- Thinkphp控制器,1.多层控制器2.多级控制器
1.多层控制器 ThinkPHP的控制器支持多层和多级,多层指的是控制器可以分层,例如除了默认的Controller控制器层(我们可以称之为访问控制器),还可以添加事件控制器(层),例如: ├─Con ...
