利用border属性制作各种图形。
这是一个比较正常的

但如果我们把宽度和高度去掉呢?

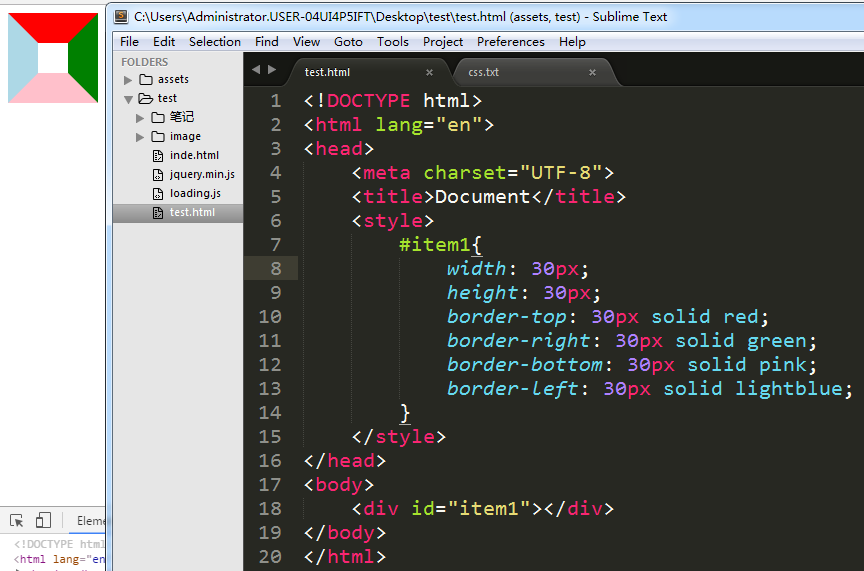
好像看不太出来对吧,我们来给边框加上不同颜色。

看出啥了没,分明就是每个边都是一个三角形啊。
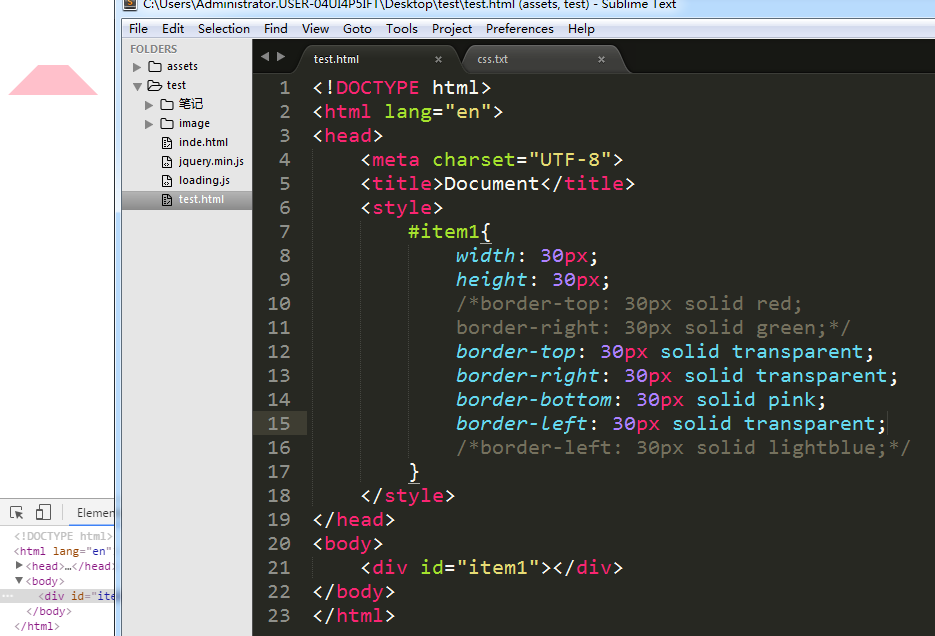
那假如我想要一个朝下的三角形是不是我只要把border-top给显示出来,其他的隐藏就好了啊。OK,说干就干

transparent表示透明,所以可以当做隐藏来使用。你可能会说那直接只设置border-top不就好了吗,但你可以发现是不行的,你试试就知道了。
单个:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item1{
width:0px;
height:0px;
border:30px solid transparent;
border-top:30px solid red;
}
#item2{
width:0px;
height:0px;
border:30px solid transparent;
border-left:30px solid green;
}
#item3{
width:0px;
height:0px;
border:30px solid transparent;
border-bottom:30px solid pink;
}
#item4{
width:0px;
height:0px;
border:30px solid transparent;
border-right:30px solid lightblue;
}
</style>
</head>
<body>
<div id="item1"></div>
<div id="item2"></div>
<div id="item3"></div>
<div id="item4"></div>
</body>
</html>
两个组合:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item1{
width:0px;
height:0px;
border:30px solid transparent;
border-top:30px solid red;
border-right:30px solid red;
}
#item2{
width:0px;
height:0px;
border:30px solid transparent;
border-top:30px solid green;
border-left:30px solid green;
}
#item3{
width:0px;
height:0px;
border:30px solid transparent;
border-top:30px solid pink;
border-bottom:30px solid pink;
}
#item4{
width:0px;
height:0px;
border:30px solid transparent;
border-right:30px solid lightblue;
border-bottom:30px solid lightblue;
}
#item5{
width:0px;
height:0px;
border:30px solid transparent;
border-right:30px solid lightsalmon;
border-left:30px solid lightsalmon;
}
#item6{
width:0px;
height:0px;
border:30px solid transparent;
border-bottom:30px solid red;
border-left:30px solid red;
}
</style>
</head>
<body>
<div id="item1"></div>
<div id="item2"></div>
<div id="item3"></div>
<div id="item4"></div>
<div id="item5"></div>
<div id="item6"></div>
</body>
</html>
三个组合:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item1{
width:0px;
height:0px;
border-left:30px solid transparent; border-top:30px solid red;
border-right:30px solid red;
border-bottom:30px solid red;
}
#item2{
width:0px;
height:0px;
border-bottom:30px solid transparent; border-top:30px solid green;
border-right:30px solid green;
border-left:30px solid green;
}
#item3{
width:0px;
height:0px;
border-right:30px solid transparent; border-top:30px solid pink;
border-left:30px solid pink;
border-bottom:30px solid pink;
}
#item4{
width:0px;
height:0px;
border-top:30px solid transparent; border-right:30px solid lightblue;
border-left:30px solid lightblue;
border-bottom:30px solid lightblue;
}
</style>
</head>
<body>
<div id="item1"></div>
<div id="item2"></div>
<div id="item3"></div>
<div id="item4"></div>
</body>
</html>
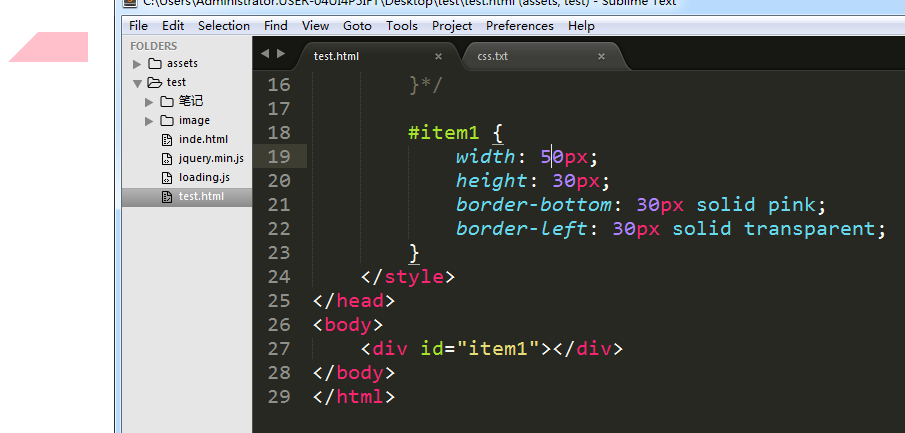
配合宽度使用。

注意宽度别超过边框长度。




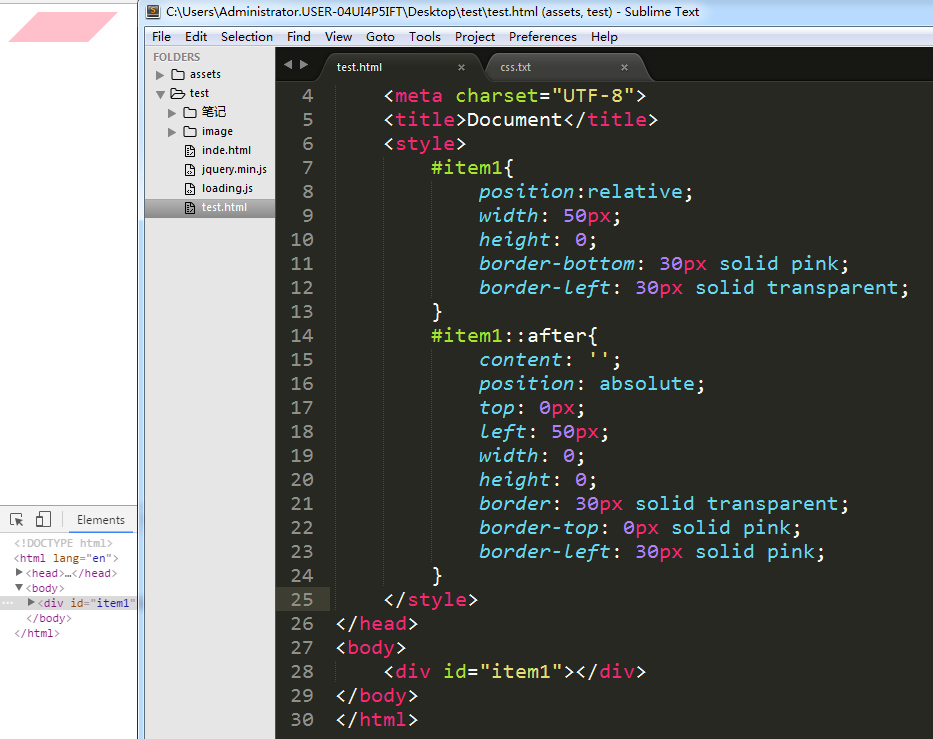
平行四边形

完。
利用border属性制作各种图形。的更多相关文章
- css 利用border属性制作箭头 Using Borders to Make Pure CSS Arrows
不再需要多余的图片 用border属性自然能创造箭头效果 学习地址:http://tech.patientslikeme.com/2010/11/09/using-borders-to-make-pu ...
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS深入了解border:利用border画三角形等图形
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~! <!DOCTYPE html> <html la ...
- 2017年总结的前端文章——border属性的多方位应用和实现自适应三角形
border属性是在实际的应用中使用频率比较高的一个属性,除了作为边框使用,利用border属性的一些特征以及表现方式,可以在实现一些比较常见的效果(如等高布局,上下固定内容滚动布局和绘制CSS图标等 ...
- 利用border制作三角形原理
网站前端页面中,有时候会使用一些三角形,除了使用图片的方式之外,利用css的border属性也可以做出相对应的三角形.那么,利用border是如何实现三角形的制作的呢? 先看下面一个例子: CSS代码 ...
- CSS border三角、圆角图形生成技术简介
http://www.zhangxinxu.com/wordpress/?p=794 一.前言 利用CSS的border属性可以生成一些图形,例如三角或是圆角.纯粹的CSS2的内容,没有兼容性的问题, ...
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- CSS:不可思议的border属性
原文:Magic of CSS border property 译文:不可思议的CSS border属性 译者:dwqs 在CSS中,其border属性有很多的规则.对于一些事物,例如三角形或者其它的 ...
- 利用Bootstrap框架制作查询页面的界面
UI设计实战篇——利用Bootstrap框架制作查询页面的界面 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太 ...
随机推荐
- jboss hello world
http://developers.redhat.com/products/devstudio/get-started/ 1. 下载 Red Hat JBoss Developer studio 2. ...
- Android 下进行单元测试 Test run failed:Instrumentation run failed due to 'java.lang.ClassNotFoundException'
废话不说,一直报错.网上介绍的都是缺少如下声明之类. 但注意的是工程配置是导出junit包, 路径为 project上右键 --> properties -> java build pa ...
- Minimum configuration for openldap to proxy multiple AD into a single search base
[root@localhost ~]# cd /etc/openldap[root@localhost openldap]# cat slapd.confloglevel 0x900include / ...
- html5+css3 制作音乐播放器
//css// body , html{ margin:0; padding:0; font:12px Arial, Helvetica, sans-serif; } .Mus ...
- alfresco install in linux, and integrated with tesseract ocr
本文描述在Linux系统上安装Alfresco的步骤: 1. 下载安装文件:alfresco-community-5.0.d-installer-linux-x64.bin 2. 增加执行权限并执行: ...
- 安装 webpack
安装 webpack看好webpack 对自动压缩和文件名自动md5更名,可解决客户端缓存问题.我的安装环境为 centos linux,root用户 1.安装Node及NPM.到NodeJS官网安装 ...
- UEditor编辑器并不难
1.背景: 其实学习UEditor本该在这之前就应该学习整合到自己的项目中的了,第一次接触UEditor是在暑假期间,当时做东西在师兄的代码中发现了这东西,心想:卧槽,竟然可以这样整合别 ...
- (转)将win7电脑无线网变身WiFi热点,让手机、笔记本共享上网
将win7电脑变身WiFi热点,让手机.笔记本共享上网 功能:开启windows 7的隐藏功能:虚拟WiFi和SoftAP(即虚拟无线AP),就可以让电脑变成无线路由器,实现共享上网,节省网费和路由器 ...
- Java Spring IOC用法
Java Spring IOC用法 Spring IoC 在前两篇文章中,我们讲了java web环境搭建 和 java web项目搭建,现在看下spring ioc在java中的运用,开发工具为In ...
- ASP.NET 5系列教程 (一):领读新特性
近期微软发布了ASP.NET 5.0,本次发布的新特性需求源于大量用户的反馈和需求,例如灵活的跨平台运行时和自主部署能力使ASP.NET应用不再受限于IIS.Cloud-ready环境配置降低了云端部 ...
