css3圆角(还有百分比设置椭圆) 阴影 字体
一、
现在前面只写知识点,全部内容放在后面截图展示:
给元素添加圆角:
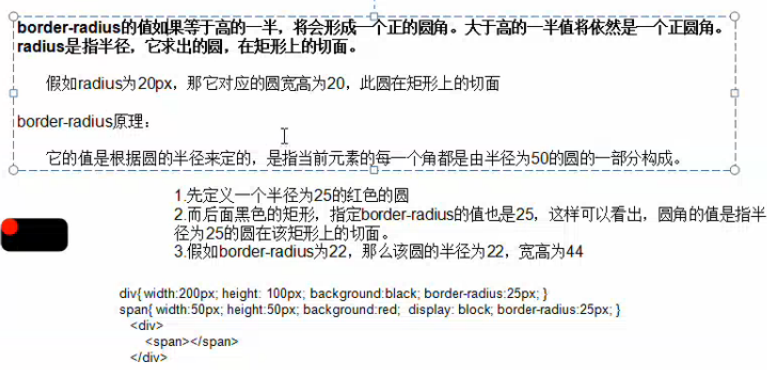
border-radius属性,他的值如果等于高的一半,将会等到一个圆形,大于一半叶然是一个圆形
radius是指半径,他求出圆在矩形上的切面。
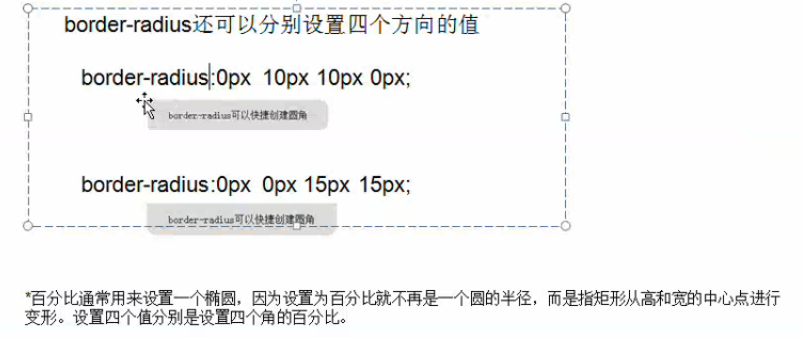
border-radius可以设置4个方向的值。
二、
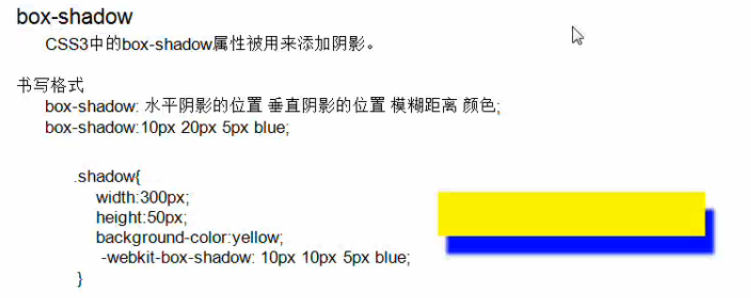
box-shadow为元素添加阴影
书写格式:
box-shadow:水平阴影的位置 垂直阴影的位置 模糊距离 颜色
例子:box-shadow:10px 20px 5px blue
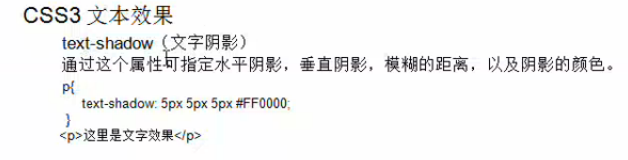
css3文本效果
text-shadow(文字阴影)
这个属性可以指定水平阴影、垂直阴影、模糊的距离以及阴影的颜色。
例子:
P{text-shadow:5px 5px 5px #FF0000}
三、
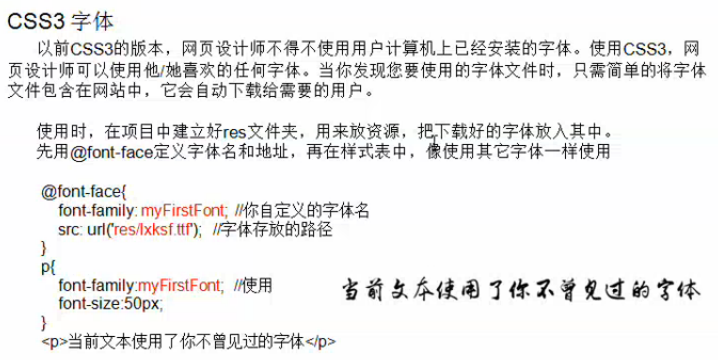
CSS3字体
写法:
@font-face{font-family:自定义名字;src:url(“引入字体的路径”)}
p{font-family:你自定义的名字;}
以下是详细信息





css3圆角(还有百分比设置椭圆) 阴影 字体的更多相关文章
- CSS3圆角详解
一.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: * 减少维护的工作量.图片文件的生成.更新. ...
- CSS3圆角详解(border-radius)
1.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: 减少维护的工作量.图片文件的生成.更新.编写 ...
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- 从零开始学习前端开发 — 16、CSS3圆角与阴影
一.css3圆角: border-radius:数值+单位; 1.设置一个值:border-radius:20px; 四个方向圆角都为20px(水平半径和垂直半径相等) 2.设置两个值 border- ...
- css3圆角矩形、盒子阴影
css3圆角矩形 div{ width: 200px; height: 200px; border: #f00 solid 1px; margin-bottom: 10px; } 1.设置 borde ...
- 【Web】CSS实现抖音风格字体效果(设置文本阴影)
简单记录 -慕课网- 步骤一:抖音风格字体效果 案例:抖音风格的字体特效. 实现这个 需要设置 网页背景颜色 字体颜色 字体大小 文本阴影 重点介绍如何设置文本阴影 CSS的文本阴影text-shad ...
- CSS3圆角
使用border-radius属性: (1): (2)但是,如果你要在四个角上一一指定,可以使用以下规则: 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角. 三个值: ...
- CSS3圆角详解第一辑
有很多人都知道圆角怎么写,加一个border-radius就可以,但是对于用圆角的一些细节却并不是很清楚,那么我们今天就来聊一聊这个圆角.CSS3是样式表(style sheet)语言的最新版本,它的 ...
- css3圆角边框
圆角边框 一.border-radius属性简介 为元素添加圆角边框,可以对元素的四个角进行圆角设置(属性不具有继承性) 二.border-radius定义方法 border-radius属性有两 ...
随机推荐
- [转]SqlSever2005 一千万条以上记录分页数据库优化经验总结【索引优化 + 代码优化】一周搞定
对普通开发人员来说经常能接触到上千万条数据优化的机会也不是很多,这里还是要感 谢公司提供了这样的一个环境,而且公司让我来做优化工作.当数据库中的记录不超过10万条时,很难分辨出开发人员的水平有多高,当 ...
- MySQL显示中文
http://www.cnblogs.com/livingintruth/p/3433259.html 这两天在学习webpy,把webpy的一个blog例子扒下来学习一下,默认创建的table当存入 ...
- 【Python】使用Supervisor来管理Python的进程
来源 : http://blog.csdn.net/xiaoguaihai/article/details/44750073 1.问题描述 需要一个python的服务程序在后台一直运行,不能让 ...
- 如何在win7上安装ant-design
1.首先要安装务必确认 Node.js 已经升级到 v4.x 或以上. 2.打开cmd,输入"npm install antd-init -g",安装antd(可以自己先指定安装目 ...
- 04 KVC|KVO|Delegate|NSNotification区别
一. iOS 中KVC.KVO.NSNotification.delegate 在实际的编程中运用的非常多,掌握好他们的运行原理和使用场合对于我们程序的开发将会带来事办工倍的效果: 二. KVC ...
- 24.Redis2.8主从集群sentinel
0.集群架构(此处只说两种;本文2种,避免sentinel成为单节点) 第一种: 第二种: 1.下载redis2.8.x版本,2.8.x都是稳定版 redis-2.8.24.tar.gz 2.解压,安 ...
- [原]Linux ssh远程连接断开问题处理办法
我们在通过远程连接操作Linux server的时候,有可能过一段时间忘记操作,便会发生ssh断开的问题. 而如果是本地的server,比较好办,直连设备kill掉ssh,踢掉无效用户连接,再次链接即 ...
- java第一天
今天完成的事情: [主线] 1.什么是接口??? 接口(interface)是类与类之间的一种约定,一般而言,实现某个接口,意味着该类必须实现接口中的所有方法. 2.接口的特性. ...
- YYCache设计思路及源码学习
设计思路 利用YYCache来进行操作,实质操作分为了内存缓存操作(YYMemoryCache)和硬盘缓存操作(YYDiskCache).内存缓存设计一般是在内存中开辟一个空间用以保存请求的数据(一般 ...
- 文件上传(excel服务端解析)
1,html结构 <!-- 引入jQuery和jQuery.form.js插件 --><script type="text/javascript" src=&qu ...
