AnguarJS测试的实施步骤整理
最近开发用到了AngularJS,据说目前大型系统都用这个作为前端。最近参与的一个项目,web部分重度使用了AngularJS,整个前端架构有组织有纪律。所谓的有纪律就是说,有比较完善的测试用例,用上了自动化的测试框架。
对于我这个一直重心在后台的开发人员来说,对前端涉及很少,对前端的认识还停留中手动引用js、css文件的年代,当然也没有接触过测试javascript的框架。现在看来,前端的变化太大了,有自己的完整的生态系统,突然冒出一堆技术名词,npm,grunt,karma等等,作为一名后台开发人员,我感觉被远远的甩开了。
作为开发人员,为了适应项目开发,只能自觉跟上了,折腾了几天,总算搞明白前端的这几个新轮子是干嘛的,也整理了一下搭建一个基本AngularJS前端基本结构的步骤。
几个基本概念整理
NPM
全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
从描述来看应该是一个依赖程序包的管理工具,类似nuget(为什么不沿用nuget呢?这么多轮子)
关键词是NodeJS,又是一个轮子,展开又是一个技术分支,没有太多深入的了解,只知道是基于V8引擎的服务端,让javascript运行在服务端。
对于我目前的了解来开,NodeJS和NPM几乎绑定在一起,至少从安装的方式来看是这样的。
最近接触的几个AngularJS的教材,都是通过安装NodeJS的方式来顺带安装NPM,安装过程很简单,下载NodeJS的安装包,完成之后就能在命令行运行NPM了。
Grunt
Javascript世界的构建工具
看定义就知道界限很明显,只用于Javascript,跟服务端无关。对于我这种还停留在手动引用js的开发人员来说,只知道服务端构建,MSBuild什么的,对于Javascript构建工具感到很新鲜和惊讶。
原来Grunt可以完成大部分需要手动处理的事情,比如压缩js,css;执行单元测试;打包js文件;给js文件加入版本参数(这些曾经都是手动改的)。
其实不仅仅是前端构建,Grunt甚至还可以编译sln文件(通过msbuild插件),直接把msbuild的事情也接管。
还有一个叫gulp的,功能与Grunt类似(不知道为什么搞两套东西),项目没有用到,所以没有深入了解。
karma
Javascript领域的运行单元测试的框架,只是管运行,真正负责做单元测试的是别的框架,教科书上讲的较多的是Jasmine。
上述这些Grunt、karma都其实是nodejs的一个模块包,所以要把这几个玩意运行起来,得从npm开始。
好吧,搞清楚了概念之后,现在一步步来创建一个基于AngularJS的前端结构,用上grunt和karma。
项目搭建步骤
第一步:
用VisualStudio 2015创建一个空白的项目

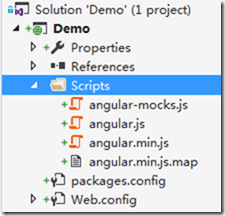
用自己熟悉的nuget引入AngularJS包
Install-Package AngularJS.Core
(到AngularJS官网下载也行,但是要科学上网,因为AngularJS是google提供的)
安装完之后目录如下

第二步:
创建npm的项目配置文件,执行这步之前,请确认已经安装了npm或者有npm.exe这个文件
用cmd定位到项目的根目录,执行如下命令
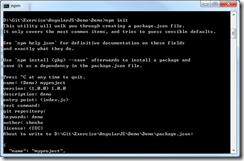
npm init

然后会有几个设置,最后生成一个package.json文件(有点类似于.net core项目里的project.json文件,不知道谁抄袭谁)。
打开package.json结构类似如下,这是没有依赖任何模块包的配置
{
"name": "myproject",
"version": "1.0.0",
"description": "demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"demo"
],
"author": "shenba",
"license": "ISC"
}
package.json
第三步:
安装karma
cmd到项目的根目录,执行如下命令
npm install karma --save-dev
安装成功之后,查看package.json,会发现增加了devDependencies配置,显示为karma的模块包版本信息
{
"name": "myproject",
"version": "1.0.0",
"description": "demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"demo"
],
"author": "shenba",
"license": "ISC",
"devDependencies": {
"karma": "^0.13.22"
}
}
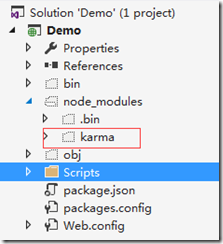
同时在代码结构中也增加了一个node_modules目录,下面包含了一个Karma目录,类似于nuget的处理方式。

(继续展开karma目录会发现类似的node_modules目录,也就是karma的内部依赖,比较晕)
第四步
配置karma的配置
还是cmd到项目的根目录,执行如下命令
karma init karma.config.js
然后会有问答式的配置过程,依次每个问题的设置如下
使用的单元测试框架:jasmine
是否使用requirejs:no
使用测试的浏览器:chrome
运行测试包含的脚本路径(多个)
Scripts/angular.js
Scripts/angular-mocks.js
Scripts/app/*.js
Scripts/tests/*.js
完成之后会在根目录生成karma.config.js
这时候可以运行karma体验一下
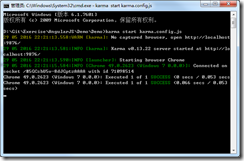
karma start karma.config.js
运行之后会启动chrome浏览器,同时命令行显示如下结果,因为没有任何单元测试用例,所以显示执行为0

第五步
在Scripts分别创建app和tests目录
在app目录创建index.js,内容如下
比较简单,就是一个controller,然后提供了一个属性和方法
var app = angular.module("myapp", []);
app.controller('myController', function ($scope) {
$scope.password = "";
$scope.grade = function () {
var size = $scope.password.length;
if (size > 8) {
$scope.strength = 'strong';
} else if (size > 3) {
$scope.strength = 'medium';
} else {
$scope.strength = 'weak';
}
};
});
在tests目录创建indexTests.js,内容如下:
如下文件内容是创建了一个测试用例
describe("myController", function () {
beforeEach(module('myapp'));
var $controller;
beforeEach(inject(function (_$controller_) {
$controller = _$controller_;
}));
describe('$scope.grade', function () {
it('sets the strength to "strong" if the password length is >8 chars', function () {
var $scope = {};
var controller = $controller('myController', { $scope: $scope });
$scope.password = 'longerthaneightchars';
$scope.grade();
expect($scope.strength).toEqual('strong');
});
});
});
到此测试用例创建好了,再次cmd到项目跟目录,执行
karma start karma.config.js
同样会启动chrome浏览器,但是cmd命令行结果会显示一个测试用例执行通过

这就是执行测试用例的基本过程
第六步
到了第五步,已经具备了测试AngularJS代码的环境,但是还没用到Grunt这个构建工具,接下来将karma和Grunt结合起来
安装Grunt,参考http://www.gruntjs.net/getting-started
安装全局的命令行工具
npm install -g grunt-cli
安装Grunt到项目目录
npm install grunt --save-dev
安装Grunt-karma插件
npm install grunt-karma --save-dev
安装karma-jasime模块
npm install karma-jasmine --save-dev
安装karma-chrome模块
npm install karma-chrome-launcher --save-dev
在根目录下创建一个Gruntfile.js文件,内容如下
module.exports = function (grunt) {
grunt.initConfig({
karma: {
unit: {
configFile: 'karma.config.js'
}
}
});
grunt.loadNpmTasks('grunt-karma');
grunt.registerTask('default', ['karma']);
};
搞了这么多步骤终于可以运行了,cmd到项目根目录运行如下命令
grunt
最终运行效果跟直接运行karma start karma.config.js是一个效果。
当然grunt的功能不仅仅是执行karma,加入其他第三方插件可以实现更多构建功能。
先整理到这里,继续学习中。。。
AnguarJS测试的实施步骤整理的更多相关文章
- 机器学习 —— 基础整理(七)前馈神经网络的BP反向传播算法步骤整理
这里把按 [1] 推导的BP算法(Backpropagation)步骤整理一下.突然想整理这个的原因是知乎上看到了一个帅呆了的求矩阵微分的方法(也就是 [2]),不得不感叹作者的功力.[1] 中直接使 ...
- Mysql主从同步在线实施步骤【适合大数据库从库配置】
Mysql主从同步在线实施步骤[适合大数据库从库配置] MySQL的主从搭建大家有很多种方式,传统的mysqldump方式是很多人的选择之一,但比较适合在新实例中实施,对于较大的数据库则存在停机等不可 ...
- remoting blazeds 实施步骤
remoting 实施步骤 1.创建 --web project 和 -- Flex project 2.在web project 下创建 -- com.HelloRemoting: package ...
- SQLSERVER2016 无域控AlwaysOn 实施步骤
SQLSERVER2016 无域控AlwaysOn 实施步骤 步骤: 一.安装3个windows server 2016系统 1)在3台机器建立具有administrators权限的相同账号密码,本例 ...
- GoldenGate实施步骤
一.GoldenGate实施环境 source database:oracle 11.2.0.3 target database:oracle 11.2.0.3 需要配置的进程如下: source ...
- Java死锁排查和Java CPU 100% 排查的步骤整理
================================================= 人工智能教程.零基础!通俗易懂!风趣幽默!大家可以看看是否对自己有帮助! 点击查看高清无码教程 == ...
- 【转】学习使用Jmeter做压力测试(二)--压力测试的实施
JMeter测试步骤: 1.建立测试计划 2.添加线程组 3.添加HTTP请求 4.增加监听器 5.执行测试计划 6.根据JMeter提供的报告分析结果 一.目标 测试访问目标服务器网站首页的每秒查询 ...
- Linux(CentOS)下.NET,mono环境的安装步骤整理
本文Linux使用的是CentOS 7 1.软件下载 CentOS:https://www.centos.org/download/ mono-4.2.1.36.tar.bz2 http://down ...
- soapui测试接口使用步骤
1.新建项目 2. 定义接口 url输入接口 3.新建测试集 选择项目,右键 4.在测试集下新建测试用例 5.在测试步骤中导入要测试的请求 6.run
随机推荐
- noi 1.5 43:质因数分解
描述 已知正整数 n 是两个不同的质数的乘积,试求出较大的那个质数. 输入 输入只有一行,包含一个正整数 n.对于60%的数据,6 ≤ n ≤ 1000.对于100%的数据,6 ≤ n ≤ 2*10^ ...
- jfinal 解决ajax 跨域访问--jsonp
JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.简单地理解就是因为JavaScript同源策略的限制,a.com 域名下的 js无法操作b.com或是c.a.com域名下的对象. ...
- C# 创建Windows服务
创建windows服务项目 2 右键点击Service1.cs,查看代码, 用于编写操作逻辑代码 3 代码中OnStart用于执行服务事件,一般采用线程方式执行方法,便于隔一段事件执行一回 END ...
- 找出A字符串中出现B字符串的起始位置
/** * 找出B出现在A中的起始位置 * @param A * @param lenA * @param B * @param lenB * @date 2016-10-7 * @author sh ...
- 当display=none时,元素和子元素高度为0的解决办法
在前端中为了某种需要,我们需要获取display=none的元素或者子元素的实际高度来进行某些处理,然而html对display=none的元素和子元素是不进行渲染的,如果我们没有规定这些元素的高度那 ...
- android 断点下载---XUtils
配置权限 <uses-permission android:name="android.permission.INTERNET"/> <uses-permissi ...
- Logstash学习-plugin安装
Usage: bin/logstash-plugin [OPTIONS] SUBCOMMAND [ARG] ... Parameters: SUBCOMMAND subcommand [ARG] .. ...
- myaudio.duration为null的解决办法
放在 myaudio.addEventListener("canplay",function(){});中,就可以获取到值.
- linux修改时间
1.修改linux系统时间 [root@localhost ~]# date -s "2016-10-15 13:15:12" 2.将系统时间和网络服务器时间同步 [root@lo ...
- ANGULAR JS WATCH监听使用(详)
ANGULAR 监听使用: 当angular数据模型发生变化时,我们需要如果需要根据他的变化触发其他的事件. $watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你. ...
