php+mysql
本文整理一下使用php和mysql向前端推送数据的过程。
数据库部分:
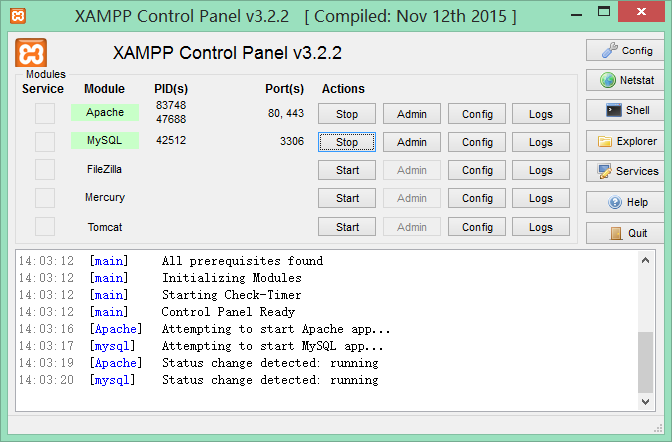
1.首先安装服务器,我选择xampp,安装可以选择任意地址。安装完成,打开xampp-control.exe 。
选择开启Apache和MySQL:

2.浏览器进去http://localhost/phpmyadmin/。
这个时候就可以看到数据库页面。新建一个数据库。

3.新建一个数据表,假设我们需要的数据有n个字段,字段数就选择n+1,多出的一个字段用来存放id。

4.新建完成后设置表的内容时,id记得勾选A_I,这样新建的表项id值会自动增加。如果是字符串类型的数据,排序规则选择utf8_general_ci,这样前端也使用utf8编码,不会出现乱码。
5.新建表完成以后,SQL页面可以看到如何使用命令行操作表格,后面我们在代码中对表格的操作也会利用这些命令行。
代码部分:
1.从数据库读取数据并显示在页面上,我们用jquery的ajax读取:
js代码:
var $lists = $("article ul");
$lists.empty();
$.ajax({
url: "server/getnews.php",
type: "get",/*ajax get方法读取数据*/
datatype: "json",/*json方式获取*/
data:{"newstype":newsType},/*传递一个条件,当newstype项的值为newsType时*/
success: function(data) {
$.each(data, function(index,item) {/*将data逐条遍历*/
console.log(item);
/*将数据内容放置到页面上*/
var $lists = $("article ul");
var $list = $("<li></li>").addClass("news-list").prependTo($lists);
var $newsImg = $("<div></div>").addClass("news-img").appendTo($list);
console.log(item.newstype);
var $img = $("<img>").attr("src", item.newsimg).appendTo($newsImg);
var $newsContent = $("<div></div>").addClass("news-content").appendTo($list);
var $h1 = $("<h1></h1>").html(item.newstitle).appendTo($newsContent);
var $p = $("<p></p>").appendTo($newsContent);
var $newsTime = $("<span></span>").addClass("news-time").html(item.newstime).appendTo($p);
var $newsSrc = $("<span></span>").addClass("news-src").html(item.newssrc).appendTo($p);
});
},
error: function(){
console.log('error');
}
});
下面看一下getnews.php怎么实现:
<?php
header("Content-type:application/json;charset=utf-8");
$link = mysql_connect('localhost','name','pwd');/*连接数据库,后两个参数是数据库的用户名密码*/ if($link){
mysql_select_db("testabc");/*连接数据库*/
mysql_query("SET NAMES utf8");
$newstype=$_GET["newstype"];/*获取参数newstype*/ if($newstype == "all"){
$sql = "SELECT * FROM news"; /*传递命令行,表示获取全部的表项*/
}else{
$sql = "SELECT * FROM `news` WHERE `newstype` = '{$newstype}'"; /*传递命令行,表示获取所有newstype等于传递的参数的表项*/
} $result = mysql_query($sql,$link); $senddata = array(); while($row = mysql_fetch_assoc($result)){
array_push($senddata,array(
'id'=>$row['id'],
'newstype'=>$row['newstype'],
'newsimg'=>$row['newsimg'],
'newstime'=>$row['newstime'],
'newssrc'=>$row['newssrc'],
'newstitle'=>$row['newstitle']
));
}
echo json_encode($senddata);
} mysql_close($link); ?>
2.向数据库写入数据:
js代码:
//添加一条数据
$("#btnsubmit").click(function(e) {
e.preventDefault();
//提交添加
var jsonNews = {
"newstitle": $("#newsTitle").val(),/*从页面读取到的值*/
"newstype": $("#newsType").val(),
"newsimg": $("#newsImg").val(),
"newstime": $("#newsTime").val(),
"newssrc": $("#newsSrc").val()
}
$.ajax({
url:"server/insert.php",
type:"post",/*ajax post方法提交*/
data:jsonNews,
datatype:"json",
success:function(data){
console.log(data);
},
error:function(XHR,textStatus,errorThrown){
console.log(textStatus+"ready:"+XHR.readyState);
}
}) });
php代码:
因为我们需要很多次调用php代码连接数据库,以后需要改动库名或者用户名等会很不方便,所以我们把连接数据库的操作单独提到一个文件中,比如命名为db.php:
//db.php <?php
header("Content-type:application/json;charset=utf-8");
//error_reporting(0);
$link = mysql_connect('localhost','name','pwd');
if(!$link){
echo json_encode(array('linkmsg'=>'false'));
}else{
mysql_select_db("testabc");
mysql_query("SET NAMES utf8");
}
?>
然后在其他php文件中直接调用这个文件:
//insert.php <?php
header("Content-type:application/json;charset=utf-8");
require_once('db.php'); if($link){
//插入新闻
$newstitle = addslashes(htmlspecialchars($_POST["newstitle"]));
$newstype = $_POST["newstype"];
$newsimg = $_POST["newsimg"];
$newstime = $_POST["newstime"];
$newssrc = $_POST["newssrc"]; $sql = "INSERT INTO `news` (`newstitle`,`newstype`,`newsimg`,`newstime`,`newssrc`) VALUES ('{$newstitle}','{$newstype}','{$newsimg}','{$newstime}','{$newssrc}')";
$result = mysql_query($sql,$link); echo json_encode(array("success"=>"ok"));
} mysql_close($link);
?>
3.删除一条数据:
//js代码删除一条数据
var deleteId = null;
$newsTbody.on("click",".btn-danger",function(e){
$("#deleteModal").modal("show");/*模态框提示是否确认删除*/
deleteId = $(this).parent().prevAll().eq(4).html();/*获取需要删除的数据的id*/
console.log(deleteId);
})
$("#deleteModal #confirmDelete").click(function(e){
if(deleteId){
$.ajax({
url: "server/delete.php",
type: "post",/*post方法提交请求*/
data:{"newsid":deleteId},
success:function(data){
console.log("delete success");
$("#deleteModal").modal("hide");
refreshNews();
}
})
}
});
对应的php:
//delete.php
<?php
header("Content-type:application/json;charset=utf-8");
require_once('db.php'); if($link){
$newsid = $_POST["newsid"];/*获取id*/ $sql = "DELETE FROM `news` WHERE `news`.`id`={$newsid}";/*组装删除命令*/
$result = mysql_query($sql,$link); echo json_encode(array("delete"=>"success"));
} mysql_close($link);
?>
4.修改一条数据:
//js代码修改新闻
var updateId = null;
$newsTbody.on("click",".btn-primary",function(e){
$("#updateModal").modal("show");/*弹出模态框来给用户修改*/
updateId = $(this).parent().prevAll().eq(4).html();/*获取修改的数据id*/ $.ajax({
url: "server/curnews.php",
type: "get",/*get方法获取本条数据显示在模态框*/
datatype:"json",
data:{"newsid":updateId},
success:function(data){
$("#unewsTitle").val(data[0].newstitle);
$("#unewsType").val(data[0].newstype);
$("#unewsImg").val(data[0].newsimg);
$("#unewsSrc").val(data[0].newssrc);
var utime = data[0].newstime.split(' ')[0];
$("#unewsTime").val(utime);
} })
})
$("#updateModal #confirmUpdate").click(function(e){
$.ajax({
url: "server/update.php",
type: "post",/*post方法将修改后的数据传回php*/
data:{
"newstitle":$("#unewsTitle").val(),
"newstype":$("#unewsType").val(),
"newsimg":$("#unewsImg").val(),
"newstime":$("#unewsTime").val(),
"newssrc":$("#unewsSrc").val(),
"id":updateId
},
success:function(data){
$("#updateModal").modal("hide");
refreshNews();
} }) });
//curnews.php <?php
header("Content-type:application/json;charset=utf-8");
require_once('db.php'); if($link){
$newsid = $_GET["newsid"];
//$newsid = 2;
$sql = "SELECT * FROM `news` WHERE `id`={$newsid}"; $result = mysql_query($sql,$link); $senddata = array(); while($row = mysql_fetch_assoc($result)){
array_push($senddata,array(
'id'=>$row['id'],
'newstype'=>$row['newstype'],
'newsimg'=>$row['newsimg'],
'newstime'=>$row['newstime'],
'newssrc'=>$row['newssrc'],
'newstitle'=>htmlspecialchars_decode($row['newstitle'])
));
}
echo json_encode($senddata); } mysql_close($link);
?> //update.php <?php
header("Content-type:application/json;charset=utf-8");
error_reporting(0);
require_once('db.php'); if($link){
//插入新闻
$newstitle = addslashes(htmlspecialchars($_POST["newstitle"]));
$newstype = $_POST["newstype"];
$newsimg = $_POST["newsimg"];
$newstime = $_POST["newstime"];
$newssrc = $_POST["newssrc"];
$newsid = $_POST['id']; $sql = "UPDATE `news` SET `newstitle`='{$newstitle}',`newstype`='{$newstype}',`newsimg`='{$newsimg}',`newstime`='{$newstime}',`newssrc`='{$newssrc}' WHERE `id`={$newsid}"; $result = mysql_query($sql,$link); echo json_encode(array("success"=>"ok"));
}
mysql_close($link);
?>
以上就是php+mysql数据库的增删查改方案。
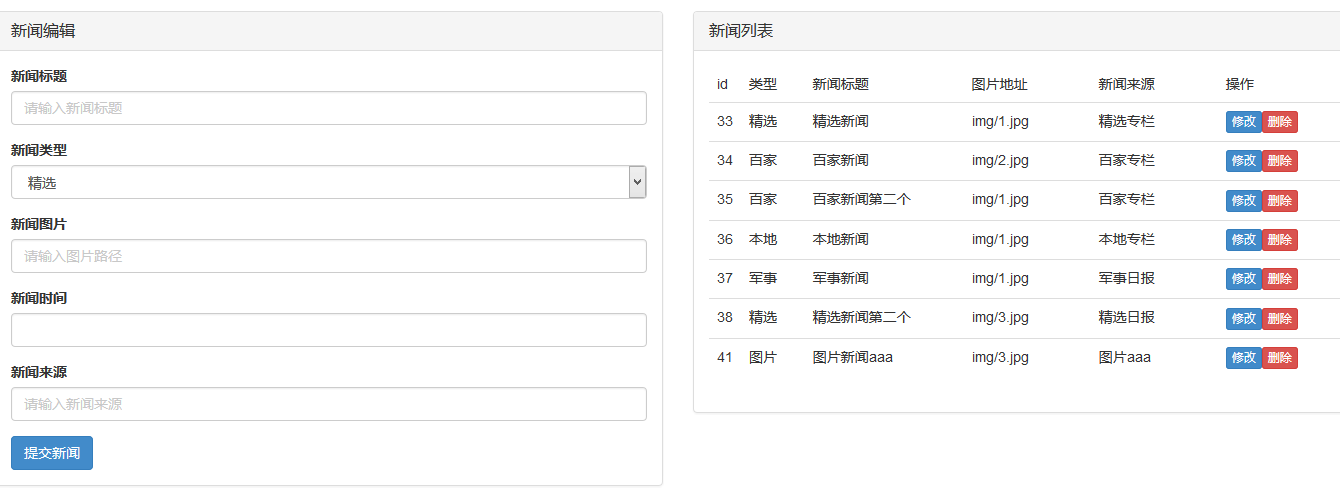
附几张页面参考,利用bootstrap完成:
增加:

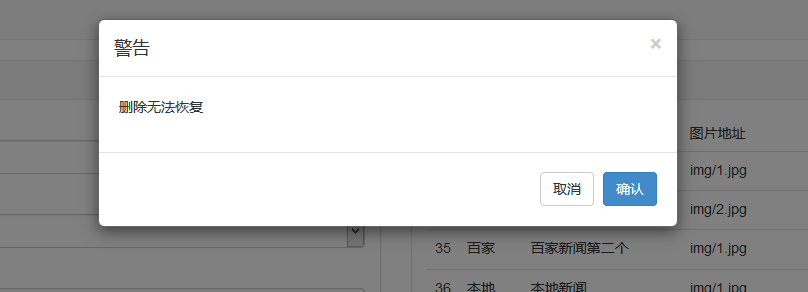
删除:

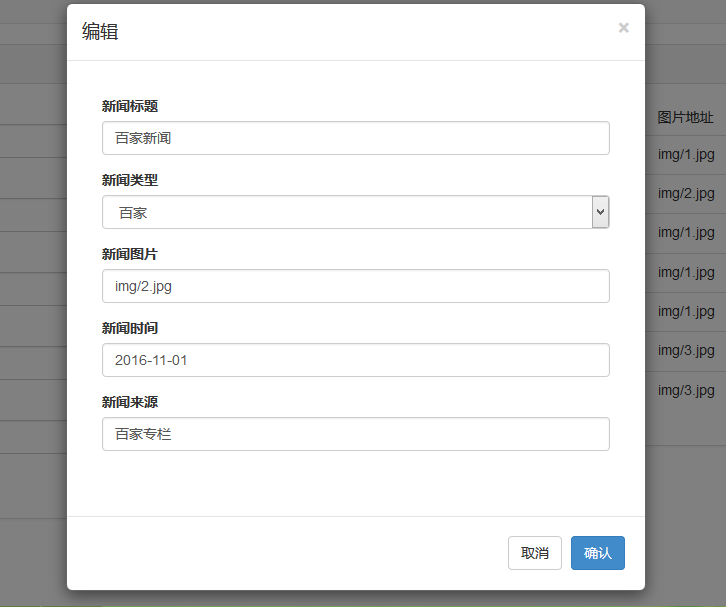
修改:

endding~
php+mysql的更多相关文章
- Hadoop 中利用 mapreduce 读写 mysql 数据
Hadoop 中利用 mapreduce 读写 mysql 数据 有时候我们在项目中会遇到输入结果集很大,但是输出结果很小,比如一些 pv.uv 数据,然后为了实时查询的需求,或者一些 OLAP ...
- mysql每秒最多能插入多少条数据 ? 死磕性能压测
前段时间搞优化,最后瓶颈发现都在数据库单点上. 问DBA,给我的写入答案是在1W(机械硬盘)左右. 联想起前几天infoQ上一篇文章说他们最好的硬件写入速度在2W后也无法提高(SSD硬盘) 但这东西感 ...
- LINUX篇,设置MYSQL远程访问实用版
每次设置root和远程访问都容易出现问题, 总结了个通用方法, 关键在于实用 step1: # mysql -u root mysql mysql> Grant all privileges o ...
- nodejs进阶(6)—连接MySQL数据库
1. 建库连库 连接MySQL数据库需要安装支持 npm install mysql 我们需要提前安装按mysql sever端 建一个数据库mydb1 mysql> CREATE DATABA ...
- MySQL高级知识- MySQL的架构介绍
[TOC] 1.MySQL 简介 概述 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL是一种关联数据库管理系统,将数据保存在不同的表中,而 ...
- 闰秒导致MySQL服务器的CPU sys过高
今天,有个哥们碰到一个问题,他有一个从库,只要是启动MySQL,CPU使用率就非常高,其中sys占比也比较高,具体可见下图. 注意:他的生产环境是物理机,单个CPU,4个Core. 于是,他抓取了CP ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- Entity Framework Core 实现MySQL 的TimeStamp/RowVersion 并发控制
将通用的序列号生成器库 从SQL Server迁移到Mysql 遇到的一个问题,就是TimeStamp/RowVersion并发控制类型在非Microsoft SQL Server数据库中的实现.SQ ...
- Docker笔记一:基于Docker容器构建并运行 nginx + php + mysql ( mariadb ) 服务环境
首先为什么要自己编写Dockerfile来构建 nginx.php.mariadb这三个镜像呢?一是希望更深入了解Dockerfile的使用,也就能初步了解docker镜像是如何被构建的:二是希望将来 ...
- 当忘记mysql数据库密码时如何进行修改
因为长时间没有使用数据库了,或者把密码改完之后就忘了数据库密码,不能正常进入数据库,也无法修改密码,有一个简单的常用修改密码方式: 1.首先找到和打开mysql.exe和mysqld.exe所在的文件 ...
随机推荐
- mybatis实战教程(mybatis in action)之一:开发环境搭建
mybatis 的开发环境搭建,选择: eclipse j2ee 版本,mysql 5.1 ,jdk 1.7,mybatis3.2.0.jar包.这些软件工具均可以到各自的官方网站上下载. 首先建立一 ...
- oracle之sequence详解
Oracle提供了sequence对象,由系统提供自增长的序列号,每次取的时候它会自动增加,通常用于生成数据库数据记录的自增长主键或序号的地方. sequence的创建需要用户具有create seq ...
- 最新版STS因为JDK版本太低无法启动的解决办法
-startup plugins/org.eclipse.equinox.launcher_1..jar --launcher.library plugins/org.eclipse.equinox. ...
- jquery 实现重复点击一个元素时不重复执行效果
jquery 实现重复点击一个元素时不重复执行效果 这需要用到jquery的stop方法 实例 停止当前正在运行的动画: $("#stop").click(function(){ ...
- metasploit渗透初探MR.robot(一)
看了MR.robot,有一种研究渗透技术的冲动, 网上也看了些教程,要从kali linux说起, 下载vmware 12,http://www.vmware.com/go/tryworkstatio ...
- bootstrap-滚动监听
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- c++中的引用与指针的区别
http://blog.csdn.net/lyd_253261362/article/details/4323691 c++中的引用与指针的区别 ★ 相同点: 1. 都是地址的概念: 指针指向一块内存 ...
- 03-c#入门(简易存款利息计算器v1.0)
本想把练习题做了的结果放上来,不过发现附录是有答案的,就算了吧,自己做了没问题就行了哈.之前提到过,要是有朋友有想法,需要做小工具我可以帮忙实现,不过貌似大家都很忙.SO,自己学完第4章后,决定做一个 ...
- 帝国cms 页面统计
<script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&addcli ...
- JSON http://www.cnblogs.com/haippy/archive/2012/05/20/2509329.html
js: JSON.stringify(idinfo)//将对象转化为 JSON串 //查询后为将json串赋值给表单 function _form1_load() { AOS.a ...
