Angularjs select的使用
实例一:基本下拉效果
usage: label for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="m.productName for m in model">
<option value="">-- 请选择 --</option>
</select>
效果:

说明
- usage中的 value 也就是 ng-options 中的 m,而 m 是数组model的一个元素,它是一个变量
- usage中的 label 也就是 ng-options 中的
m.productName, 其实就是一个 AngularJS Expression
实例二:自定义下拉显示名称
usage: label for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="(m.productColor + ' - ' + m.productName) for m in model">
<option value="">-- 请选择 --</option>
</select>
效果

说明
- 可以看到,usage 中的 label 可以根据需求拼接出不同的字符串
实例三: 让选项分组
usage: label group by group for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="(m.productColor + ' - ' + m.productName) group by m.mainCategory for m in model">
<option value="">-- 请选择 --</option>
</select>
效果

说明
- 这里使用了
group by,通过$scope.model中的mainCategory字段进行分组
实例四:自定义ngModel的值
usage: select as label for value in array
<!-- lang: html -->
<select ng-model="selected" ng-options="m.id as m.productName for m in model">
<option value="">-- 请选择 --</option>
</select>
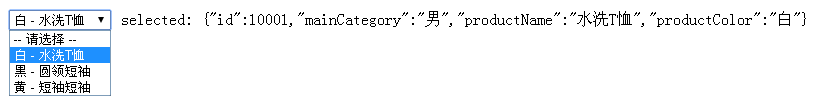
效果

说明
- 这种用法也是select指令最复杂的一种。从效果中可以看出,usage中select的作用就是重新定义
ng-model的值。在这里,ng-model等于m.id,当ng-model发生改变的时候,得到的是m.id的值
Angularjs select的使用的更多相关文章
- AngularJS select中ngOptions用法详解
AngularJS select中ngOptions用法详解 一.用法 ngOption针对不同类型的数据源有不同的用法,主要体现在数组和对象上. 数组: label for value in a ...
- AngularJS学习之旅—AngularJS Select(十)
1.AngularJS Select(选择框) AngularJS 可以使用数组或对象创建一个下拉列表选项. ng-option:创建一个下拉列表,列表项通过对象和数组循环输出 eg: <div ...
- angularJS select
ng-options指令 在angularJS中创建select下拉是使用ng-options创建下拉项 ng-options="val as label for element in ar ...
- AngularJS Select(选择框)
AngularJS 可以使用数组或对象创建一个下拉列表选项. 使用 ng-option 创建选择框 在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和 ...
- angularjs select标签中参数的传递
今天做的一个demo中需要一个下拉选择框,并根据所选择的内容向服务器发送请求. 首先百度了一下angularjs关于select的使用,一种采用ng-repeat的方式. <select ng- ...
- angularjs select下拉搜索框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 转: angularjs select 赋值 ng-options配置方式
摘自: http://blog.csdn.net/chwshuang/article/details/53861249 数组方式 数据是数组 $scope.years = [2014, 2015, 2 ...
- angularjs select 循环中出现第一个 option 为空格问题
当select 的ng-module 为空时, select显示空白行. 解决:指定ng-module的默认值.
- angularjs select一些坑
用select下拉框时,很容易出现第一个默认选择框是空白的情况. 就像这样: 平常我们可以在options中设置selected属性达到默认选择的目的. 同样的,我们可以在控制器中写入select的初 ...
随机推荐
- vim 编辑器使用积累(for win)
开个坑,记录一下使用vim的进化历程.这东西不是一两天用的精的,多用自然就觉得有很多地方需要进一步学习,慢慢的效率就上来了. 首先我大部分时间都是在win上做开发,win上的vim需要去自己去配置诸多 ...
- nginx和tomcat的区别
web上的server都叫web server,但是大家分工也有不同的. nginx常用做静态内容服务和代理服务器(不是你FQ那个代理),直面外来请求转发给后面的应用服务(tomcat,django什 ...
- HTTP 错误 500.21 - Internal Server Error
HTTP 错误 500.21 - Internal Server Error 处理程序“PageHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipe ...
- 189. Rotate Array
Rotate an array of n elements to the right by k steps. For example, with n = 7 and k = 3, the array ...
- CSS3让一段文字多余的用省略号表示,当鼠标移动上去的时候显示全部文字
<style type="text/css"> div { width:100px; overflow:hidden; white-space:nowrap; text ...
- C语言编程风格(转发)
- bzoj 3611: [Heoi2014]大工程
#include<iostream> #include<cstdio> #include<cstring> #include<algorithm> #d ...
- BaseHttpListActivity,几行代码搞定Android Http列表请求、加载和缓存
Android开发中,向服务器请求一个列表并显示是非常常见的需求,但实现起来比较麻烦,代码繁杂. 随着应用的更新迭代,这种需求越来越多,我渐渐发现了实现这种需求的代码的共同点. 于是我将Activit ...
- 【转】MySQL中varchar最大长度是多少?
一. varchar存储规则: 4.0版本以下,varchar(20),指的是20字节,如果存放UTF8汉字时,只能存6个(每个汉字3字节) 5.0版本以上,varchar(20),指的是20字符,无 ...
- OC基础--继承
继承的基本概念: 现实生活中的继承: 人类是一个基类(也称做父类),通常情况下所有人类所共同具备的特性,如有手有脚能吃能喝 按照生活常规,我们继续给人类来细分的时候,我们可以分为学生类 工人类等,学生 ...
